스케치북 게시판과는 별개로
대댓글을 구현하는 방법은 댓글을 출력하는 리스트에서,
댓글 창을 달아서, parent_srl값에 원댓글의 comment_srl을 달아주면,
대댓글이 화면 이동 없이 댓글 출력하는 리스트에서 바로 작성할 수 있다는 걸 알았습니다.
그런데, 이 경우는 매번 대댓글 작성하는 코드 자체가 리스트에 포함이 되어있다는게 문제였습니다.
대댓글 작성폼을 인클루드해서 ajax로 불러올 수 있으면 좋은데
스킨에서 각 파일을 파싱해서(?) 사용하는 xe 구조상 스킨 자체에서 다시 인클루드된 파일을 불러와서 사용하지는 못하는거 같더라구요.
xe에서도 exec_xml() 함수가 있어서 불러올 수 있다곤 하는데...
스케치북 게시판에서 대댓글을 불러오는 방법이 궁금해서 소스를 분석하고 있는데, ㅠㅠ
이게 쉽지는 않네요.
....
1. _comment.html
댓글 쓰기 버튼
<a cond="$oDocument->allowComment()" class="re_comment" href="{getUrl('act','dispBoardReplyComment','comment_srl',$comment->comment_srl)}" onclick="<!--@if(!$grant->write_comment || !$oDocument->isEnableComment())-->alert('{$lang->msg_not_permitted}')<!--@else-->reComment({$comment->get('document_srl')},{$comment->get('comment_srl')},'{getUrl('act','dispBoardReplyComment','comment_srl',$comment->comment_srl)}')<!--@end-->;return false;"><i class="fa fa-comment"></i> {$lang->cmd_reply}</a>
위와 같이 적어주면..달린 댓글 아래 댓글 쓰기 창이 뿅하고 나타나는데요,
2. board.js
주목해야하는건 이 reComment() 자바스크립트 함수인데요.
reComment({$comment->get('document_srl')},{$comment->get('comment_srl')},'{getUrl('act','dispBoardReplyComment','comment_srl',$comment->comment_srl)}')
이 함수는 board.js 파일에 아래와 같습니다..
function reComment(doc_srl,cmt_srl,edit_url){ var o = jQuery('#re_cmt').eq(0); o.find('input[name=error_return_url]').val('/'+doc_srl); o.find('input[name=mid]').val(current_mid); o.find('input[name=document_srl]').val(doc_srl); o.appendTo(jQuery('#comment_'+cmt_srl)).fadeIn().find('input[name=parent_srl]').val(cmt_srl); o.find('a.wysiwyg').attr('href',edit_url); o.find('textarea').focus(); }
