
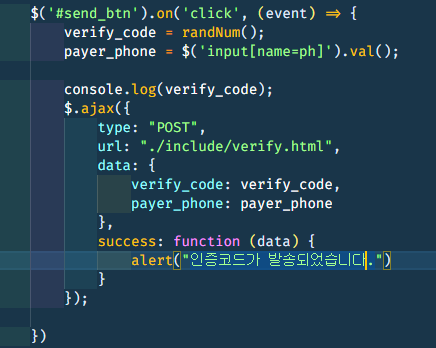
현재 content.html 에서 레이아웃 폴더안에 include/verify.html ajax를 통해 데이터를 전송하려고 합니다.
안될것을 예상하고 있었는데 역시나 안되더라구요...
경로 설정이 잘못된것같은데, 혹시 라이믹스에서 ajax를 사용하려면 경로를 어떻게 설정하면 될까요?
| PHP | PHP 7.4 |
|---|---|
| CMS | Rhymix 2.x |

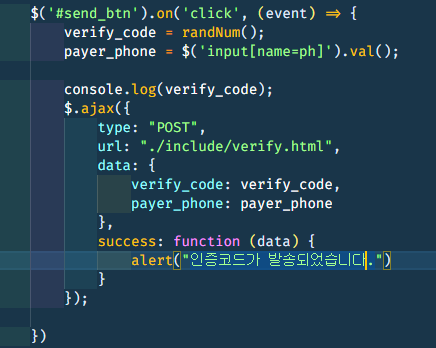
현재 content.html 에서 레이아웃 폴더안에 include/verify.html ajax를 통해 데이터를 전송하려고 합니다.
안될것을 예상하고 있었는데 역시나 안되더라구요...
경로 설정이 잘못된것같은데, 혹시 라이믹스에서 ajax를 사용하려면 경로를 어떻게 설정하면 될까요?
 ?
?

절대경로가 어떻게 되었다는 뜻인지 모르겠으나 실제로 해당 php파일에 있는 항목을 주소창으로 접근할 수 있는지부터 먼저 파악해보시고,
굳이 layout폴더가 아닌 라이믹스설치폴더 최상단에 폴더를 만들어서
./폴더명/파일
이렇게 선언하면 됩니다.
보통 경로가 라이믹스 템플릿 html 에서 ./으로 선언하면 해당 레이아웃 또는 게시판스킨등등의 경로 다 무시하고 기본적으로 제일 최상단 index.php 파일에서 처리하여 파일을 로딩이 시작되므로 /layouts/~~~/~~~ 와 같은 폴더에서 에서 시작되는게 아니라 최상단 xe설치 된 곳부터 시작됩니다.
 ?
?
 ?
?

경로는 실제 라이믹스 설치경로(default_url 변수)를 포함하는 절대경로로 지정하는 것이 가장 확실합니다.
url: default_url + "layouts/레이아웃명/include/verify.php",
예를 들어 해당 코드를 사용하는 사이트의 홈페이지 주소가 https://xetown.com/xe/ 라면 default_url 변수에 그 내용이 들어 있으므로, 위와 같이 조합했을 때 https://xetown.com/xe/layouts/레이아웃명/include/verify.php 라는 완벽한 절대경로가 나오게 됩니다. /xe/ 폴더가 없는 일반적인 경우에도 마찬가지로 잘 작동합니다. 슬래시만 들어가는 절반짜리 절대경로보다 이렇게 http부터 마지막 파일명까지 다 포함하는 절대경로가 가장 확실하지요.
윗분 제안대로 맨 앞에 점(.)을 찍으면 상대경로가 되기 때문에, 스크립트를 어디서 호출하는지에 따라 다른 결과가 나올 수 있습니다. 어정쩔한 절대경로도 마찬가지고요. 그러나 저렇게 변수를 조합하면 항상 일관성있는 결과가 나오므로 그런 문제가 생기지 않습니다. XE 시절에 ./ 로 시작하는 상대경로를 사용하는 잘못된 버릇을 들여놔서 항상 내부적으로 변환해줘야 할 것도 많고, 두고두고 골치가 아프네요.
사이트 주소 + 해당폴더 경로 + verify.html 으로 하시면 되실텐데..
보통 html 파일은
https://github.com/rhymix/rhymix/blob/master/.htaccess#L6
에 의해 차단됩니다. (라이믹스에서 지원하는 nginx리라이트 문법도요..
즉 호출할 수 없으니 PHP파일으로 해당 파일 제작하여 Post요청하시기 바랍니다.