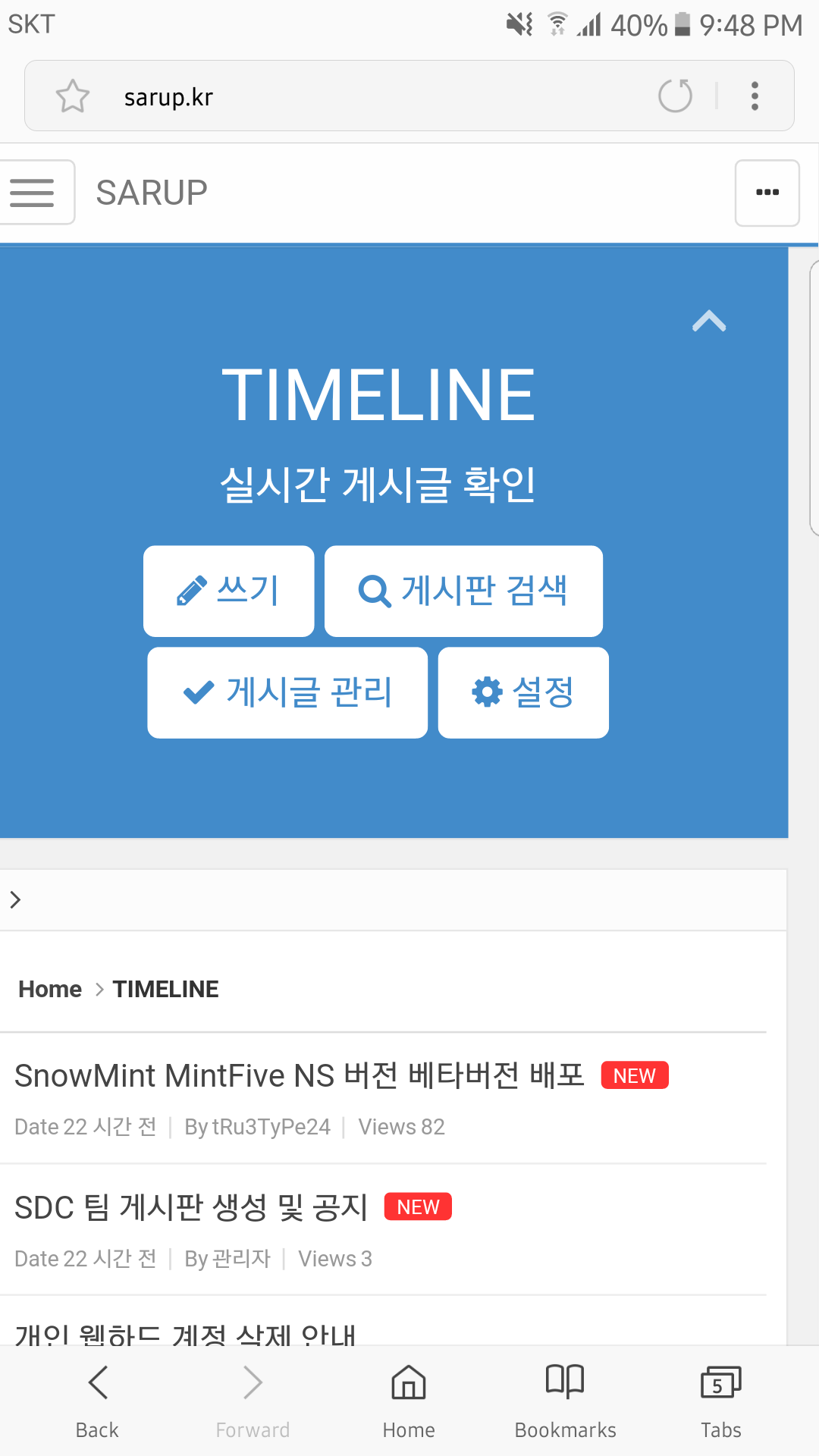
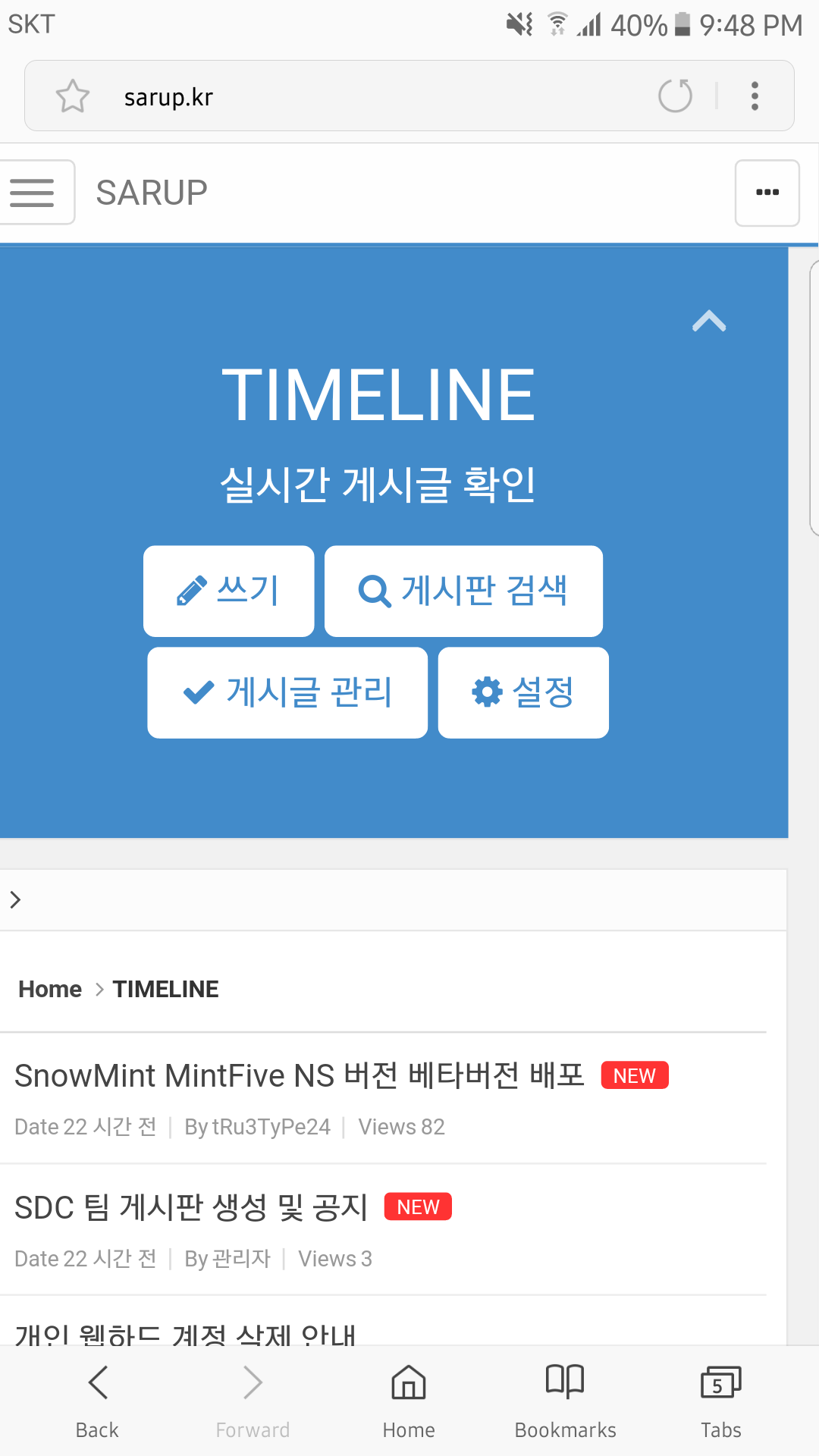
 오른쪽이 짤리는데 왜그런가요?
오른쪽이 짤리는데 왜그런가요?
어떻게 해결 하나요?ㅠ
 오른쪽이 짤리는데 왜그런가요?
오른쪽이 짤리는데 왜그런가요?
어떻게 해결 하나요?ㅠ


저도 1이라도 조금 이상하게 보이는게 싫어하는 타입이라 개발자도구로 확인해서 제가 선호하는 것으로 좀 바꿨습니다.
그냥 _layout.html 에 직접 넣어버렸습니다.
<style>
#main-row {margin-left:0px !important; margin-right:0px !important;}
.navbar-header,.navbar-collapse { margin-right: 0px !important; margin-left: 0px !important; }
.container { padding-right: 0px !important; padding-left: 0px !important;}
.col-sm-12 { padding-right: 2px !important; padding-left: 2px !important; }
</style>
저희 사이트에서 찾아가며 수정한거라 아마 운영하시는 사이트와 다소 다를 수 있습니다.
저희는 모바일에서만 이 레이아웃을 사용합니다.
http://mygateway.link/
 ?
?

댓글 다 쓰고 나니 잘못된 요청 떠서 일단 복사해서 붙여넣습니다.
글쎄요. 필요한 부분까지만 저는 체크를 해봐서 로고라는게 저희는 텍스트로 그냥 사이트명을 입력해서 출력되는 것 까지만 사용합니다. 나머지 틀어지는 것들은 그부분 찾아서 잡아주셔야 합니다.
이게 원래 부트스트랩에서든 레이아웃 제작자분이든 의도한 바가 있어 여백을 마이너스 줬다가 다시 플러스 줬다가 하는 부분들이 있는데 이걸 강제로 여백을 고정시켜 버린거니..
이로인해 제작자가 의도한 바가 틀어지는 개별적인건 찾아서 수정해야 합니다.
 ?
?
지금은 따로 안 건드려봤는데 아마 쉽진 않을겁니다. 그냥 다른 레이아웃 쓰시는게..