이전에 게시판을 업그레이드 해서 그런지 한 달 전부터
버튼을 눌러도 반응이 없었다는 것을 어제 알게되었습니다.
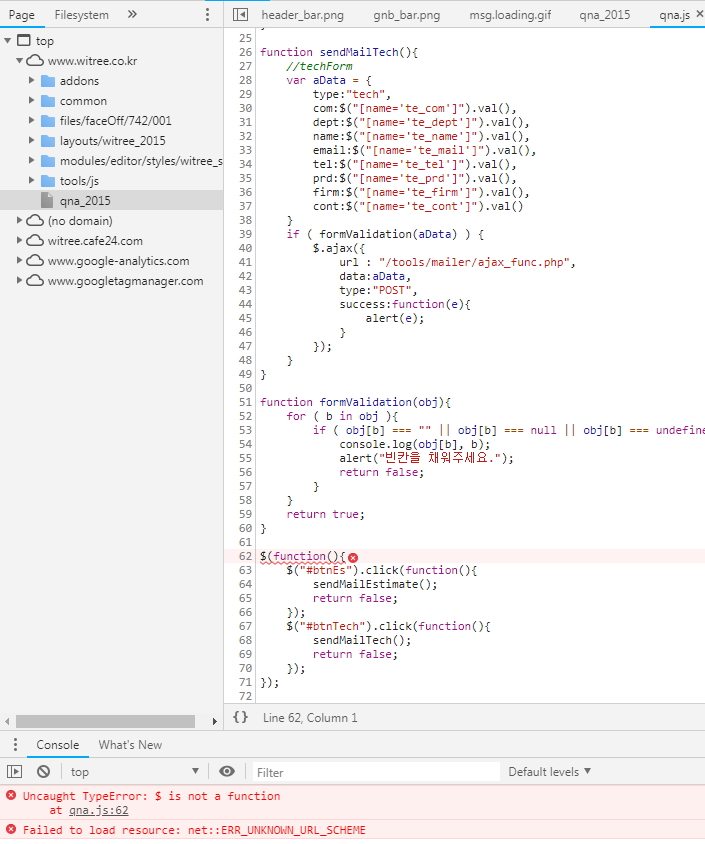
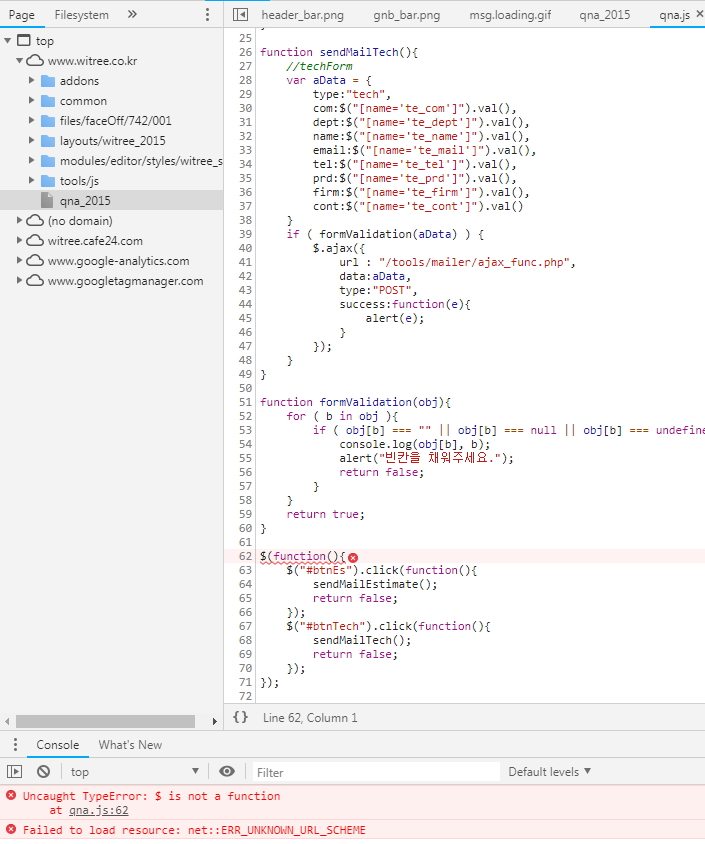
소스를 봐도 이상한게 없는 것 같은데,
웹브라우저 개발자화면의 에러메세지가
