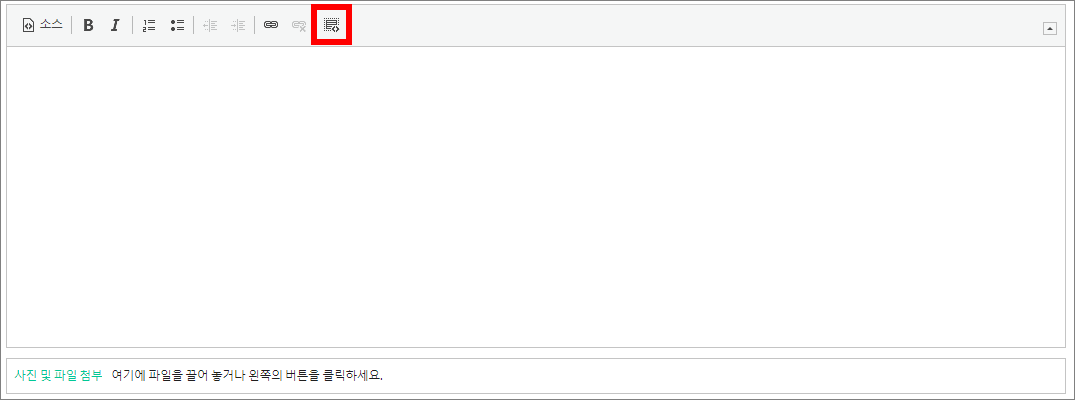
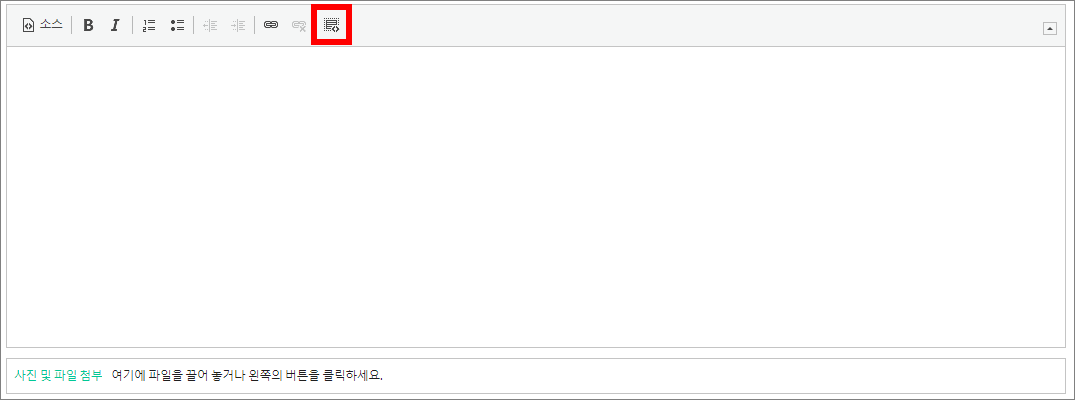
 우선 에디터 화면입니다. 도구 모음중 저 버튼은 "코드 스니펫" 창을 열어줍니다.
우선 에디터 화면입니다. 도구 모음중 저 버튼은 "코드 스니펫" 창을 열어줍니다.
