
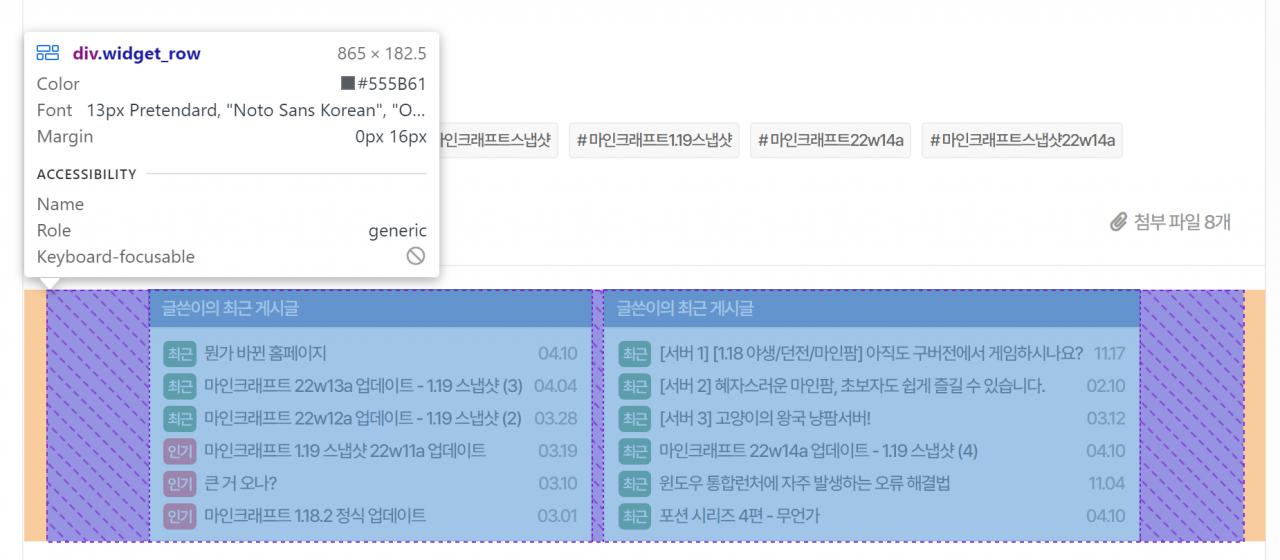
위 사진과 같이 flex-grow 속성이 안먹힙니다. 제가 어디선가 뭘 잘못건들였는지.. ㅠㅠ
여백 없이 꽉 채우고싶은데 몆시간째 뻘짓중입니다 ㅠㅠ css 고수분들 도와주세요!
위 링크에 들어가시면 하단 댓글 위에쪽이 위치하고있습니다.
| PHP | PHP 7.4 |
|---|---|
| CMS | Rhymix 2.0 |

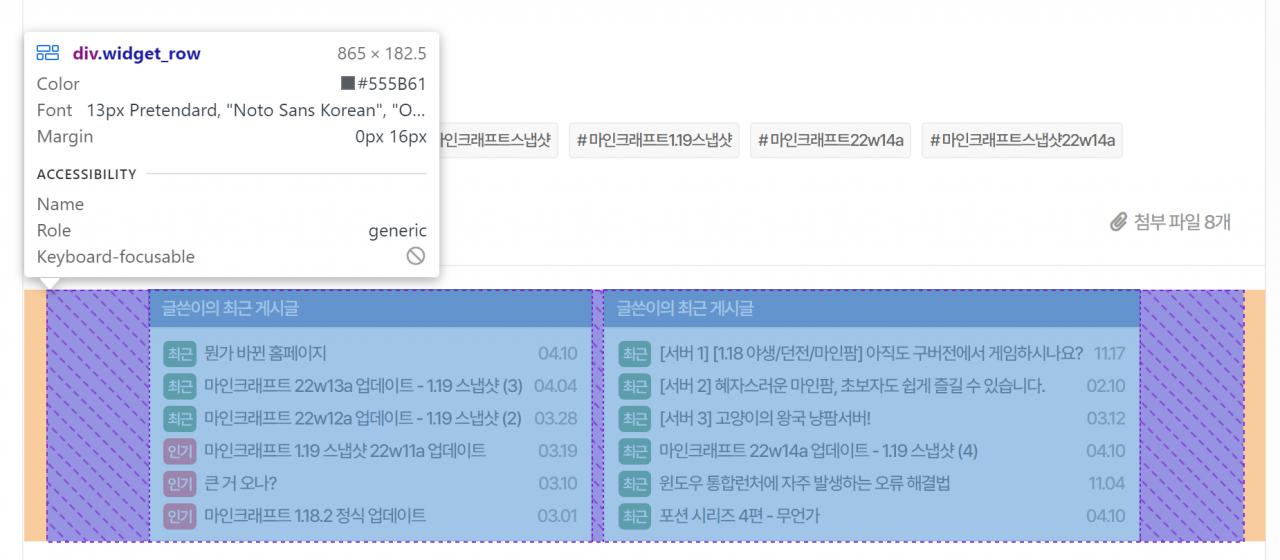
위 사진과 같이 flex-grow 속성이 안먹힙니다. 제가 어디선가 뭘 잘못건들였는지.. ㅠㅠ
여백 없이 꽉 채우고싶은데 몆시간째 뻘짓중입니다 ㅠㅠ css 고수분들 도와주세요!
위 링크에 들어가시면 하단 댓글 위에쪽이 위치하고있습니다.
flex는 바로 아래 단계의 자식 태그에만 적용됩니다.
flex 컨테이너로 선언하신 .widget_row 밑에 .widgetOutput이 2개 있고, 그 밑에 밑에 밑에 어딘가의 태그에 flex-grow 속성을 적용하신 것 같은데요. 컨테이너 바로 아래인 .widgetOutput에 적용하지 않으면 의미가 없습니다.
.widget_row > div {
flex-grow: 1;
}