댓글 작성시 jquery를 통해 버튼을 클릭하도록 구현하였는데요
(예: 댓글 버튼 클릭 시 $(".글 본문의 추천버튼").click(); 실행)
jquery click을 통해 추천 버튼을 클릭하도록 구현하였습니다.
그런데 이상한점이
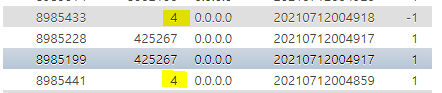
마우스로 클릭했을때는 : 추천 후에 $oDocument->getMyVote() 을 통해서 추천여부를 확인할수있는데
jquery click을 통해 클릭했을때는 : 댓글 작성을 통해 추천할 당시에는 마우스로 클릭한것과 동일한 스킨 효과, 추천 갯수 증가의 결과를 가져오지만
새로고침 이후에는 $oDocument->getMyVote() 을 통해 추천여부를 확인할수가 없습니다(null값 반환)
이부분은 혹시 제가 jquery를 잘못 사용해서 그런걸까요?
스킨의 추천버튼 코드는 다음과 같습니다.
<button class="app-article-vote__up"|cond="$oDocument->getMyVote() !== 1" class="app-article-vote__up active"|cond="$oDocument->getMyVote() == 1" data-type="up" onclick="appArticleVote(this)">






이 부분은 appArticleVote 를 만드신 제작자분이 더 잘아실거같네요. 해당 자료 유료자룡니 것 같으니 해당 개발자분께 문의드려보시는게 어떨까요?