스케치북 5 레이아웃을 수정해 가며 사용중 입니다.
아시다시피 개발이 중지되어 업그레이드가 안되는 레이아웃 이지만 디자인의 간소성 편리성? 등이 맘에들어 조금씩 수정하며 사용하고 있습니다.
질문 드리고 싶은 요지가 스케치북 레이아웃의 모바일 풋터 메뉴중 |전체 보기| 란 항목이 있는데 이 메뉴의 를 선택할시 기본 코어의 루트 /modules/menu/tpl/menu.html 을 불러와 보여지는데 이 디자인이 맘에 들지 않아서 조금 수정을 했습니다.
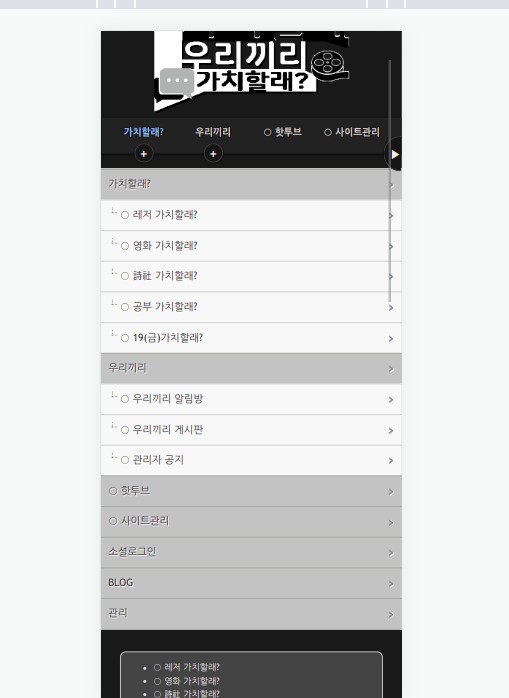
수정전 모바일 전체보기

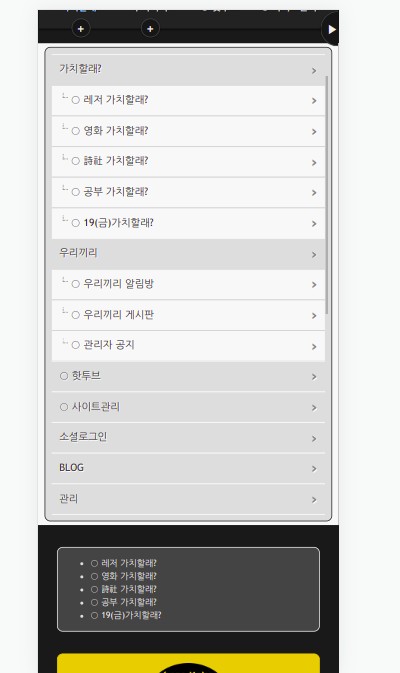
수정후 모바일 전체보기

그런데 수정후 생각해보니 따로 사용하는 스킨이나 위젯 레이아웃 등은 기본 코어 포함이 아니라 대규모 업그레이드 실행시 유지가 가능한데 질문에 올린 문서처럼 기본 코어에 포함된 문서들은 업그레이드시 덮여쒸여저 번번히 다시 수정을 해야하는 번거로움이 있더군요;;
그래서 수정한 디자인을 유지 할수있는 팁이 있는지 먼저 문의 드려보고 싶구요
두번쩨는 제가 홈페이지는 다크(블랙) 태마를 사용하고 서브페이지는 블로그로 밝은 배경을 사용중인데 위에 질문 올린 메뉴디자인은 따로밝은 테마나 어두운 테마의 선택 사항이 없는데 이 부분을 혹시 레이아웃이나 스킨처럼 밝은테마 -> 어두운테마 따로 선택하여 black.css 처럼 따로 선택권을 줄수는 없는것일까요? ^^
수정한 문서들은
/modules/menu/tpl/menu.html
/modules/menu/tpl/css/mmenu.css
입니다.
습기차고 무더운 여름 입니다 불쾌지수 높은 여름이지만 모두 건강하시고 즐거운 여름 보내시길 바랍니다.


/modules/menu/tpl/menu.html
/modules/menu/tpl/css/mmenu.css
두 파일을 레이아웃 폴더내로 복붙한뒤 작업하시면 될것 같습니다. 물론, menu.html이나 mmenu.css를 불러오는 부분에서 경로는 수정해야겠지만요. 다만 이경우 해당 레이아웃은 추후 배포시에는 GPL로만 배포 가능합니다.
2. 이 부분을 혹시 레이아웃이나 스킨처럼 밝은테마 -> 어두운테마 따로 선택하여 black.css 처럼 따로 선택권을 줄수는 없는것일까요?
레이아웃 conf.xml에서 설정 값을 추가한뒤, 레이아웃에서 해당 설정값에 따라 서로 다른 CSS를 불러오도록 할 수 있습니다.(conf.xml에서 aaa라고 설정값 추가시 레이아웃 파일에서 $layout_info->aaa 와 같이 불러올수 있습니다)