
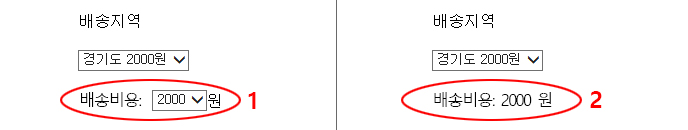
현재 이미지의 1번과 같이 출력이 되고 있습니다.
이미지의 2번과 같이 출력을 하고 싶은데 어떻게 수정해야 하는지 한번 보아주세요.
<p>배송지역</p>
<select onchange="categoryChange(this)">
<option>배송지역선택</option>
<option value="a">경기도 2000원</option>
<option value="b">충청도 3500</option>
<option value="c">전라도 3200</option>
<option value="d">경상도 4000</option>
</select>
<P>배달비용: <select id="good"><option>0</option></select>원</p>
<script>
function categoryChange(e) {
var good_a = ['2000'];
var good_b = ['3500'];
var good_c = ['3200'];
var good_d = ['4000'];
var target = document.getElementById("good");
if(e.value == "a") var d = good_a;
else if(e.value == "b") var d = good_b;
else if(e.value == "c") var d = good_c;
else if(e.value == "d") var d = good_d;
target.options.length = 0;
for (x in d) {
var opt = document.createElement("option");
opt.value = d[x];
opt.innerHTML = d[x];
target.appendChild(opt);
}
}
</script>

저런식이면 조작이 다 가능할텐데.. 서버단에서 수정을하면모르겠는데 자바스크립트로 저런식으로 만들면 안됩니다..