안녕하세요!
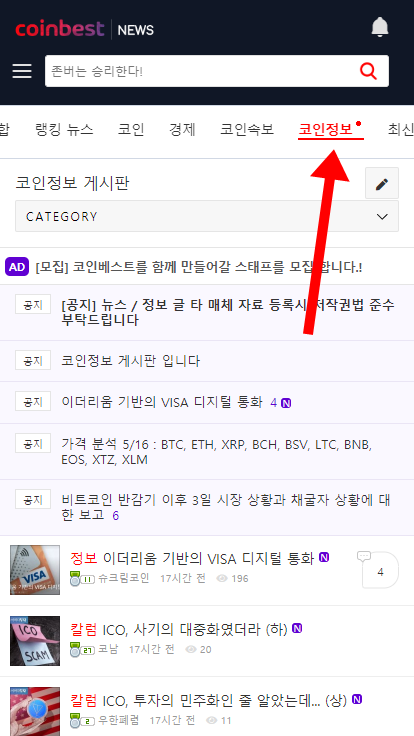
아래 사진과 같이 모바일 페이지에서 가로 스크롤 메뉴가 나오도록 만들어 봤는데요
하나 문제가 생겼는데 선택한 메뉴가 선택이되면 중앙 정렬이나 맨 왼쪽으로 출력은 안되고
최초 위치에서만 메뉴 활성화가되서 가로 스크롤이 길게 되어있는 경우 해당
메뉴 끝에 있는 메뉴를 선택해서 들어갔을때
스크롤 맨 끝에 있어서 본인이 현재 어느 메뉴에 들어가있는지 알기가 어려운 상황 입니다 ㅜㅜ

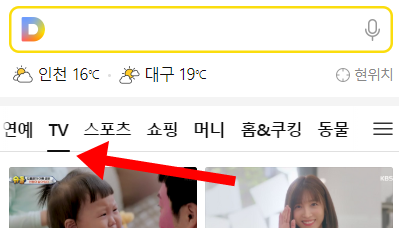
아래는 다음 사이트인데요 가로 스크롤 메뉴중 어떤 메뉴든지 선택하면 특정 위치에 활성화가되어
본인이 어디 있는지 알기가 쉬운데

위와 같은 방법을 적용 할 수있는 예제 사이트나 또는 샘플 코드 같은거를 배울수 있을까요?
고수님들의 고견 부탁 드립니다!
월요일 시작 합니다! 즐거운 한주 보내셔요!