이게 맞는 건지 알 수가 없네요...
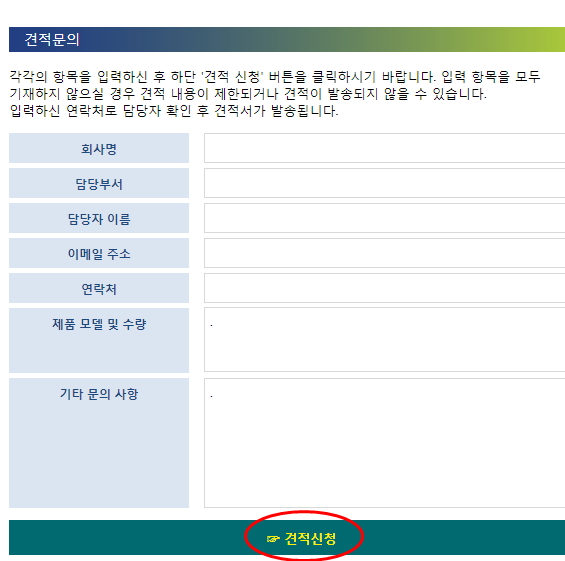
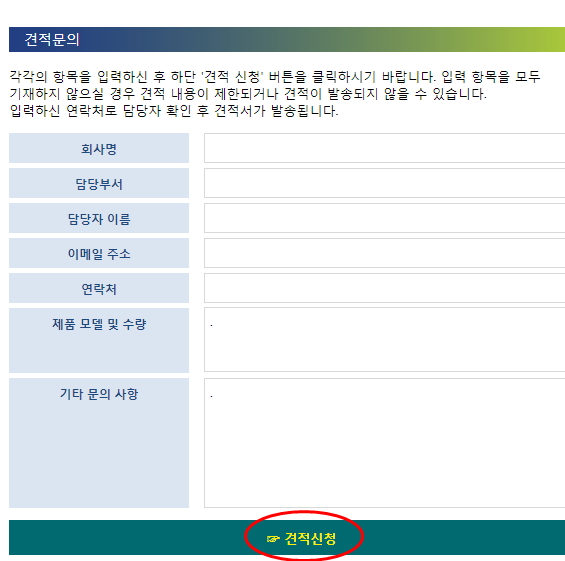
견적신청 버튼을 눌러도 양식을 다 채우지 않았는데도 에러도 안 나오고,
메일도 안보내지고...
뭐가 문제인지 말씀과 조언 부탁드립니다.


