PC 환경에서는 오른쪽의 최신 댓글 사이드바가 표시가 되는데..
모바일 뷰에서는 사이드바가 나오지 않네요..
5개 정도라도 나왔음녀 좋겠는데..어떤 설정을 건드려야 할 지 모르겠습니다.
| PHP | PHP 7.0 |
|---|---|
| CMS | Rhymix 1.x |
PC 환경에서는 오른쪽의 최신 댓글 사이드바가 표시가 되는데..
모바일 뷰에서는 사이드바가 나오지 않네요..
5개 정도라도 나왔음녀 좋겠는데..어떤 설정을 건드려야 할 지 모르겠습니다.

레이아웃에서 지원하는 것이 아니라면 설정으로 바꿀수 있는 것이 아니죠.
또한 모바일에서 사이드바라니요....
사이드바만큼 본문의 가로폭이 줄어드는 것인데요.
사이드바가 아니고 아래쪽에 따로 영역을 차지하는 것이라면

이런식으로 말이죠.
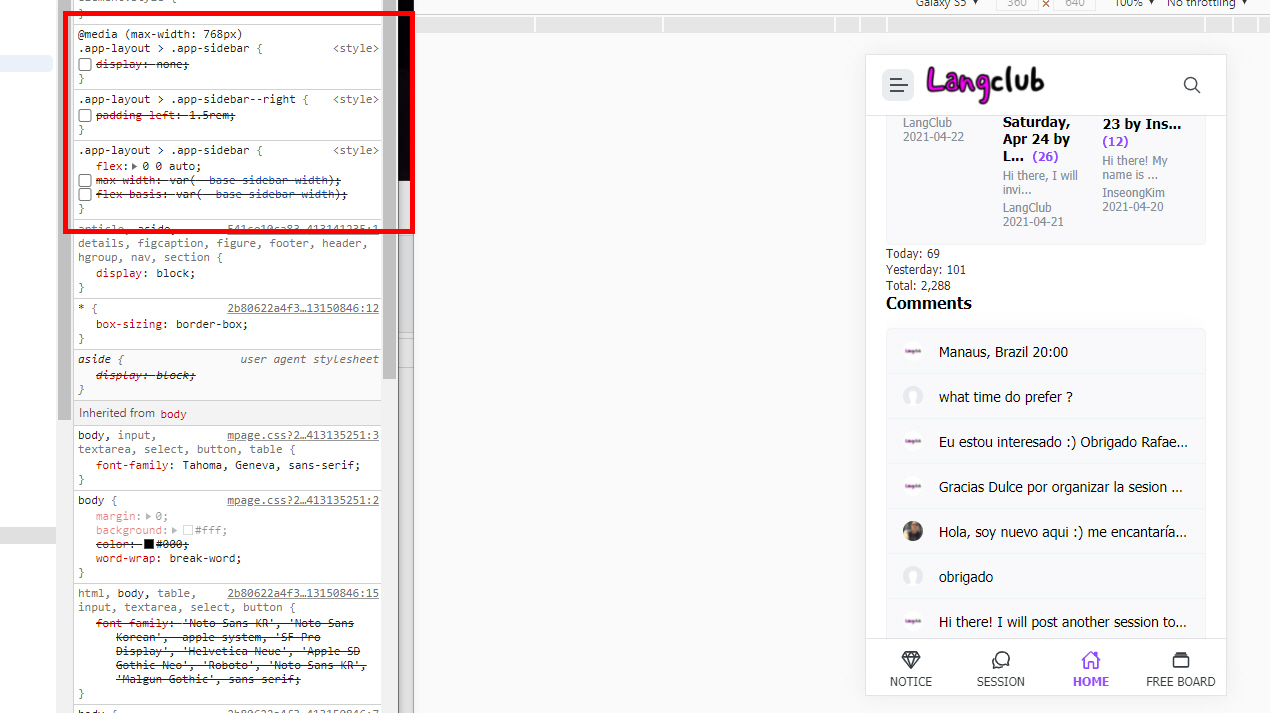
빨간 박스친것처럼 css를 수정하면 가능합니다.
모바일사이즈에서만 적용되는 것은 주석처리하면 되고
아래 있는 것은 pc에서는 적용이 되어야 하는 것이니 모바일에서는 해당 스타일을 무력화시키면 되겠네요.
어떤 파일을 수정하면 되는지는 물어보지 않았으면 좋겠네요.
css파일도 압축해서 캐시파일로 제공되는 거라 모릅니다.
난 css를 볼줄몰라... 라면 어차피 설정에서 변경이 가능한게 아니니 간단한 것이라도 의뢰를 하시고
난 css정도는 수정할수 있어.. 라면 수정해보세요.
 ?
?
반응형이라면 모바일에서 사이드바를 숨기는 부분을 수정해주면 되지 않을까요?
사이드바 영역에 모바일 조건문을 찾아서 지워보세요.