안녕하세요.
$(function(){
$(".abcd").aaaaaa();
});
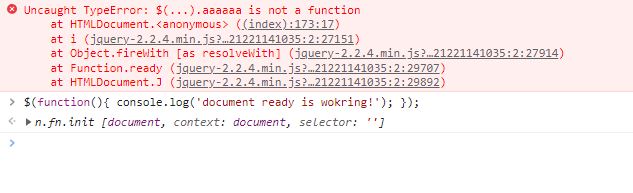
위 제이쿼리를 넣으면 라이믹스 코어 콘솔에서 에러가 발생합니다.
혹시 잘못된 문법이 있을까요?
감사합니다.
| PHP | PHP 7.4 |
|---|---|
| CMS | Rhymix 2.1 |
안녕하세요.
$(function(){
$(".abcd").aaaaaa();
});
위 제이쿼리를 넣으면 라이믹스 코어 콘솔에서 에러가 발생합니다.
혹시 잘못된 문법이 있을까요?
감사합니다.


답변 감사드립니다.!!
저 내용이 전부입니다.
사실 그대로입니다 .ㅠㅠ
딱 저코드만 넣으면 아래의 콘솔에러가 기본 라이믹스 코어에서 발생합니다.
혹시 문법상에 문제가 있을까요?

nug.kr 에서 확인가능합니다!
실사이트는 주소는 영구적으로 노출 되기에 질답 게시판에서는 남길 수 없어 테스트 사이트에 남겼습니다.
추가적으로 덧 붙이자면
https://xetown.com/point_contents/1734411
해당 게시물 댓글을 해결하기 위해 이것 저것 시도중에 있습니다.


문법상 문제는 없으나 그 이외 정보는 실제 재현 가능한 주소가 없다면 답변드릴수 없습니다.
정보를 숨기고 감추시면 아무도 도와 드릴 수 없습니다.
공개가 되어서는 안되는 사이트라면 제작의뢰로 진행하시면 됩니다.






에러가 나는 부분은 모두 라이믹스에 내장된 제이쿼리 입니다.
아 댓글은 수정이 되는것 같아 실사이트 주소를 임시로 첨부합니다.
https://*** 입니다!
열심히 하나하나 작업중에 있는 사이트인데 엘카님 채팅 서비스 도입을 해보니 제이쿼리 에러 발생을 확인 하였습니다.
이때문에 간헐적으로 채팅창이 떳다 안떳다 하고 있습니다.
제이쿼리 버전 차이 문제로 추측은 해보고 있는데 쉽지 않네요.
신기하게
$(function(){
$(".abcd").aaaaaa();
});
이것만 빼면 에러가 발생하지 않습니다.
좌측 숨겨진 메뉴 기능도 물론 동작하지 않구요.
물론 abcd와 aaaa 는 다른 알파벳입니다.


그거는 https://*** 및 https://***/layouts/***/js/left_menu.js 에서 확인 가능합니다.
정확히는 아래입니다
$(function(){ $(".left-quick").quickMenu(); });
quickMenu
좌측 메뉴 숨겨져있다가 마우스 오버시 나오는 기능에 사용되고 있습니다.


아니요
$(function(){ $(".left-quick").quickMenu(); });
이거입니다. quickMenu 이메소드에요
예를 들어서 작성하여 올린 것입니다.
quickMenu
이거건 aaaaaa 건 에러는 똑같이 발생을해서요.
aaaa로 고친이유는 개인적으로 제 사이트가 질답게시판에 유추되거나 지속적으로 노출되는것을 원치 않아서 혹시 몰라서 변경해 둔것이고 다른 의도는 없습니다.




답변감사합니다!!
아 처음안 기능입니다. jQuery 버전
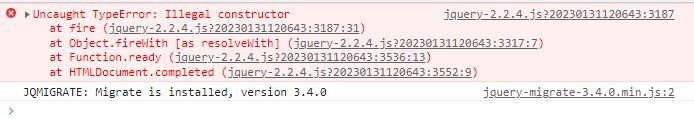
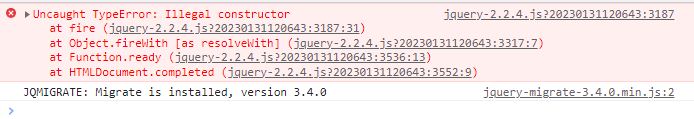
jQuery 2.2.4로 설정되어있고 에러를 보면 2.24 파일에서 발생하고 있습니다.
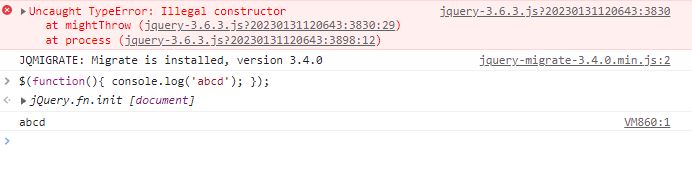
반대로 3.6.3으로 해보니 오히려 잘 작동이 되네요. 얘도 에러가 발생하긴 하지만
$(function(){ console.log('abcd'); }); 해보니 abcd를 잘 배출해 주네요!!

