module/member/skin 에서 제가 수정한 login_form.html 파일인데요,,
<include target="./common_header.html" />
<load target="filter/openid_login.xml" />
<div class="login-header">
<h1 style="font-weight: normal;font-size: 22px;padding-top: 30px;text-align: center;padding-bottom: 15px;">LOG IN</h1>
</div>
<div class="signin">
<div class="login-body">
<div cond="$XE_VALIDATOR_MESSAGE && $XE_VALIDATOR_ID == 'modules/member/skins'" class="message {$XE_VALIDATOR_MESSAGE_TYPE}">
<p>{$XE_VALIDATOR_MESSAGE}</p>
</div>
<form ruleset="@login" action="{getUrl('', 'act', 'procMemberLogin')}" method="post" id="fo_member_login">
<input type="hidden" name="success_return_url" value="{$referer_url}" />
<input type="hidden" name="act" value="procMemberLogin" />
<input type="hidden" name="xe_validator_id" value="modules/member/skins" />
<fieldset style="width: 300px;margin: 0 auto;padding-bottom: 20px;">
<div class="control-group">
<input type="text" cond="$identifier == 'user_id'" name="user_id" id="uid" required placeholder="{$lang->user_id}" title="{$lang->user_id}" />
<input type="email" cond="$identifier != 'user_id'" name="user_id" id="uid" required placeholder="{$lang->email_address}" title="{$lang->email_address}" />
<input type="password" name="password" id="upw" required placeholder="{$lang->password}" title="{$lang->password}" />
</div>
<div class="control-group" style="text-align: right;padding-right: 0px;">
<label for="keepid_opt" style="width:auto;padding-top:0px">
<input type="checkbox" name="keep_signed" id="keepid_opt" value="Y" />
{$lang->keep_signed}
</label>
<div id="warning" style="text-align:left;display:block;float:left">
<p>{$lang->about_keep_warning}</p>
</div>
<a style="color:#333" href="{getUrl('act','dispMemberFindAccount')}">{$lang->cmd_find_member_account}</a>
|
<a style="color:#333" href="{getUrl('act','dispMemberSignUpForm')}">{$lang->cmd_signup}</a>
</div>
</fieldset>
<div style="border-top: 1px solid #eee;padding-top: 30px;margin: 0 auto;width: 100%;">
<input type="submit" value="{$lang->cmd_login}" class="btnphone submit btn btn-inverse" style="width: 600px;margin: 0 auto;display: block;height: 35px!important;font-size: 17px;margin-bottom:50px"/>
</div>
</form>
</div>
</div>
<script>
jQuery(function($){
var keep_msg = $('#warning');
keep_msg.hide();
$('#keepid_opt').change(function(){
if($(this).is(':checked')){
keep_msg.slideDown(200);
} else {
keep_msg.slideUp(200);
}
});
});
</script>
<include target="./common_footer.html" />
여기서
<input type="submit" value="{$lang->cmd_login}" class="btnphone submit btn btn-inverse" style="width: 600px;margin: 0 auto;display: block;height: 35px!important;font-size: 17px;margin-bottom:50px"/>
이 그냥 로그인 버튼이고..
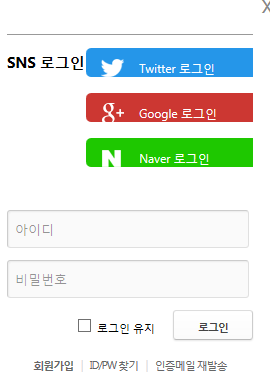
이 밑에다가 소셜로그인 버튼을 쭈륵 넣고 싶어요
사실 conory 제작자님 사이트에서 안내문을 읽긴 했는데 따라해봐도 에러만 생겨서 역시 뭐 잘못한거같네요 ㅠㅠ
뭐라고 입력해야할지 좀 도와주실 수 있나요 ...ㄷㄷ