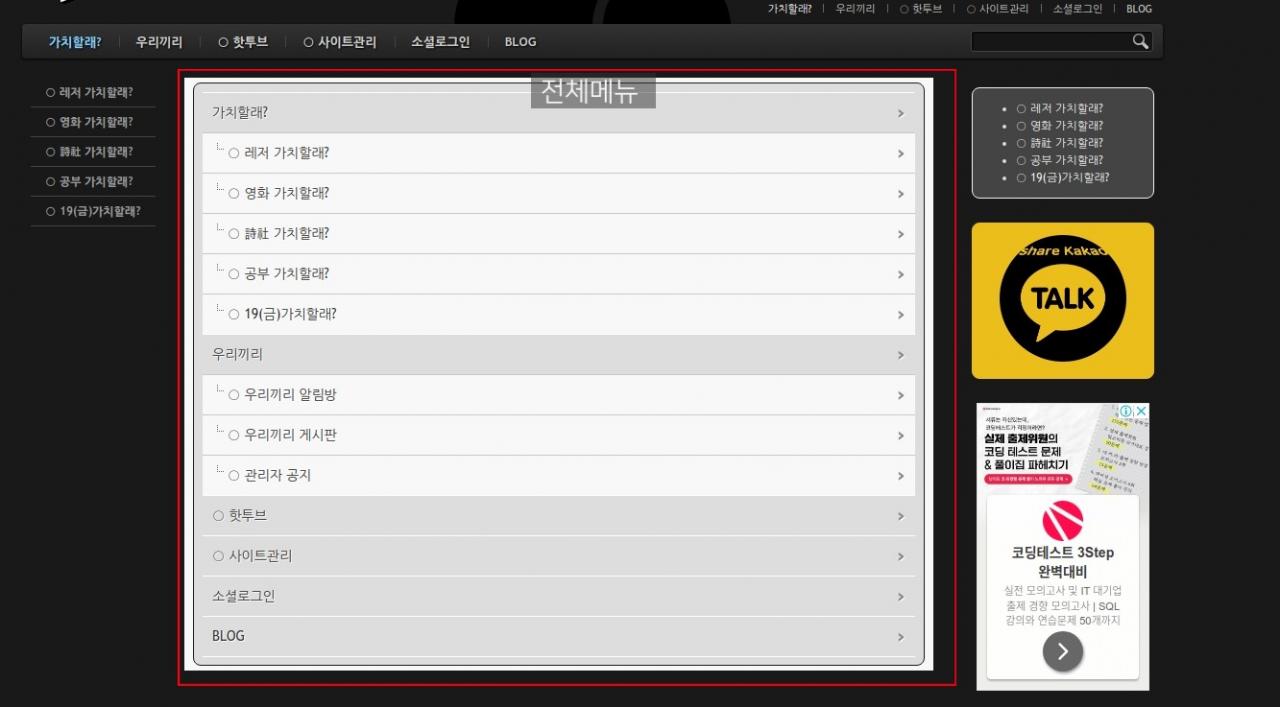
지금 문제 페이지 url에 링크된 페이지는 모들의 메뉴 리스트의 전체 메뉴를 불러오는 스케치북 5 모바일 푸터 메뉴의 전체메뉴 창 입니다.

