안녕하세요
부족한 실력으로 하나하나 알아가며 홈페이지를 제작하고있는데요..
cronos 로그인 정보 출력 위젯을 설치했는데
백그라운드 이미지 출력이 안되어서 3일동안 헤매고 있습니다ㅜㅜ

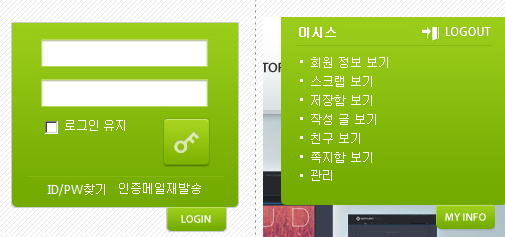
위 처럼 정상적으로 출력이 되야 하는데요..

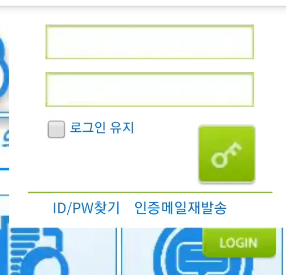
이렇게 백그라운드 이미지가 출력이 안됩니다.ㅜㅜ
백그라운드 이미지파일 또한 경로 잘 확인하여 업로드했습니다.
아래 css 소스입니다.
.login_default { margin:0; padding:0; border:0; position:relative; _padding-top:2px; display:block;}
*:first-child+html body .login_default { padding-top:2px;}
.login_default legend { display:none; width:0; height:0; overflow:hidden; font-size:0;}
.login_default form { position:relative; padding:15px 15px 10px 15px; width:100%-15px;}
.login_default form .inputbox{text-align:center;}
.login_default form .idpw { width:157px; height:28px; border:0px; background:url(../images/input.gif) center no-repeat;margin-bottom:10px;vertical-align:middle; line-height : 28px; padding-left:10px;}
.login_default form .idpw input { border:1px solid #c9c9c9; color:#282828; width:105px; background:#fbfbfb; padding:1px 5px; margin-bottom:2px; font:.9em Tahoma;}
.login_default form .loginButton{ float:right; position:absolute; right:28px; top:95px;}
.login_default form p.securitySignIn { clear:both; padding:0 0 0 18px; margin:4px 0 0 0; }
.login_default form p.noneSSL { background:url("../images/none_ssl.png") no-repeat left top; }
.login_default form p.SSL { background:url("../images/ssl.png") no-repeat left top; }
.login_default form p.noneSSL a { color:#BF6801; text-decoration:none; }
.login_default form p.SSL a { color:#9CAC74; text-decoration:none; }
.login_default form .save { width:167px; height:28px; border:0px; text-align:left; margin-bottom:30px; margin-left:15px; color:#FFF; font-size:11px;}
.login_default form .save input { vertical-align:middle; _margin:-3px; }
*:first-child+html body .login_default form p input { margin:-3px; }
.login_default form p.save label { font:.9em; color:#999999;}
.login_default form .help {padding-left:20px; border-top:1px solid #85b914;}
.login_default form .help ul{ margin:0; overflow:hidden; padding:.5em 0 0 0; white-space:nowrap; list-style:none;}
.login_default form .help ul li { display:block; padding:0 11px 0 0; float:left; }
.login_default form .help ul li.first-child { background:none; padding-left:0; margin-bottom:3px; }
.login_default form .help ul li a { color:#FFF; font:.9em; white-space:nowrap; text-decoration:none;}
.login_default form .help ul li a:hover { text-decoration:underline; }
.login_default form .userName { position:relative; width:100%-15px; overflow:hidden; border-bottom:1px solid #85b914; padding:0 0 4px 0; margin-top:-5px; }
.login_default form .userName strong { color:#FFF; padding:4px 0 0 2px; }
.login_default form .userName a { position:relative; right:0px; color:#FFF; }
.login_default form .userName img { border:none; }
.login_default form ul.userMenu { margin:0; position:relative; padding:0 0 6px 4px; margin-top:10px;}
.login_default form ul.userMenu li { list-style:none; padding-left:10px; background:url(../images/bulletFF1A00.gif) no-repeat left 4px; margin-bottom:5px;}
.login_default form ul.userMenu li a { color:#FFF; text-decoration:none;}
.login_default form ul.userMenu li a:hover { text-decoration:underline; }
.login_default form p.latestLogin { margin:0; color:#999999; font:.9em;}
.login_default form p.latestLogin span { font:1em Tahoma;}
img.login_mask { width:201px; height:5px; background:#ffffff; display:block;}
.openid_login_default { margin:0; padding:0; border:2px solid #d9d9d9; width:196px; position:relative; _padding-top:2px; display:block; }
*:first-child+html body .openid_login_default { padding-top:2px;}
.openid_login_default legend { display:none; width:0; height:0; overflow:hidden; font-size:0;}
.openid_login_default form { position:relative; border:1px solid #cacaca; padding:11px 11px 7px 11px; width:172px; }
.openid_login_default form .idpwWrap { overflow:hidden; clear:both; width:172px;}
.openid_login_default form .idpw p { margin:0; padding:0; margin-bottom:5px; background: url(../images/openid_login_bg.gif) left no-repeat; padding-left:18px; font-size:.9em Tahoma;color:#999999}
.openid_login_default form .idpw input { border:1px solid #c9c9c9; color:#282828; width:105px; background:#fbfbfb; padding:1px 5px; margin-bottom:2px; font:.9em Tahoma; }
.openid_login_default form .login { float:right;}
.openid_login_default form p.save { margin:0; padding:0; clear:both; padding:.3em 0;}
.openid_login_default form p.save input { vertical-align:middle; _margin:-3px;}
*:first-child+html body .openid_login_default form p input { margin:-3px; }
.openid_login_default form p.save label { font:.9em; color:#999999;}
/* login */
.LoginContainer {z-index:1002; right:0px; position:absolute;width:226px;}
.LoginContainer .loginbtn {margin-left:155px; cursor:pointer;}
.LoginContainer .s_box {background:url(../images/login_box.png) bottom no-repeat; display:none;}
.signUp {position:absolute; right:70px; z-index:1001;width:59px;height:26px;}
.signUp_se {position:absolute; right:70px; z-index:1000;width:59px;height:26px;}
.blank_btn{width:59px;height:26px;}
.loginButton input {
background-color: transparent;
background: url(../images/loginbtn.png) no-repeat;
border: 0 none;
display: inline-block;
overflow: visible;
width:47px;
height:49px;
}
.logout_btn {position:absolute; right:0px; _right:70px; margin-top:-5px;}
위의 빨간색 라인 부분을 손보면 될 것 같은데 미흡한 실력으로나마
할 수 있는것들은 이것저것 나름 다 해봐도 효과가 없네요..
어디를 만저야 정상적으로 출력이 가능 할까요?..
고수분들의 도움을 기다립니다^^

