이번에 홈페이지 작성에 입문하여 혼자 이것저것 하다가 질문 드립니다..

라이믹스의 기본 레이아웃을 사용하고 있습니다. 문제(혹은 질문)는 다음과 같습니다.
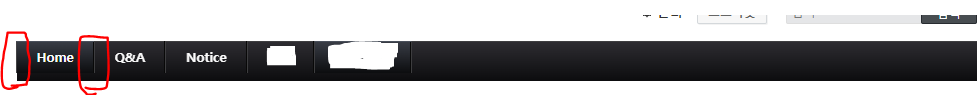
1. 기본 경계선이 늘어난 네비게이션 바에 맞춰지지 않아 중간에 끊겨 있음 -> 어떻게 늘리고, 색상도 바꿀 수 있는지?
2. 네비게이션 바의 높이는 늘어나서 글자가 중앙 높이에 오지 않음 -> 어떻게 중앙에 오게 하는지?
잘 모르지만, 네비게이션 코드가 아래인거 같은데요.
다른 곳에 찾아보니까 경계선은 border, 글자 배치는 line-height을 이용하던데,
아래의 코드로 설명해주신 분은 안 계셔서 도대체 어디에 어떻게 넣어야할지 막막합니다..
(노란색 부분은 적용이 안되고 있습니다.. 어디에 넣어야할까요?)
<!-- GNB -->
<nav class="gnb" id="gnb" style="height:40px; text-align: center; line-height: 10px;">
<ul style="font-weight: bold; line-height: 10px;">
<li loop="$GNB->list=>$key1,$val1" class="active"|cond="$val1['selected']">
<a href="{$val1['href']}" target="_blank"|cond="$val1['open_window']=='Y'">{$val1['link']}</a>
<ul cond="$val1['list']">
<li loop="$val1['list']=>$key2,$val2" class="active"|cond="$val2['selected']"><a href="{$val2['href']}" target="_blank"|cond="$val2['open_window']=='Y'">{$val2['link']}</a></li>
</ul>
</li>
</ul>
</nav>
<!-- /GNB -->

