body :not(.WR_body):not(.WR_bodybox):not(.WR_warring):not(.WR_container):not(.WR_container2)
:not(.WR_title):not(.WR_bodytext):not(.WR_button):not(.WR_button-left):not(.WR_button-right){
filter: blur(2px);
}
위 css 효과를 버튼을 클릭하면 없애고 싶어서
function closePopup() {
$('.WR_body').css('display','none');
$('.WR_bodybox').css('display','none');
$( 'body' ).not( '.WR_body' ).css( 'filter', 'none');
$( 'body' ).not( '.WR_bodybox' ).css( 'filter', 'none');
$( 'body' ).not( '.WR_warring' ).css( 'filter', 'none');
$( 'body' ).not( '.WR_container' ).css( 'filter', 'none');
$( 'body' ).not( '.WR_container2' ).css( 'filter', 'none');
$( 'body' ).not( '.WR_title' ).css( 'filter', 'none');
$( 'body' ).not( '.WR_bodytext' ).css( 'filter', 'none');
$( 'body' ).not( '.WR_button' ).css( 'filter', 'none');
$( 'body' ).not( '.WR_button_left' ).css( 'filter', 'none');
$( 'body' ).not( '.WR_button_right' ).css( 'filter', 'none');
}
이렇게 했는데 안 없애지네요 혹시 뭐가 문제일까요?


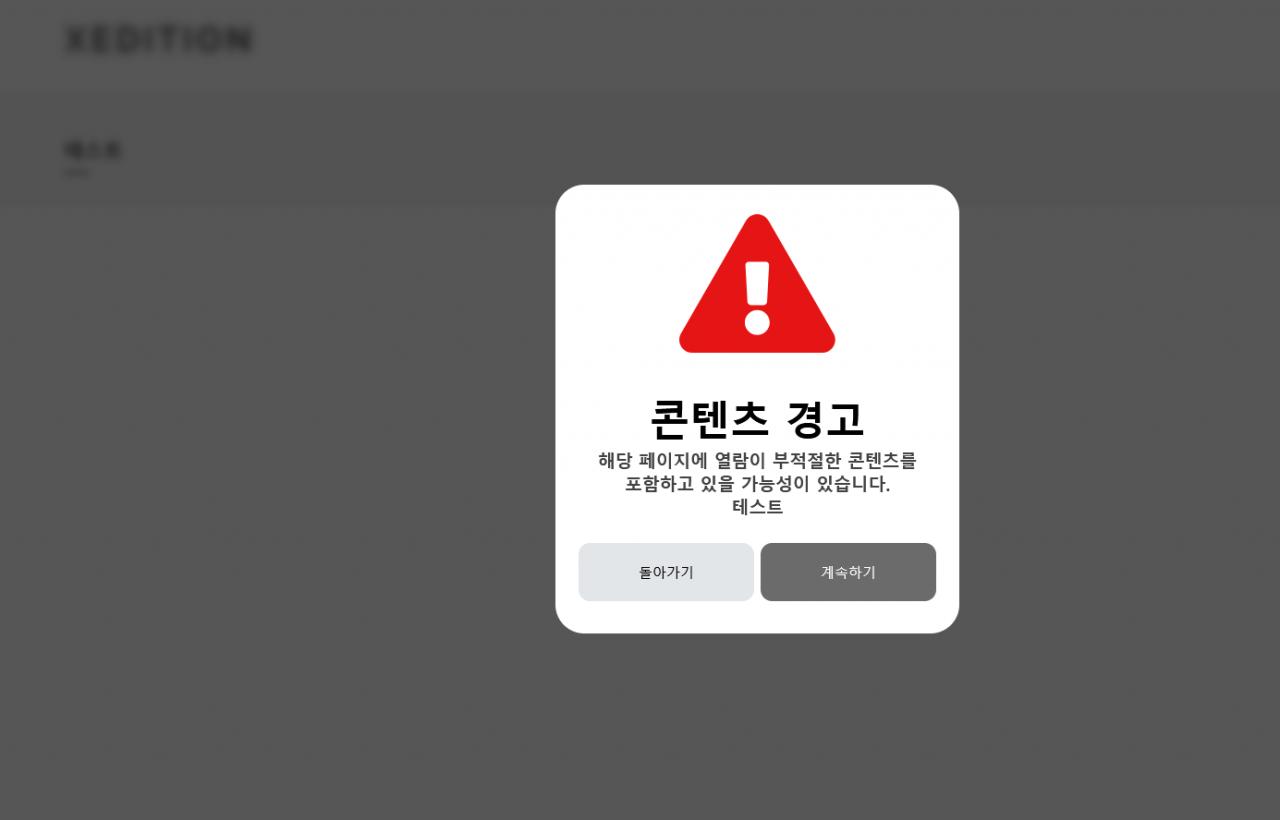
 원래 이페이지에서 계속하기를 눌르면 꺼지게 만들려고 해서
원래 이페이지에서 계속하기를 눌르면 꺼지게 만들려고 해서 팝업창은 없앴는데
팝업창은 없앴는데
특정 클래스를 찍어서 속성을 지정하지 않고 왕창 예외처리를 해놓았네요.... ㅡ.ㅡ
아무튼 지금 쓰고 계신 JS는 <body> 중에서 특정 클래스가 없는 것을 찾는데, 무력화시키시려고 하는 원본 CSS는 <body>의 자식 태그들 중에서 해당 클래스가 없는 것에 적용됩니다. body와 첫 번째 :not 사이에 빈 칸이 있잖아요. 서로 다른 태그를 바라보고 있는 거죠.
복잡한 예외처리 대신 그냥 이렇게 하시면 어떨까요?
body .WR_clicked {
filter: none; /* 필요시 !important도 붙여보세요 */
}
그리고 클릭하면 필요한 곳에 addClass('WR_clicked'); 해주세요.