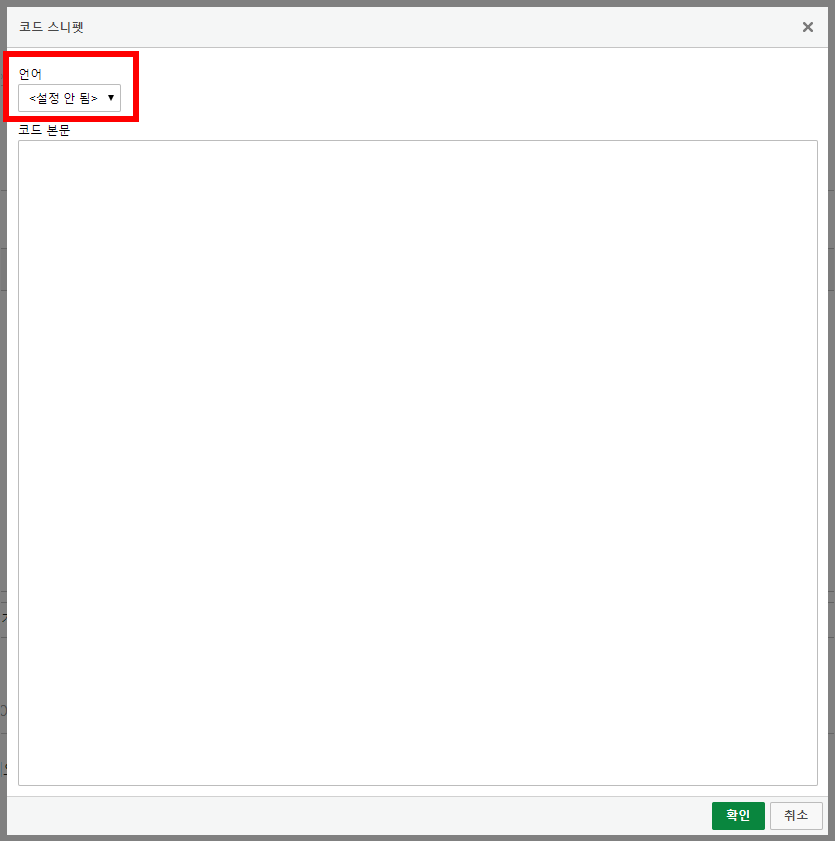
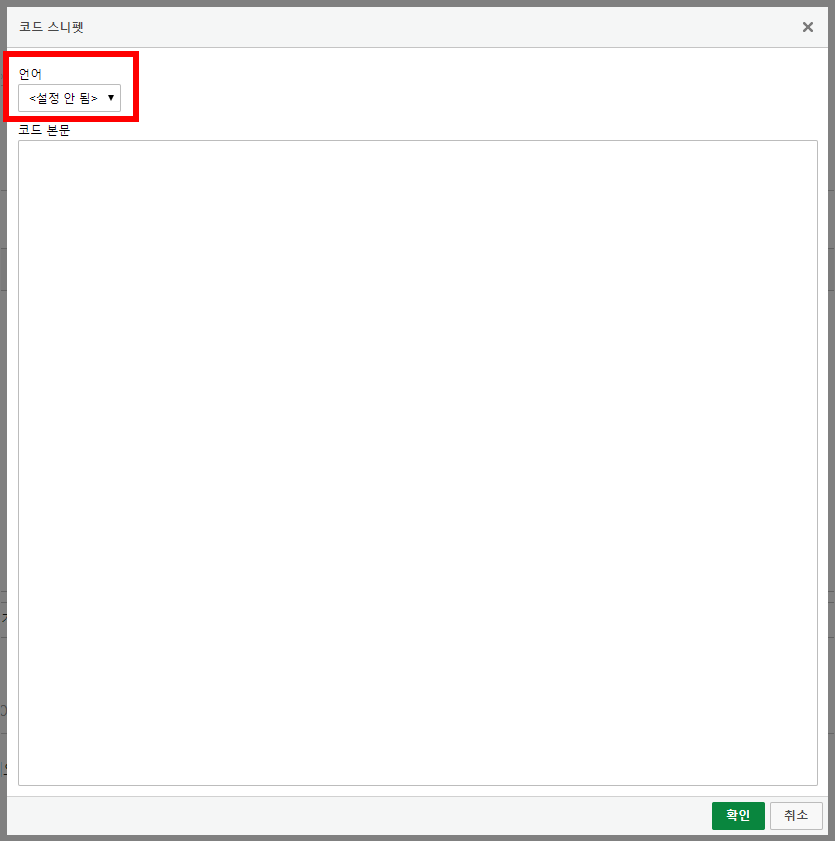
 코드 스니펫 버튼을 누르면 위 사진과 같은 창이 뜨고, 이 창에 있는 (빨간 네모 쳐둔) ComboBox의 내용물을 손보고 싶습니다.
