
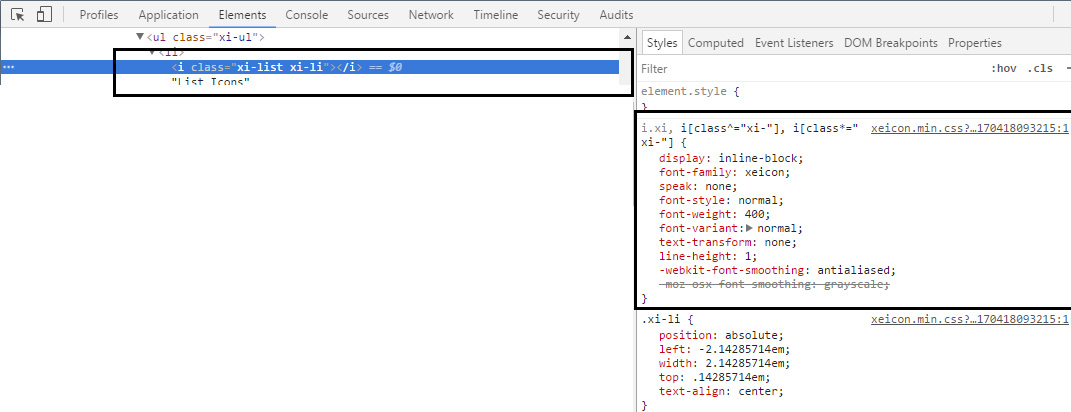
이렇게 XE 아이콘을 모두 불러왔으면 아이콘이나와야 되지 않을까요?
공백으로만 표시가 됩니다.
혹시 짐작가는 원인 있을까요?

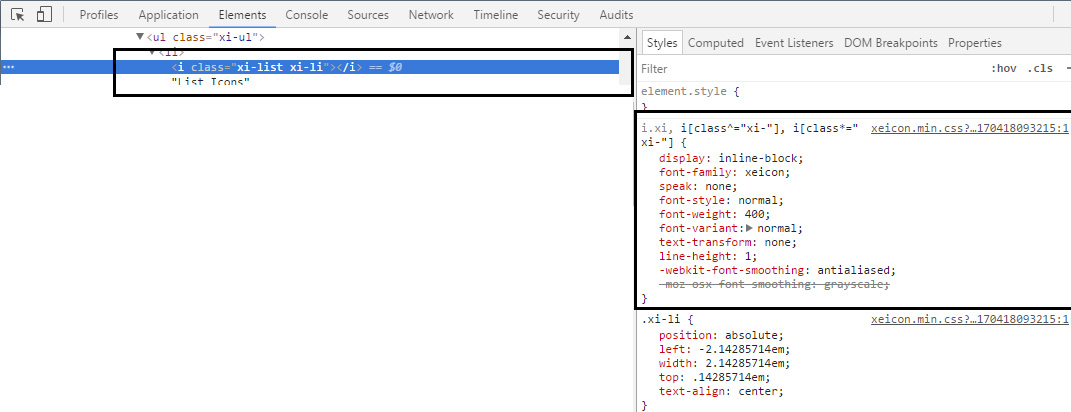
이렇게 XE 아이콘을 모두 불러왔으면 아이콘이나와야 되지 않을까요?
공백으로만 표시가 됩니다.
혹시 짐작가는 원인 있을까요?

 ?
?

 ?
?


앗 그러네요
<i class="xi-face xi-x"></i> xi-x
<i class="xi-face xi-2x"></i> xi-2x
<i class="xi-face xi-3x"></i> xi-3x
<i class="xi-face xi-4x"></i> xi-4x
<i class="xi-face xi-5x"></i> xi-5x
<i class="xi-face xi-x"></i> xi-x
이런식으로만 하니깐 다 안나오고..
<i class="xi-note"></i>
이렇게 사이즈 옵션이 빠진것만 나오네요 희한하네요


라이믹스에 내장된게 라이믹스에서만 필요한 아이콘만 아주 일부포함된 버전인가봐요.ㅎ ㅎ
face는 안나오고 note는 나오네요.
<link rel="stylesheet" href="//cdn.jsdelivr.net/xeicon/2/xeicon.min.css">
로 갈아끼우니 다 잘나옵니다.
결론적으로 라이믹스 내장된 <link rel="stylesheet" href="/common/css/xeicon/xeicon.min.css">
이파일이 온전한 파일이 아니였나봅니다.

아마 2.3.0용 페이지를 찾아보신것 같은데요, 라이믹스와 XE에 내장된 XEIcon의 버전은 1.0.4입니다.(한때 2.0으로 업데이트 되었다가 호환성 문제때문에 롤백되었습니다.) 온전한 파일이 아닌것이 아닙니다;
http://xpressengine.github.io/XEIcon/library-1.0.4.html 에서 찾아 쓰셔야 합니다.