안녕하세요 이제 막 입문하게된 완전 쌩초보 입니다 개발도 아니고 정말...이제 막..배웠습니다......
메인슬라이드 백그라운드에 유투브링크 주소가 아닌 제가 가지고 있는 영상을 백그라운드에 넣고 텍스트를 슬라이드하고 싶은데 영상을넣는 방법은 모르겠습니다..
<script>
$(document).ready(function(){
$('.sec06-slide .owl-carousel').owlCarousel({
loop:true,
margin:0,
nav:false,
items:1,
center:true,
autoplay:true,
autoplayTimeout:2000,
autoplayHoverPause:true,
});
});
</script>
<style>
.sec06-slide {
position:relative;
}
.sec06-slide .owl-carousel {
position:absolute;
top:0;
left:0;
width: 3840px;
height: 2160px;
background:rgba(0,0,0,0.5);
}
.sec06-slide .owl-carousel h1{
width: 3840px;
height: 2160px;
}
</style>
<section class="sec06-slide">
<video controls width="3840px" height="2160px" autoplay loop muted preload="none" poster="vd/main-img.jpg">
<source src="vd/main.mp4" type="video/mp4">
</video>
<div class="owl-carousel owl-theme">
<div class="item"><h1>가나</h1></div>
<div class="item"><h1>다라</h1></div>
<div class="item"><h1>마바사</h1></div>
</div>
</section>
owl .carosel로 이런식으로 혼자 자그맣게 테스트 할땐 돌아갔는데 (이게 맞는건지도 사실 잘 모르겠습니다 ㅎㅎ)
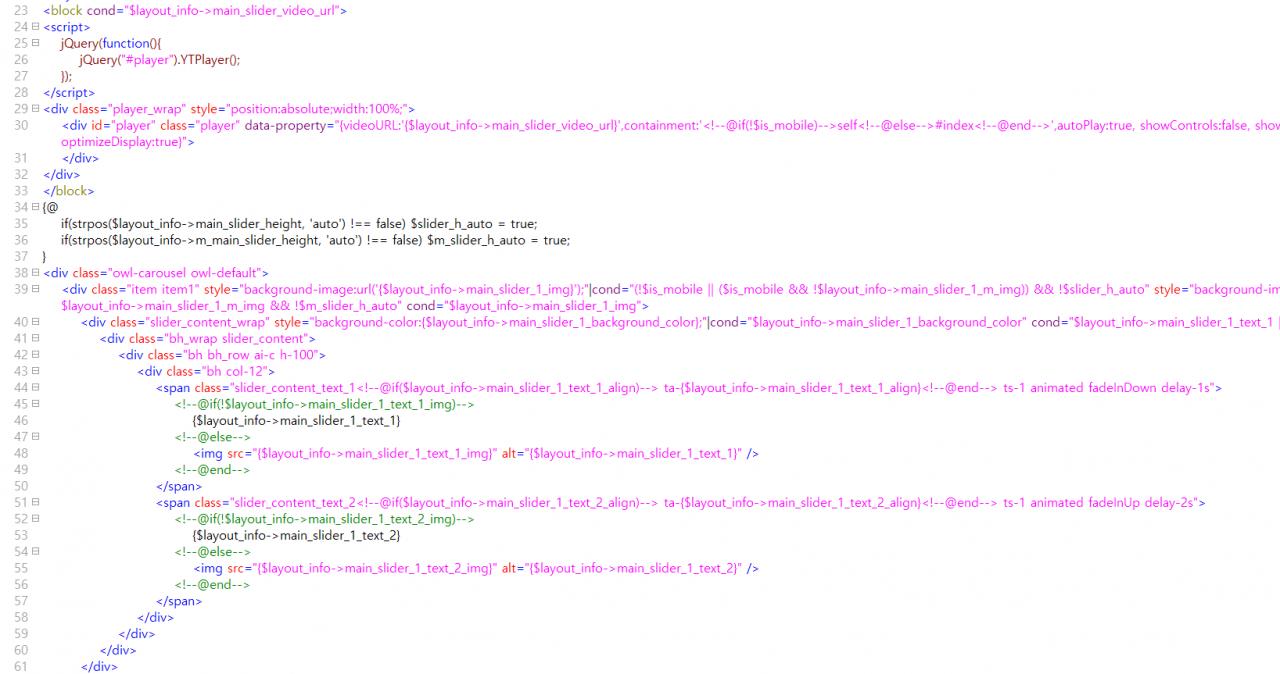
막상 라이믹스에

이렇게 적힌 수많은 글들을 보자니 너무 어렵습니다ㅠㅠㅠ 조언 부탁드립니다.

각 레이아웃의 템플릿이 있고 그 템플릿에 맞춰 어디에 넣고 싶으신지 모르겟지만 비슷하게 넣으셔서 구현하시면 되요.
그래도 모르시겠으면 기본적인 HTML 구조를 파악하시는데 어려움이 있으신것입니다. 이럴경우 꾸준히 해보면서 감을 익히시며 공부하시는 방법밖에 없습니다.