XE로 사이트 제작중입니다.
반응형 레이아웃을 쓰고 있는데요.
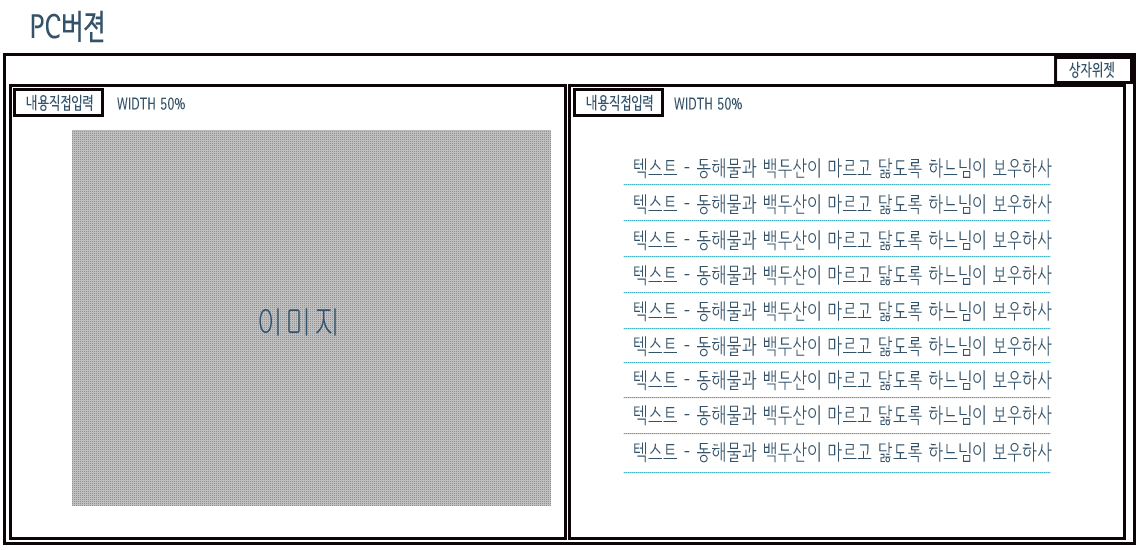
위젯페이지의 PC화면에서 상자위젯 안에서 이미지와 텍스트를 나란히 놓았을때
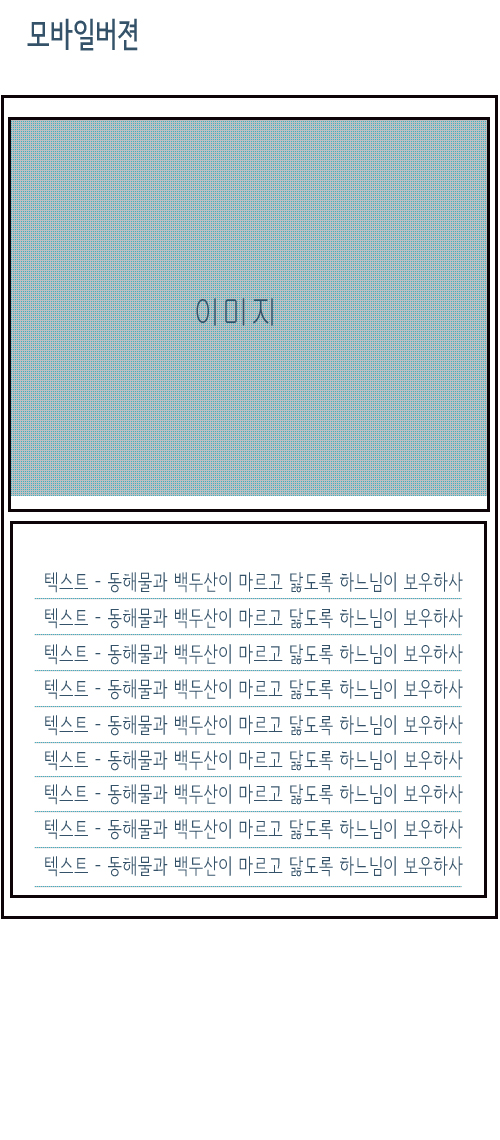
모바일에서 깨짐이나 작아짐, 치우침 없이 세로로 나란히 나와야 하는데
어떻게 하는지 잘 모르겠네요.
이렇게 저렇게 해봐도 화면이 깨지고 정상적으로 나오지가 않네요ㅠ
화면으로 설명을 드리면
아래 이미지 보면 되는데요.
PC화면에서는 하나의 상자위젯 안에다 내용직접입력 위젯 두개를 나란히 놓고
하나는 이미지 하나는 텍스트를 넣고 WIDTH는 50%씩 주었습니다.
그러나 이렇게 하면 모바일화면에서 WIDTH가 50%로 인식이 되어
이미지는 모바일화면에 50%로 줄어들고 텍스트 부분도 역시 모바일 화면에 꽉 차게 나오지 않고
쭈욱~ 길게 나오거든요.
이거 위젯 배치를 어떻게 해야 할까요?
XE 전문가님들 조언 좀 부탁드립니다.

pc화면

모바일에서 나와야 하는 화면
pc에서는 가로로 나란히 나오고 모바일에서는 깨짐없이 세로로 나오게 하고 싶습니다.
조언 부탁드립니다 감사합니다^^
환절기 감기 조심하세요~~~^^

제일 맘편합니다(그냥 제생각이구요 현재 저도 그렇게 사용중입니다)