이 함수가 어떻게 대댓글 창을 뿅 나타나게 하는 건지 모르겠습니다. ㅠㅠ;;
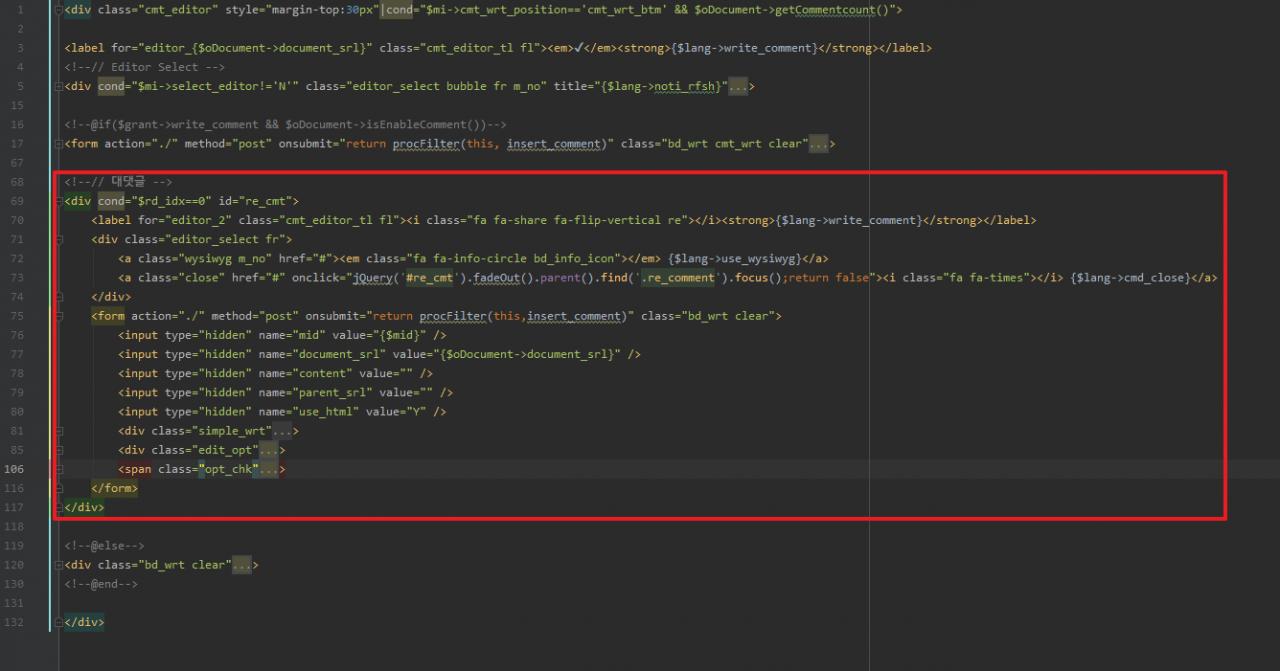
3. _comment_write.html
코멘트 쓰기창 출력하는 파일인데,

댓글쓰기 버튼을 클릭하면 딱 저부분만 해당 댓글 아래에 나타났다가, 다시 다른거 누르면 해당 댓글 html 코드가 사라지고..
저 기술은 어떻게 요술을 부리는 건가요? ㅠㅠ;
4. _read.html
글읽기 페이지에 보면,
<include target="_comment.html" />
<include cond="$oDocument->allowComment() && $mi->cmt_wrt_position=='cmt_wrt_btm'" target="_comment_write.html" />
이 두 파일이 다 들어가있는데요,
_comment.html은 코멘트를 출력하고,
_comment_write.html은 댓글 창을 출력하는데, 여기에 대댓글 창도 같이 있거든요..
아앙!!!
_comment_write.html에 보면~!
cmt_editor 안에 re_cmt가 있고!!
이걸 위치만 쑝하고 변경하는 거군요?!!!?
5. 정리하자면,
없던게 뿅 나타나는게 아니라,
대댓글 창을 이미 _comment_write.html 파일에 적어주고,
그걸 css에서 그냥 감춘 상태에서,
댓글보기에서 대댓글 쓰기 버튼을 클릭하면,
코멘트쓰기창에 달려있던 놈이,
내가 위치한 영역으로 이동해서 뿅하고 보여주는 거였군요? !ㅠㅠ
거기에서 reComment 함수를 이용해서 값만 변경해준거로군요 ㅠㅠ
항항!
ps. 대댓글을 이동없이 작성하는 방법이라고 나와있는 팁이,
이거였는데 이건 좀 이상하게 다 주석으로 처리해놓고 주석을 지워주는 식으로 하더라구요. -_-;;;
이게 제가 아는 방법이랑 비슷한데, 코드를 다 해당 li마다 다 출력을 해줘버리니깐..
전 스케치북처럼 댓글을 쓰기라고 하면 뽕하고 나타나게만 해주고 싶은데,
스케치북이랑 비슷한 방법이 후하니님의 스티커 모듈인데..이것도 뭔가 아직 이해가 안가고 ㅠ
또 다른 방법은
https://huskdoll.tistory.com/126
이건 그냥 다른 코드인데, 그냥 js로 아예 다 html 자체를 뿌려주더라구요. 음;
그래도 보니깐 스케치북 소스가 가장 맞는 방법 같은데 제 머리로는 이해가 안됩니다. ㅠ
참조 :https://xe1.xpressengine.com/tip/22241596