| PHP | PHP 7.1 |
|---|---|
| CMS | XpressEngine |
이전에 게시판을 업그레이드 해서 그런지 한 달 전부터
버튼을 눌러도 반응이 없었다는 것을 어제 알게되었습니다.
소스를 봐도 이상한게 없는 것 같은데,
웹브라우저 개발자화면의 에러메세지가
이게 맞는 건지 알 수가 없네요...
견적신청 버튼을 눌러도 양식을 다 채우지 않았는데도 에러도 안 나오고,
메일도 안보내지고...
뭐가 문제인지 말씀과 조언 부탁드립니다.






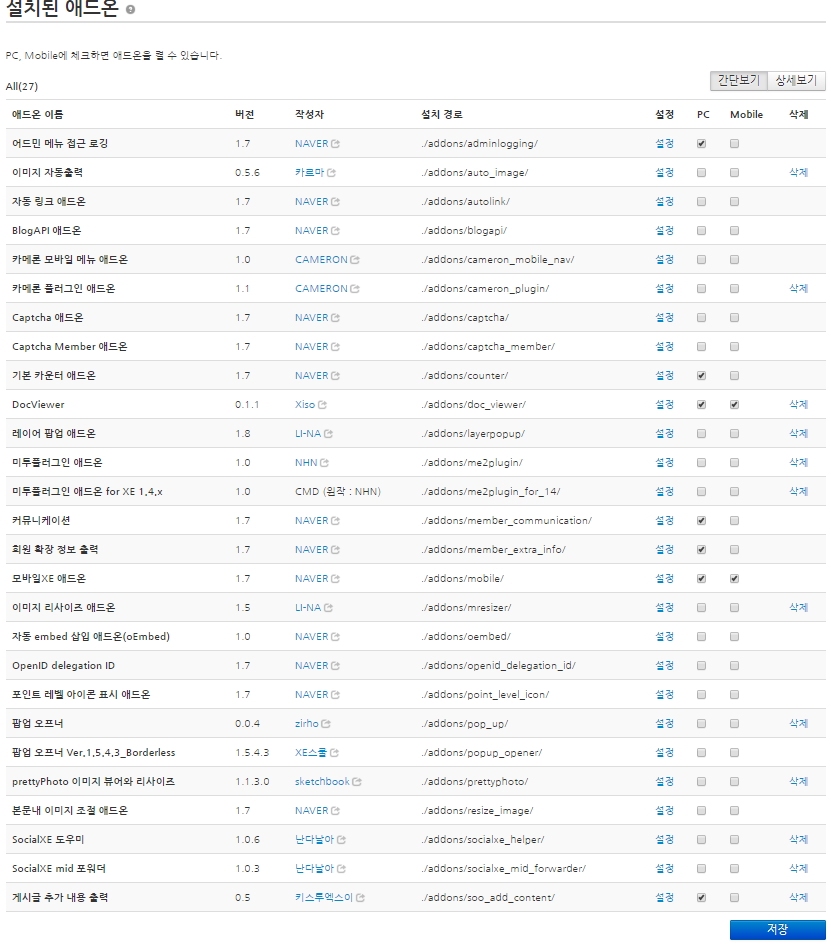
그렇다면 오토링크 애드온 해제해 보세요. 제가 알기로는 그 애드온이 잘못 만들어져 코어에서 불러오는 공통스크립트를 불러오는 거로 압니다. 거기서 충돌이 날 수 있어요. @빌리지
-- 어 그런데 오토링크 애드온 열어보니 모바일일때만 불러오도록 되어 있어 PC에서도 문제가 생기니 이건 추가적인 또다른 문제가 있네요. 어찌되었던 오토링크에서 공통스크립트 불러오는건 지워야 합니다.



jQuery(function($){
$("#btnEs").click(function(){
sendMailEstimate();
return false;
});
$("#btnTech").click(function(){
sendMailTech();
return false;
});
});
네... 애드온과 위 소스대로 적용해보았지만..아직 버튼이 작동을 안하고 있습니다.


브라우저 컨트롤 F5로 새로고침 하니 새로운 파일반영되서 일단 에러는 없어졌습니다.
나머지 글 작성하고 버튼 누르고 또 에러가 나는건 같은 $의 문제가 아닌가 하는데 저도 개발자가 아니라 이부분은 어떻게 전부 일괄적으로 고치는지는 다른 개발자분이 답변주시면 좋겠네요. 함수 끝부분에 jQuery 를 선언해 주는거 같던데요...


다른 질문글을 보니
(function($){
내용
})(jQuery);
이렇게 $가 등장하는 곳을 감싸주는 듯 합니다. 참고적으로만....
https://xetown.com/questions/146140





 ?
?









웹지기님 말씀대로
(function($) { 내용은 그대로 두고 })(jQuery);
그 부분 내용은 그대로 두고 펑션과 제이쿼리를 빼봤습니다.
아직 버튼이 작동을 ㅜㅜ...
너무 어렵네요..
혹신 연관된 파일들의 function 부분을 모두
(function($) { 내용은 그대로 두고 })(jQuery);
이렇게 감싸보면 해결이 될 수 있을까요?





위에 댓글로 알려드린 js 파일 로드를 html 뒷단에 위치하도록 바꿔보세요.
스크립트 위치를 아래쪽으로 바꾸기 어려우시다면..
jQuery(document).ready(function($){
$("#btnEs").click(function(){
sendMailEstimate();
return false;
});
$("#btnTech").click(function(){
sendMailTech();
return false;
});
});
이렇게 고쳐보시는게 좋을 것 같습니다.
















로 바꿔보세요. XE에서는 $로 단축해서 쓸수 없습니다.