추가적으로
Rhymix 2.0.24 버전에는 제이쿼리 설정하는 설정이 없네요
Rhymix 2.1.0-dev 에는 존재 하는것 같습니다.

제 질문은
$(function(){
$(".abcd").aaaaaa();
});
이러한 구문을 사용한 제이쿼리 스크립트를
막 설치한 라이믹스에
빈 레이아웃에 넣으면

위 빨간색의 코어에 포함된 제이쿼리 2.2.4.js 에 콘솔 에러가 발생하는것에 대한 질문입니다.
에러가 발생해서 $(function(){ console.log('abcd'); }); 해당 abcd의 구문이 출력되지 않는 문제를 해결하고자 질문한것입니다.
이것이 해결되어야지 https://xetown.com/point_contents/1734411 이자료를 이용 할 수 있는 상황이 였고
결론
현재는 개발자 버전에서 제이쿼리 버전을 3.6 대로 변경해서 위 자료를 이용할 수 있게 되었습니다.
$(function(){ console.log('abcd'); });
를 콘솔에 넣으면 정상적으로 abcd가 나옵니다.

일단 에러메시지를 보면 quickMenu()라는 함수가 정의되지 않은 상태에서 사용하고 있는 것 같습니다. 위에 링크 걸어주신 원본 소스를 봐도, 플러그인을 정의하기 전에 먼저 호출하네요. 만약 quickMenu() 이외의 다른 함수에서도 오류가 난다면 jQuery조차 로딩되지 않은 상태에서 너무 급하게 호출했거나, 다른 자료가 $ 변수를 덮어쓰고 있을 가능성도 있습니다.
<head>에 넣은 스크립트라면 순서가 맞지 않아도 괜찮은 경우가 있지만, <body> 하단에서는 $(function() { ... });이 즉시 실행되므로 예제 소스와 같은 순서로는 에러날 가능성이 높습니다. 로딩속도를 개선하겠다고 async, defer를 사용하거나 스크립트를 합쳐놓은 경우에도 로딩 타이밍의 미세한 차이에 예민해질 수 있고요.
jQuery를 제일 먼저 로딩하고, 그 후에 플러그인들을 로딩하고, 마지막으로 그 플러그인을 활용하는 코드를 실행하는 순서로 가는 것이 안전하겠지요.




네, 플러그인을 정의하는 js는 <head>에 넣고, 실제 사용하는 코드는 <body> 중간이나 하단에 넣는 것이 정석입니다.
예전 소스는 quickMenu() 함수를 정의하기 전에 호출하는 것은 물론, 넣은 위치에 따라서는 .left-quick 태그가 존재하지도 않는 시점에 실행되었을 가능성이 있어요.
jQuery 버전을 바꿔서 해결된 것처럼 보이는 것은 그냥 버전 특성에 따라 우연히 타이밍이 달라진 것뿐, 제대로 된 해결책은 아닌 것 같네요. 당장 관리자 화면만 해도 jQuery 3.x에서는 오류가 많이 나기 때문에 그대로 둘 수 있는 상태는 아닙니다.




제이쿼리 2.2.4 버전
http://www.nug.kr/del.html
제이쿼리 3.6.4 버전
http://www.nug.kr/del2.html
이거 말씀 주신 것 처럼 구성을 해보았습니다.
그냥 제이쿼리 버그일것 같다는 생각도 드네요.


앗... 엄청난기능이있었네요 감사합니다.
점심먹으면서 질문시에 임시링크를 만들어야하나 등등의 생각을 했었는데 감사합니다.
혹시 정말 죄송한데 댓글에서 nug.kr을 제외한사이트 주소를 제거해주실 수 있으실까요?

