

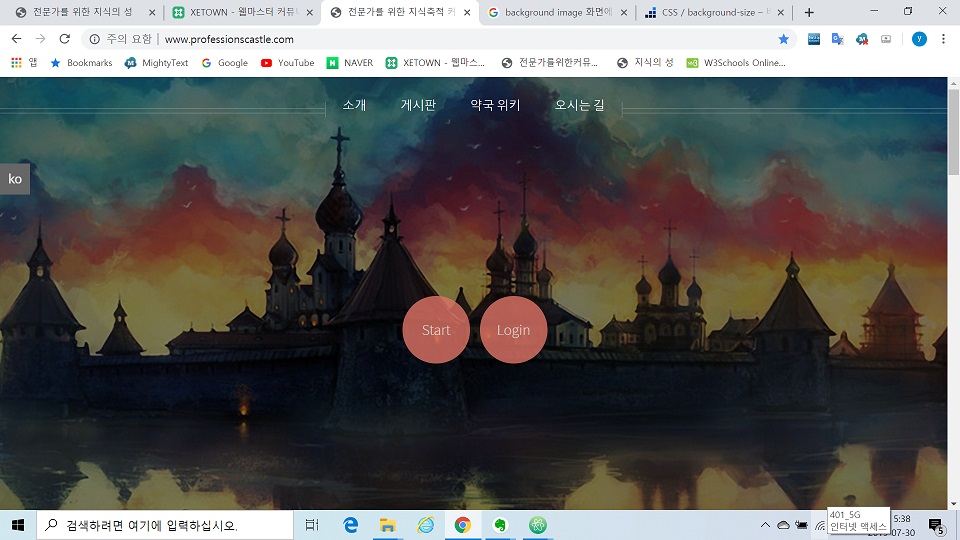
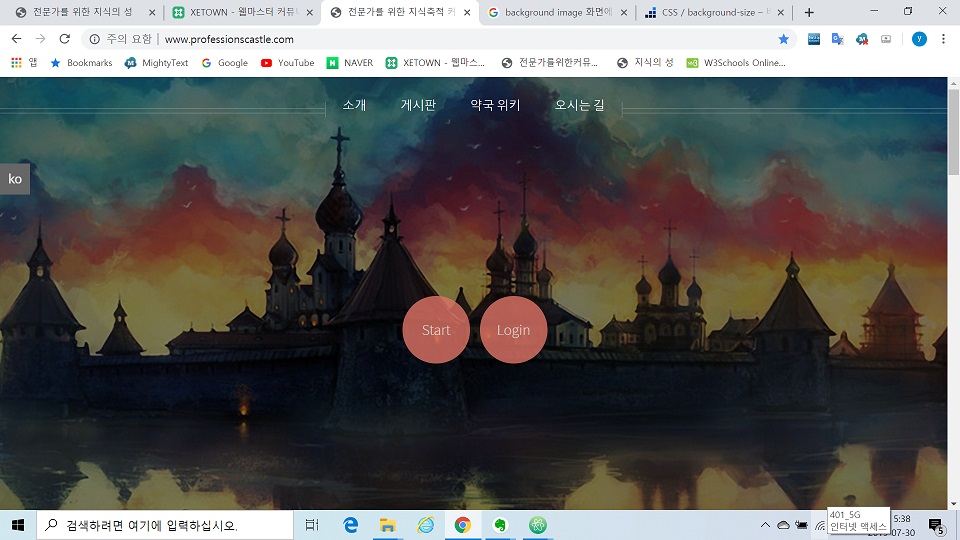
XE레이아웃을 이용해서 배경화면을 넣었을 때는 제가 원하는대로 꽉차게 들어갔는데요.
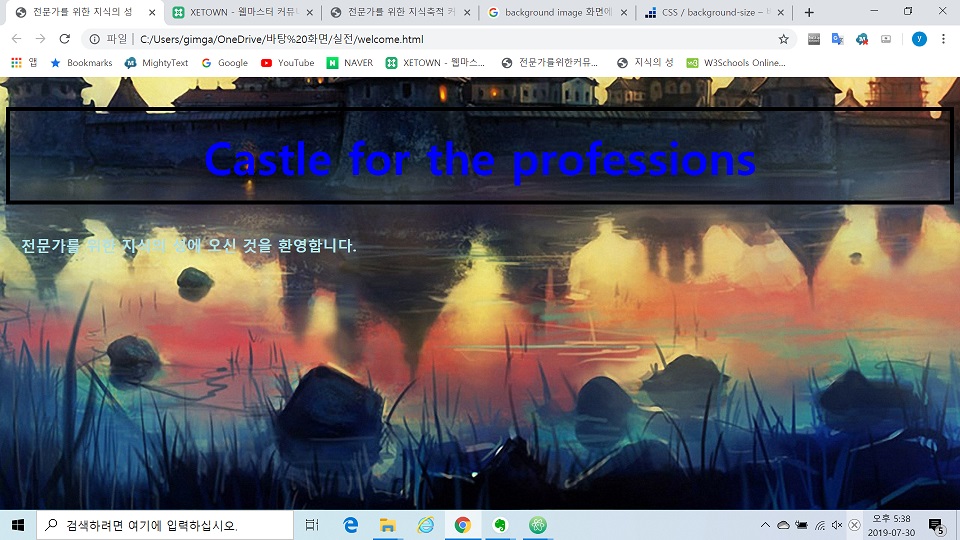
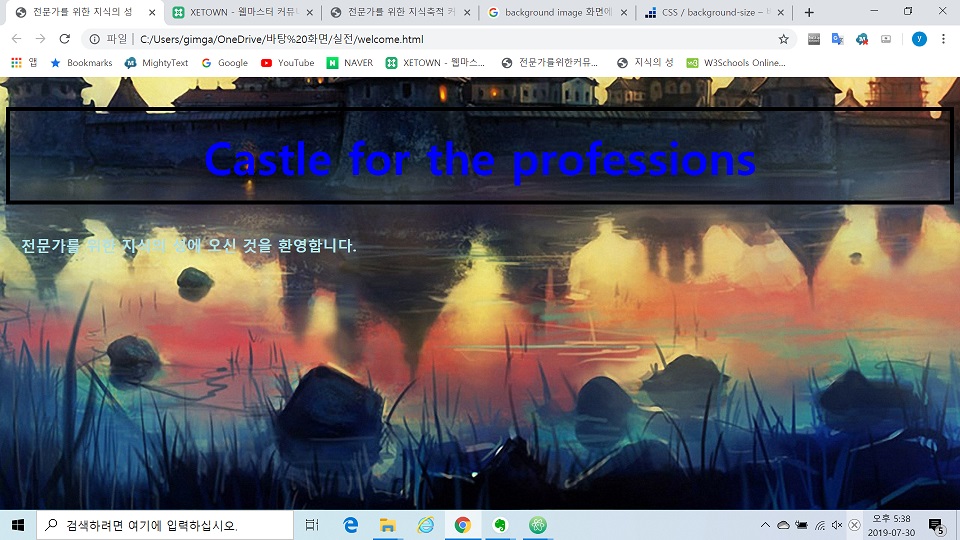
제가 직접 CSS코드 활용해서 backgronud-image 로 넣었더니 저렇게 위쪽이 완전 짤리네요..
이유가 뭘까요?
자주 물어봐서 죄송합니다... 검색을 해도 답을 잘 못찾겠네요..
| PHP | PHP 7.0 |
|---|---|
| CMS | Rhymix |


XE레이아웃을 이용해서 배경화면을 넣었을 때는 제가 원하는대로 꽉차게 들어갔는데요.
제가 직접 CSS코드 활용해서 backgronud-image 로 넣었더니 저렇게 위쪽이 완전 짤리네요..
이유가 뭘까요?
자주 물어봐서 죄송합니다... 검색을 해도 답을 잘 못찾겠네요..
 ?
?
 ?
?
 ?
?
 ?
?

구체적으로 어떤 HTML, CSS 코드를 쓰셨는지 보여주시지 않으면 다른 사람이 알 턱이 있나요.