일단 저는 레이아웃에 두개의 js파일을 로드 시켯습니다.
scrpit.js와
(function($) {
$.fn.menumaker = function(options) {
var cssmenu = $(this), settings = $.extend({
title: "Menu",
format: "dropdown",
sticky: false
}, options);
return this.each(function() {
cssmenu.prepend('<div id="menu-button">' + settings.title + '</div>');
$(this).find("#menu-button").on('click', function(){
$(this).toggleClass('menu-opened');
var mainmenu = $(this).next('ul');
if (mainmenu.hasClass('open')) {
mainmenu.hide().removeClass('open');
}
else {
mainmenu.show().addClass('open');
if (settings.format === "dropdown") {
mainmenu.find('ul').show();
}
}
});
cssmenu.find('li ul').parent().addClass('has-sub');
multiTg = function() {
cssmenu.find(".has-sub").prepend('<span class="submenu-button"></span>');
cssmenu.find('.submenu-button').on('click', function() {
$(this).toggleClass('submenu-opened');
if ($(this).siblings('ul').hasClass('open')) {
$(this).siblings('ul').removeClass('open').hide();
}
else {
$(this).siblings('ul').addClass('open').show();
}
});
};
if (settings.format === 'multitoggle') multiTg();
else cssmenu.addClass('dropdown');
if (settings.sticky === true) cssmenu.css('position', 'fixed');
resizeFix = function() {
if ($( window ).width() > 768) {
cssmenu.find('ul').show();
}
if ($(window).width() <= 768) {
cssmenu.find('ul').hide().removeClass('open');
}
};
resizeFix();
return $(window).on('resize', resizeFix);
});
};
})(jQuery);
(function($){
$(document).ready(function(){
$(document).ready(function() {
$("#cssmenu").menumaker({
title: "Menu",
format: "multitoggle"
});
$("#cssmenu").prepend("<div id='menu-line'></div>");
var foundActive = false, activeElement, linePosition = 0, menuLine = $("#cssmenu #menu-line"), lineWidth, defaultPosition, defaultWidth;
$("#cssmenu > ul > li").each(function() {
if ($(this).hasClass('active')) {
activeElement = $(this);
foundActive = true;
}
});
if (foundActive === false) {
activeElement = $("#cssmenu > ul > li").first();
}
defaultWidth = lineWidth = activeElement.width();
defaultPosition = linePosition = activeElement.position().left;
menuLine.css("width", lineWidth);
menuLine.css("left", linePosition);
$("#cssmenu > ul > li").hover(function() {
activeElement = $(this);
lineWidth = activeElement.width();
linePosition = activeElement.position().left;
menuLine.css("width", lineWidth);
menuLine.css("left", linePosition);
},
function() {
menuLine.css("left", defaultPosition);
menuLine.css("width", defaultWidth);
});
});
});
})(jQuery);
fixed.js
$( document ).ready( function() {
var jbOffset = $( '.left_widget_content_fixed' ).offset();
$( window ).scroll( function() {
if ( $( document ).scrollTop() > jbOffset.top ) {
$( '.left_widget_content_fixed' ).addClass( 'jbFixed' );
}
else {
$( '.left_widget_content_fixed' ).removeClass( 'jbFixed' );
}
});
} );
위에거는 메뉴 구현을 위해서 쓴거고 아랫것근 위젯을 fixed시키기 위해 쓴것입니다.
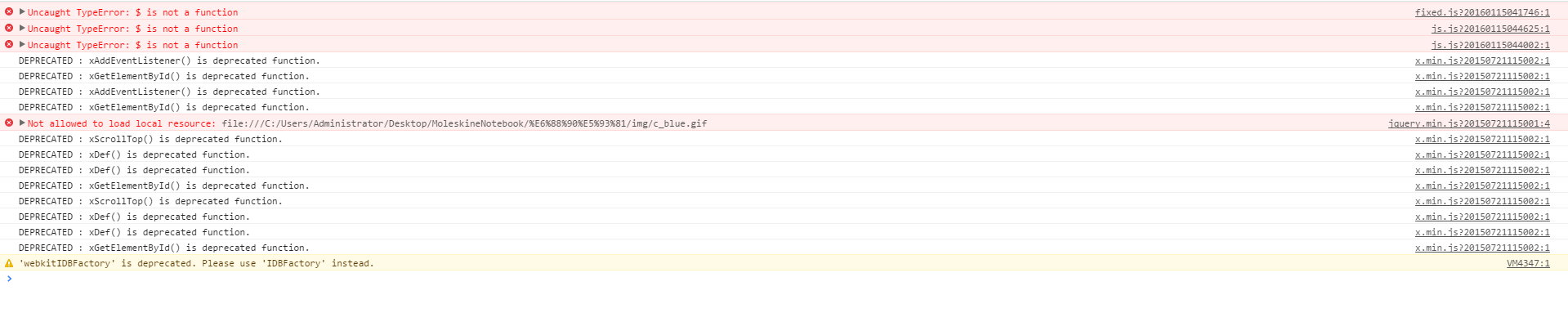
근데 크롬 개발자 도구에보면
이런식으로 나오네요... 뭐가문제까요??