안녕하세요.
여러 테스트를 해봤는데
위젯 수정페이지만 가면 레이아웃의 상세설정 헤더 스크립트에서 인크루드한 js 파일이 먹통이 되어버리는 증상이 있었습니다.
어차피 관리자페이지니 불편을 감소하고 F12눌러서 js 때문에 화면을 가리는 영역 div를 지워서 사용하곤 했습니다.
오래 되었습니다. 체감상 한 6 7 년된것 같네요. ㅎㅎ
추가로 과거엔 정말 많았지만 특정 모듈 페이지에가면 해당 증상이 발현되는 모듈이 많았습니다.
지금은 대부분 고쳐졌기에 그냥 쓰고 있었지만 또 오늘 그런 모듈이 있길래 한번 고쳐보자 마음먹었고
상세설정 헤더 스크립트에서 인크루드한 js를 html 하단으로 넣어버리니 증상이 사라졌습니다.
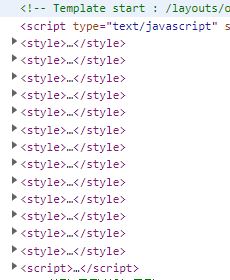
하지만 위젯 수정페이지의 해당 증상은 CSS가 노출되고 js도 불러와지지 않는 증상이 있네요
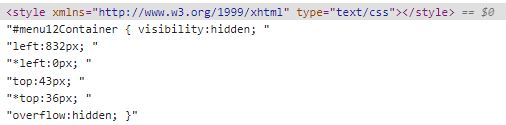
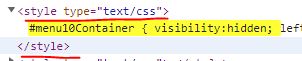
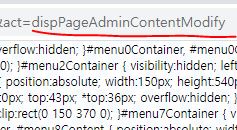
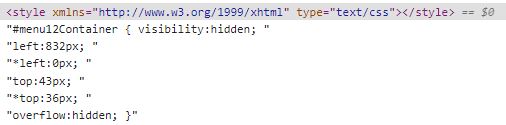
정정 합니다. 위치를 바꾼후 js는불러와졌는데 JS 내에서 설정한 CSS가 상단에 텍스트로 노출되어 버리네요.
이거 js 소스가 개발된게 한 15년 이상된 스크립트인데 혹시 그게 문제가 될까요?
https://www.tek-tips.com/viewthread.cfm?qid=1025119
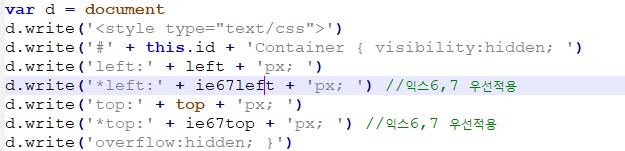
코드는 약간 이런식으로 영역 가로 세로 높이값을 JS에서 수동으로 손으로 넣어주는 방식입니다.
아래 코드와 위코드가 결합되어

이부분이 정상적인 CSS가 되어서 문서 최상단에 노출되어버리네요.
제이쿼리로 비슷한 느낌을 낼 수 있겠지만
제가 어린시절 부터사용하던 소스이고 참 애착이 가는 메뉴라서 계속 쓰고있는 메뉴 타입입니다.
몇일 전 기진곰님이 말씀주신것처럼 사이트 디자인 설정의 HTML/CSS 설정과 헤더 스크립트에 코드를 직접 넣어발생한것인지 원인이 궁금합니다.
안써야하는데 이게 습관이 참 무섭네요.
그리고 위젯 페이지 수정 페이지의 노가다나 에러가 너무 심한데(소스없이 DIV 생성하고 정렬하고 하는게 ... 쉽지않습니다.)
일반 HTML로 쓸수있는방법은 없을까요?
만약 html을 직접 사용하고자 메인 페이지 레이아웃을 추가로 만들면 사용은 가능하겠지만
통 레이아웃을 고치면 메인 레이아웃까지 두번 고쳐야하는 상황이 벌어질것 같은데
이 또한 레이아웃은 인크루드 시키고 컨텐츠 부분만 들어있는 레이아웃으로 제작하여야 할지 여려 고민이 앞섭니다.
감사합니다.








어떤 js인지 보여주셔야 뭐가 문제인지 알 수 있겠지요? 콘솔에 에러 뜨나요?
html을 직접 다루실 수 있다면 위젯페이지 대신 외부페이지로 작성하고, 위젯이 필요한 곳에만 위젯코드를 생성해서 넣으셔도 됩니다. 각각의 위젯에 상하좌우 여백 넣는 것보다 훨씬 다양한 스타일과 html5 기능들을 활용할 수 있고, 심지어 반응형으로 구현할 수도 있지요. 외부페이지 기능을 활용하면 컨텐츠 영역에 원하는 html을 뭐든지 넣을 수 있는데 굳이 멀쩡한 레이아웃을 중복으로 쓸 필요는 없잖아요?^^