box-sizing: border-box;
위 CSS 가
* {
box-sizing: border-box;
}
모든 곳에 적용되도록 되어있습니다. 아마 레이아웃이겠죠.
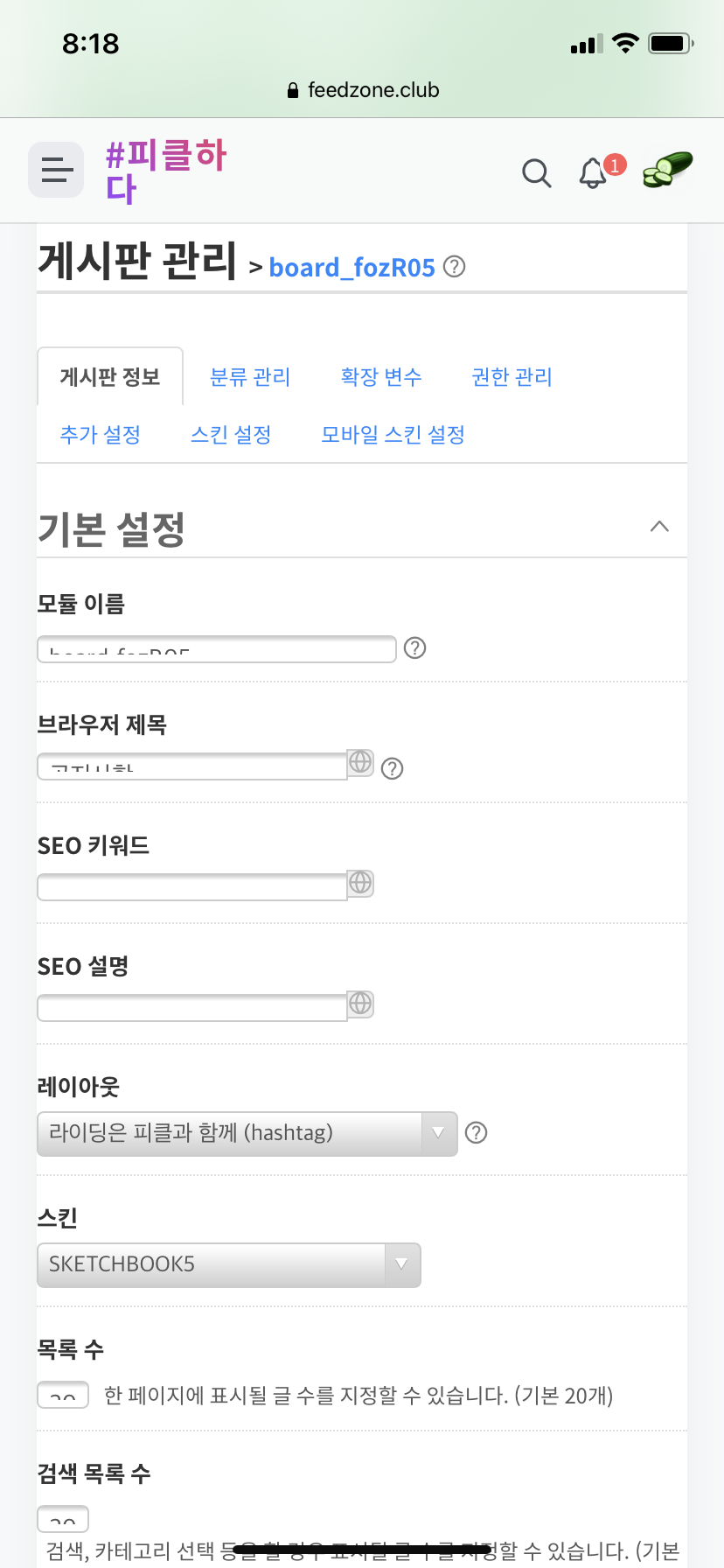
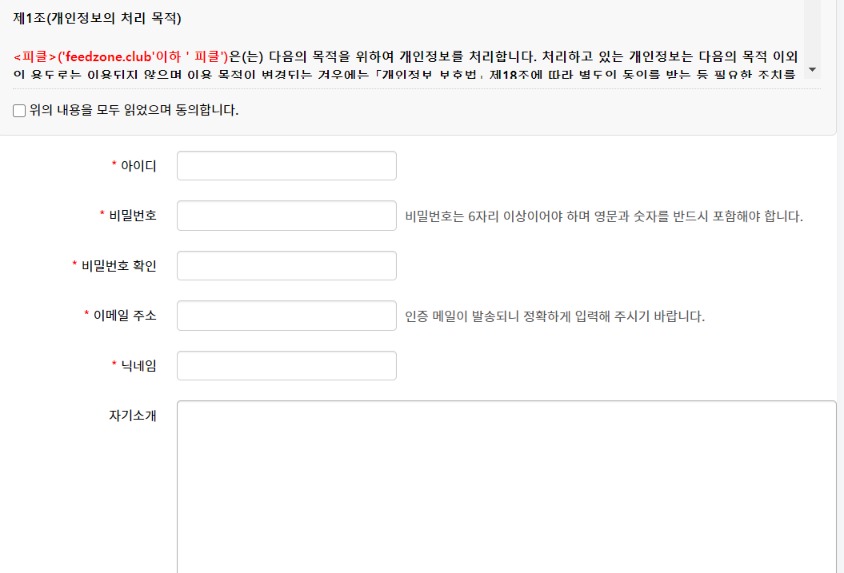
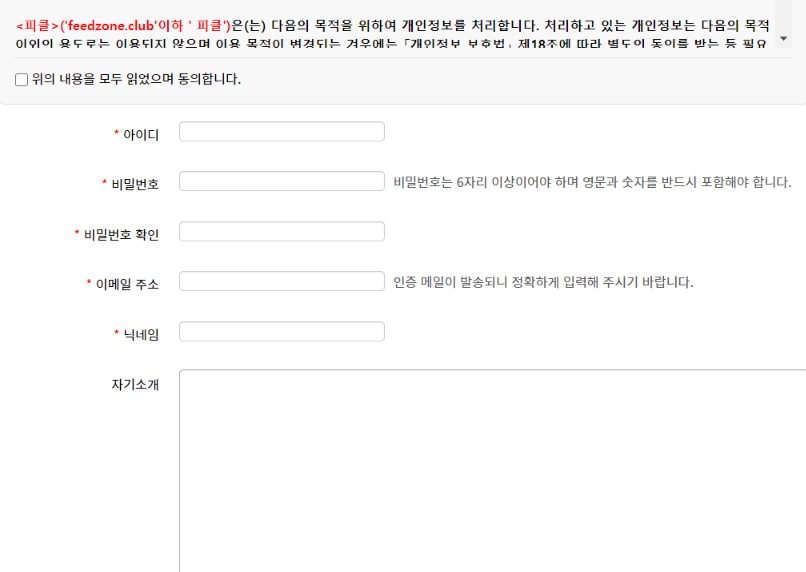
그런데 라이믹스 코어에서 제공하는 각종 설정값의 input의 값은 box-sizing: content-box; 를 전제로 해서 설계된 듯 합니다.
* {
box-sizing: border-box;
}
가 들어간 레이아웃에서 라이믹스의 코어에서 만들어진 각종 입력값들은 세로에서 많이 작아진 형태로 보여지게 됩니다.

어느 것을 기준으로 하는지 더 합리적인 건지는 선택적인 문제 일 수 있으나
기준을 서로 다르게 생각하고 값을 정했기 때문에 양쪽 중 한곳이 예상한 수치와 다르게 보일텐데요..
이런 경우 어떻게 해야 하는 건가요?
*스케치북 보드스킨의 경우는 box-sizing: border-box; 기준으로 되어 있어서 레이아웃과 일치해서 틀어짐이 없습니다.







레이아웃의 모든 태그에 .foo 라는 클래스를 추가하고, 박스사이징=보더박스 스타일을 .foo 에만 적용하면...
레이아웃은 원하는대로 보더박스를 기준으로 계산하고,
레이아웃 이외의 요소(게시판, 위젯, 코어요소)는 컨텐츠박스를 기준으로 계산하겠지요.