코드 스니펫 버튼을 누르면 위 사진과 같은 창이 뜨고, 이 창에 있는 (빨간 네모 쳐둔) ComboBox의 내용물을 손보고 싶습니다.
혹시.. 어디를 어떻게 손봐야 할 지 아시는 분 계신가요 ㅠㅠ
개발자 도구를 아무리 쳐다봐도 답이 안나오네요.
| PHP | PHP 7.2 |
|---|---|
| CMS | Rhymix |
 우선 에디터 화면입니다. 도구 모음중 저 버튼은 "코드 스니펫" 창을 열어줍니다.
우선 에디터 화면입니다. 도구 모음중 저 버튼은 "코드 스니펫" 창을 열어줍니다.
 코드 스니펫 버튼을 누르면 위 사진과 같은 창이 뜨고, 이 창에 있는 (빨간 네모 쳐둔) ComboBox의 내용물을 손보고 싶습니다.
코드 스니펫 버튼을 누르면 위 사진과 같은 창이 뜨고, 이 창에 있는 (빨간 네모 쳐둔) ComboBox의 내용물을 손보고 싶습니다.
혹시.. 어디를 어떻게 손봐야 할 지 아시는 분 계신가요 ㅠㅠ
개발자 도구를 아무리 쳐다봐도 답이 안나오네요.
 ?
?
하이고.. HTML로 있으면 수정하기야 하겠는데
JS는 개판이네요 개판
이게 그냥 들어있는게 아니라 저 Combobox의 목록을 또 어디서 불러오는 것 같은데.. 힘내보겠습니다
 ?
?
제가 웹개발쪽이 아니라 JS 소스는 못보지만.. 감으로 찍어보는데
CKEDITOR.dialog.add("codeSnippet", function (c)) {
var b = c._.codesnippet.langs,
d = c.lang.codesnippet,
g = document.documentElement.clientHeight,
e = [],
f;
e.push([c.lang.common.notSet, ""]);
for (f in b) e.push([b[f], f]);
아마 이 부분인 것 같습니다.
마지막 줄에서 Combo box에 리스트를 담는 것 같습니다.
다만 문제가 되는게.. 첫번째 줄에서 funtion 함수의 c 매개변수는 어디서 온 놈인지 모르겠습니다 ㅠㅠ
c._.codesnippet.langs가 곧 b 변수니까.. 결국 c가 뭔지부터 알아야할텐데 말이죠
그렇다고 그 전에 c가 선언된것도 아니고.. 어딘가의 파일에서 넘겨준거 인 것 같습니다.
아마 c._.codesnippet.langs // 얘만 수정시키면 될 것 같습니다.
혹시.. 이 C가 어디서 오는지 알고계시나요 ㅠㅠ
항상 감사합니다.
추가) 지금 보니 공통적으로 funtion ()를 쓰는거 봐선 function이 자바스크립트에서 함수 호출 구문같은건가봅니다. 그러면.. function (c)에서 함수명은 도대체 무엇인거부터 문제네요 ㅜㅜ
 ?
?
CKEditor 플러그인을 따로 구해다 설치하신 모양인데요, 그러면 해당 플러그인 파일을 뒤져보세요.
CKEditor 플러그인은 HTML이 아니라 거의 모든 내용을 JS로 구성하기 때문에... 한마디로 개판입니다 ㅋㅋㅋ 그래도 저렇게 간단하게 구성된 화면이라면 수정하기가 어렵지는 않을 것 같네요.
플러그인 파일을 수정하신 후에는 브라우저 캐시를 죄다 비워주어야 합니다. 여러 번 수정하시면 그 때마다 비워주어야 합니다. 개발자도구를 켜면 자동으로 캐시를 무력화시키는 옵션이 있을 테니 그걸 활용해 보세요.