jquery-2.2.4.js?20230131120643:3187 Uncaught TypeError: Illegal constructor
at fire (jquery-2.2.4.js?20230131120643:3187:31)
at Object.fireWith [as resolveWith] (jquery-2.2.4.js?20230131120643:3317:7)
at Function.ready (jquery-2.2.4.js?20230131120643:3536:13)
at HTMLDocument.completed (jquery-2.2.4.js?20230131120643:3552:9)
이 에러는 일반적으로 Promise 객체와 관련된 오류입니다. 이 오류는 jQuery 2.2.4 버전에서 사용되는 Promise 객체 생성자가 지원되지 않기 때문에 발생합니다.
이를 해결하기 위해서는 두 가지 방법이 있습니다.
jQuery 버전 업그레이드: 이 오류를 해결하기 위해서는 jQuery 버전을 3.0 이상으로 업그레이드해야 합니다. jQuery 3.0 이상부터는 ES6의 Promise 객체를 지원하므로, 이 오류를 방지할 수 있습니다.
Promise 대신 Deferred 사용: jQuery 2.2.4 버전에서는 ES6의 Promise 객체를 지원하지 않지만, jQuery Deferred 객체를 사용할 수 있습니다. Deferred 객체는 비동기 코드를 처리할 때 사용되는 객체로, Promise와 유사한 기능을 제공합니다. 따라서, 코드 내에서 Promise를 사용하는 부분을 Deferred로 대체하면 이 오류를 해결할 수 있습니다.
------------
챗 지피티4.0의 도움을 받아 해결을 완료했습니다.


아닙니다
3.6.0 에서 개발된것은 맞지만
지피티 말이 또 구라일지 모르겠지만

또 Promise가 업다고 나오네요.
대신 말씀 주신것처럼 호환성 유지를 위해 2.2.4를 이용 중이고
gpt가 새 대안 코드를 주길래 적용이 잘되길래 얏호 했다가
기능이 비정상이길래
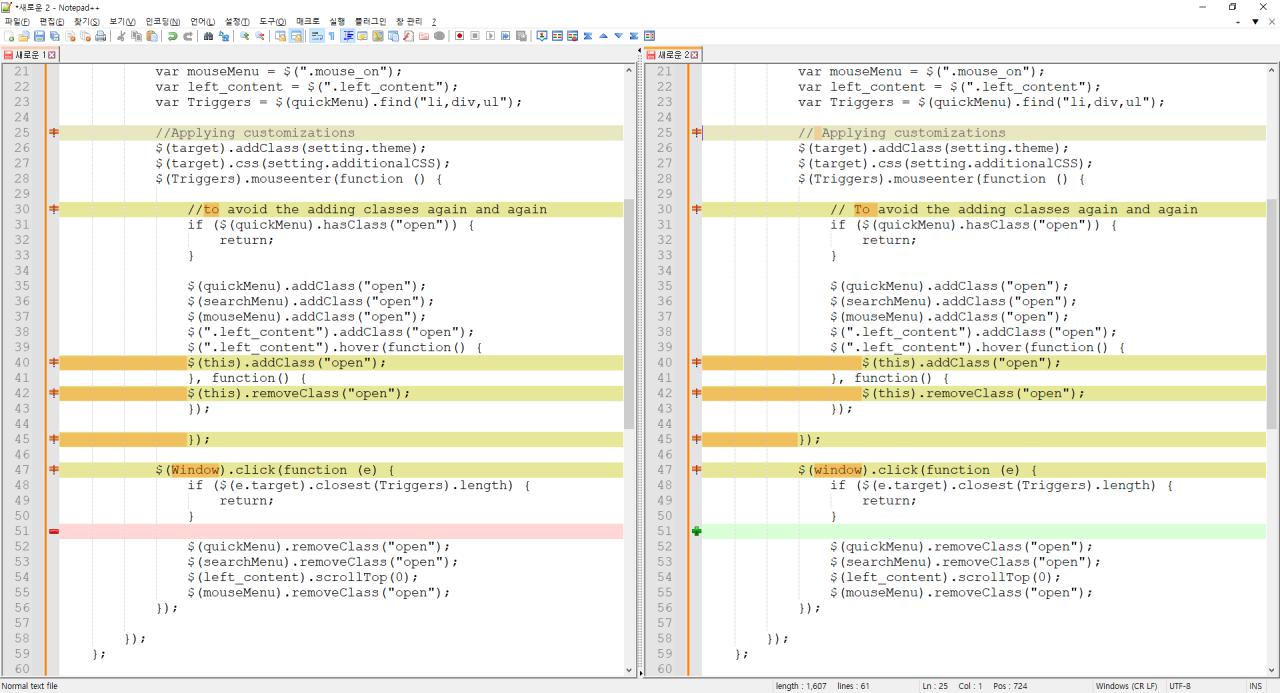
다시 고쳐줘 해서 처음코드랑 지금 코드 다시 보니
$(window).click(function (e) {
이 코드의 W가 대문자로 바꼇는데 에러가 발생을 안하네요.
참으로 특이한 일입니다.
http://www.nug.kr/del.html
여기가서 보셔도 에러 하나 발생을 안하네요.

실제로 이전코드랑 비교해도 바뀐부분이 없습니다. 왜 고쳐졌는지 정말 의문이네요.
1. 어떤 함수인지
2. 어떤 오류인지
3. 어디에서 사용되는 코드인지
정보가 아무것도 없으므로 답변도 드릴수 있는게 없습니다...