안녕하세요!
스위트모바일(Sweetmoblie)이라는 무료 스킨을 잘 사용하고 있는데요!
https://coinbest.tv/
메인페이지 꾸미는 와중에 위젯끼리 레이어가 겹치는 현상이 발생되고 있어서 문의드려봅니다
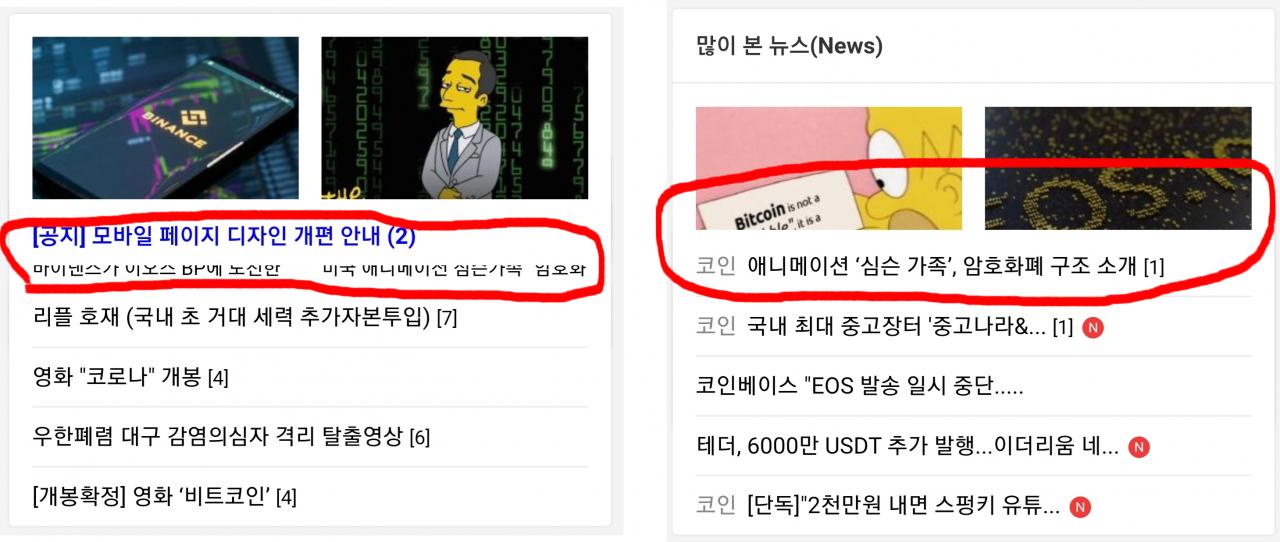
목록형 위젯끼리는 아래처럼 겹치는 현상이 없는데
썸네일 또는 이미지가 위젯에 들어가면 저렇게 겹치네요 ㅜㅜ

2017년에 저와 같은 현상으로 도움을 요청하신분이 계신데 그분도 답을 못찾은거 같아서 저도 글 한번 남겨보아요 ㅜ
스위트모바일 레이아웃 참 매력적이고 좋은데 ㅜㅜ; 생각지도 못한 부분에서 막히니까 하.... ㅜㅜ
도움 요청 드립니다ㅜㅜ
p.s 레이아웃 원 제작자분께 문의드려 볼려고해도 ㅜㅜ 사이트가 없어진것 같아서 물어볼곳이 없네요


이미지만 보고 css문제를 해결할수는 없으니 그 위젯을 아무대나 띄워서 링크 걸어주시면 찾아볼수는 있겠죠.