안녕하세요? 날씨가 느무느무 춥네요.
태그연관글 에드온 라이믹스 버전(./addons/rxp_tag_related) 을 잘 쓰고 있는데요.
홈페이지를 넓게 쓰다보니 태그연관글을 1단만 쓰면 너무 횡해서 그러는데
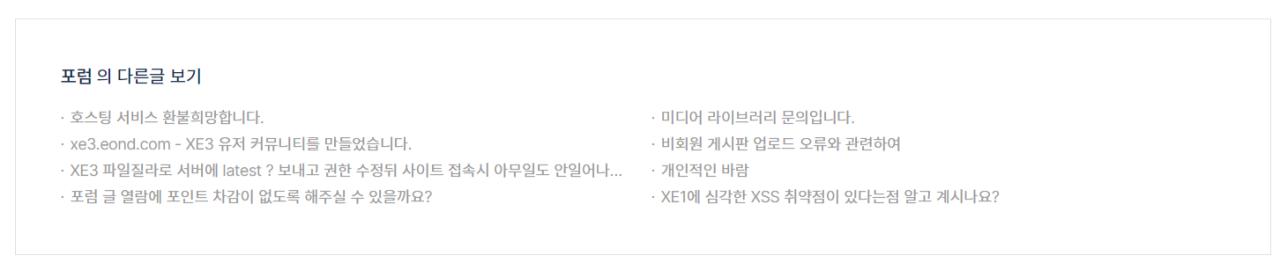
아래 이미지처럼 2단으로 좌우측에 출력하려면 어떻게 해야할까요?
알려주시면 너무너무 감사하겠습니다~
아래 이미지는 xe3 사이트에서 캡처한 이미지 입니다.

------------------------------------------------------------------------
./addons/rxp_tag_related/skins/default/index.html
------------------------------------------------------------------------
<div class="rxp-tag-related">
<div cond="$rxp_tag_related['title']" class="rxp-tag-related__title">{$rxp_tag_related['title']}</div>
<ol>
<!--@foreach($rxp_tag_related_document_list as $document_val)-->
<li class="rxp-tag-related__item rxp-tr-item">
<!--// 모듈 제목 -->
<em cond="$rxp_tag_related['print_module_title'] == 'Y'" class="rxp-tr-item__module_title">{$document_val->get('module_title')}</em>
<!--// 제목 -->
<a href="{$document_val->getPermanentUrl()}" class="rxp-tr-item__title" <!--@if($rxp_tag_related['link_target'] == 'new')-->onclick="window.open(this.href); return false;"<!--@endif--><!--@if($rxp_tag_related['cut_subject'] && Mobile::isMobileCheckByAgent())--> title="{$document_val->getTitleText()}<!--@endif-->"><!--@if($rxp_tag_related['cut_subject'] && Mobile::isMobileCheckByAgent())-->{$document_val->getTitleText($rxp_tag_related['cut_subject'])}<!--@else-->{$document_val->getTitleText()}<!--@endif--></a>
<!--// 작성자 -->
<em cond="$rxp_tag_related['print_author'] != 'N' && !Mobile::isMobileCheckByAgent()" class="rxp-tr-item__author member_{$document_val->get('member_srl')}"> by {$document_val->getNickName()}</em>
<!--// 작성일 -->
<em cond="$rxp_tag_related['print_regdate'] != 'N' && !Mobile::isMobileCheckByAgent()" class="rxp-tr-item__regdate">[{$document_val->getRegdate('Y-m-d')}]</em>
<!--// 조회수/추천수 -->
<block cond="($rxp_tag_related['print_voted_count'] != 'N' && $document_val->get('voted_count') > 0) || $rxp_tag_related['print_readed_count'] != 'N'">
{@ $vote_read_count = array()}
<!--@if($rxp_tag_related['print_readed_count'] != 'N')-->
{@ $vote_read_count[] = '<em class="rxp-tr-item__readed-count" title="조회 수">'.$document_val->get('readed_count').'</em>'}
<!--@endif-->
<!--@if($rxp_tag_related['print_voted_count'] != 'N' && $document_val->get('voted_count') > 0)-->
{@ $vote_read_count[] = '<em class="rxp-tr-item__voted-count" title="추천 수">'.$document_val->get('voted_count').'</em>'}
<!--@endif-->
<span class="rxp-tr-item__count">({implode(', ', $vote_read_count)})</span>
</block>
<em cond="$rxp_tag_related['print_comment_count'] != 'N' && $document_val->getCommentCount() >= 1" class="rxp-tr-item__comment-count" title="댓글 수">*{$document_val->getCommentCount()}</em>
</li>
<!--@endforeach-->
</ol>
</div>
<style>
.rxp-tag-related {
box-sizing: border-box;
}
.rxp-tag-related *,
.rxp-tag-related *::after,
.rxp-tag-related *::before {
box-sizing: inherit;
}
.rxp-tag-related ol,
.rxp-tag-related li {
margin: 0;
padding: 0;
list-style: none;
}
.rxp-tag-related {
border: 1px solid #e5e5e5;
padding: 30px 40px;
margin: 10px 0;
margin-top: 80px;
}
.rxp-tag-related .rxp-tag-related__title {
font-size: 15px;
font-family: Noto Sans KR;
font-weight: bold;
color: #444;
padding: 0 0 8px 0px;
margin-bottom: 10px;
}
.rxp-tag-related .rxp-tr-item {
list-style: none;
margin: 3px 0;
padding: 0 5px;
line-height: 1.6;
}
.rxp-tag-related .rxp-tr-item__title {
color: #9c9c9c; font-family: 'Noto Sans KR';
}
.rxp-tag-related .rxp-tr-item__regdate {
color: #aaa;
}
.rxp-tag-related .rxp-tr-item__module_title {
color: #aaa;
}
.rxp-tag-related .rxp-tr-item__comment-count {
font-weight: normal;
}
.rxp-tag-related .rxp-tr-item__author {
color: #aaa;
}
.rxp-tag-related .rxp-tr-item__count {
color: #aaa;
}
.rxp-tag-related .rxp-tr-item__voted-count {
color: #c8a64b;
}
.rxp-tag-related .rxp-tr-item__readed-count {
color: #4bc4c8;
}
.rxp-tag-related li a {
font-size: 14px;
color: #9c9c9c;
font-family: 'Noto Sans KR';
text-decoration: none;
}
.rxp-tag-related {font-size:12px;}
.color_scheme_dark .rxp-tag-related .rxp-tag-related__title, .color_scheme_dark .rxp-tag-related .rxp-tr-item__title {
color: #d0d0d0;
}
</style>


저는 다단 편집이 필요할 때 보통 이런 식으로 해왔습니다.
https://www.w3schools.com/cssref/tryit.php?filename=trycss3_column-count