이렇게 메뉴페이지를 불러와 사용하다보면 문제가 불러온 메뉴가 코어의 기본 리스트로 업그레이드시 편집해 놓은 코드가 덮여져 변경될 가능성이 많아서
처음엔 root//modules/menu/tpl/menu.html 문서를 스케치북 레이아웃 경로로 복사하여 링크를 걸어 보려했지만
ex: ) <a href="{\RX_BASEURL}layouts/sketchbook5_costom/menu.html">링크</a>
탬플릿 오류(서버오류) 를 출력 하더군요;;
물론 제 지식이 짧아 적용하고 경로등의 오류가 있었을듯 합니다
*그래서 두번쩨 시도한 방법이 생각을 전환하여
외부 문서를 레이아웃 내로 만들고 그 문서에 memu.html 을 불러 들여서 사용하면 레이아웃에서 스타일 디자인을 만들수 있지 않을까 생각을 해봤습니다(물론 이것이 가능한지 아닌지 기본적인 확실한 지식은 없습니다;)
즉 코드를 이런 식으로 짠 menu_t_bd.html 라는 레이아웃 경로내 내부 문서를 만들었습니다 (layout.html 과 동일 경로 상에 )
<!--%import("css/mmenu_t_bd.css")--> //스타일 적용을 위한 레이아웃 css 폴더에 추가한 스타일시트 파일)
<div class="bd">
<div class="t_bd">
<!--#include("../../modules/menu/tpl/menu.html")--> // 문서내로 menu.html 를 물러들이기 위한 구문
</div></div>
그리고 layout.html 에는
!--// 푸터 -->
<div id="ft" class="ui_font clear">
<!--// 하단 메뉴 -->
<ul cond="$bottom_menu->list || Mobile::isMobileCheckByAgent()" id="btm_mn">
<li><a href="{getUrl()}"><strong>Home</strong></a></li>
<li loop="$bottom_menu->list=>$key,$val" cond="$val['link']"><a href="{$val['href']}" target="_blank"|cond="$val['open_window']=='Y'">{$val['link']}</a></li>
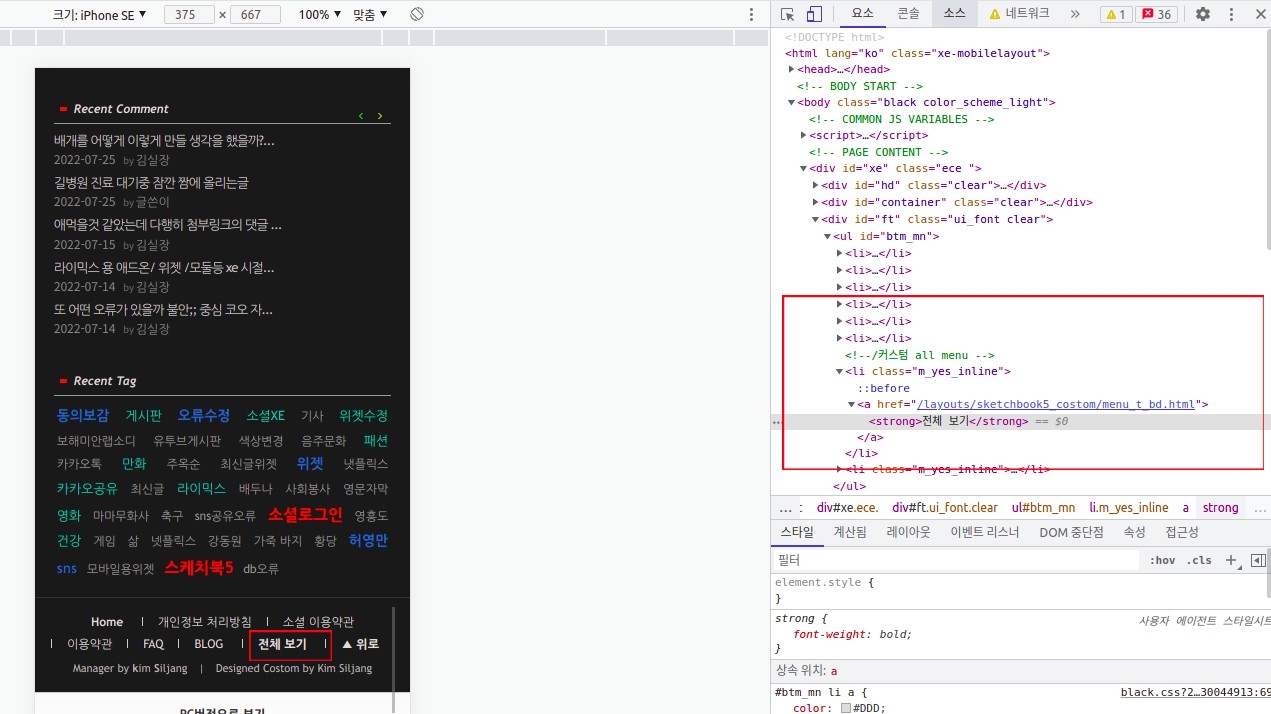
<!--/커스텀 all menu -->
<li class="m_yes_inline"><a href="{\RX_BASEURL}layouts/sketchbook5_costom/menu_t_bd.html"><strong>{$lang->cmd_view_all}</strong></a></li>
<!--// 원본 주석처리 <li class="m_yes_inline"><a href="{getUrl('act','dispMenuMenu','menu_srl',$layout_info->menu->main_menu->menu_srl)}"><strong>{$lang->cmd_view_all}</strong></a></li> //-->
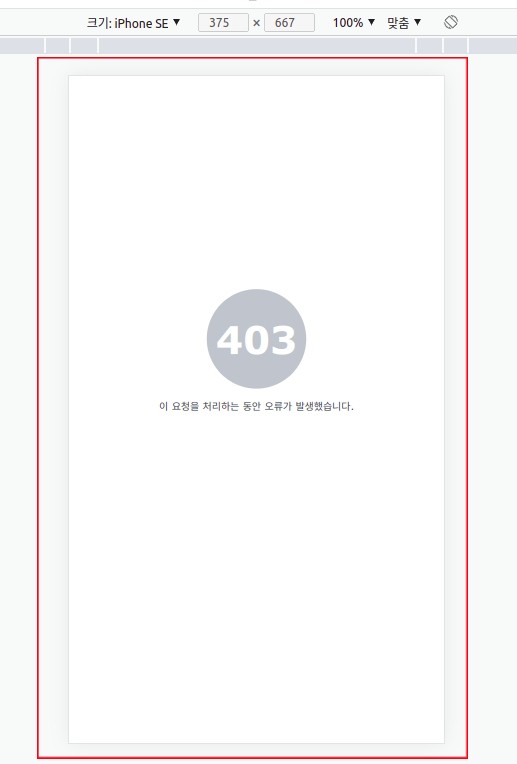
그리곤 403 오류 출력 ;;;


여기서 두가지 질문을 좀 드려보겠습니다.
1) 레이아웃 경로로 복사한 menu.html 파일을 링크할시 탬플릿 오류가 발생 하는 원인
2)레이아웃 경로에 외부문서 로 만든 mmenu_t_bd.html 파일의 403 오류 원인....
제가 접근하는 방법에 문제가 있다면 문제를 알고 싶어서 회원님들의 조언을 청해 봅니다
이제 몇시간 안남은 11일 잘 보내시고 12일 회원님들 모두 복된 하루 되시길 바랍니다 .


예전에 만들어둔 위젯이 있는데 디자인에 품이 좀 들겠지만 그래도 이걸 응용해서 해당 페이지를 위젯 페이지로 꾸며보셔도 좋을 것 같습니다.
https://xetown.com/download/1667755