안녕하세요!
2개를 연속으로 올리니 조금 민망하네요..ㅎㅎ
민망함을 무릅쓰고 정말 죄송하지만 질문 한가지 더 하겠습니다.. (구글로는 도저히 안나오네요..ㅠ)
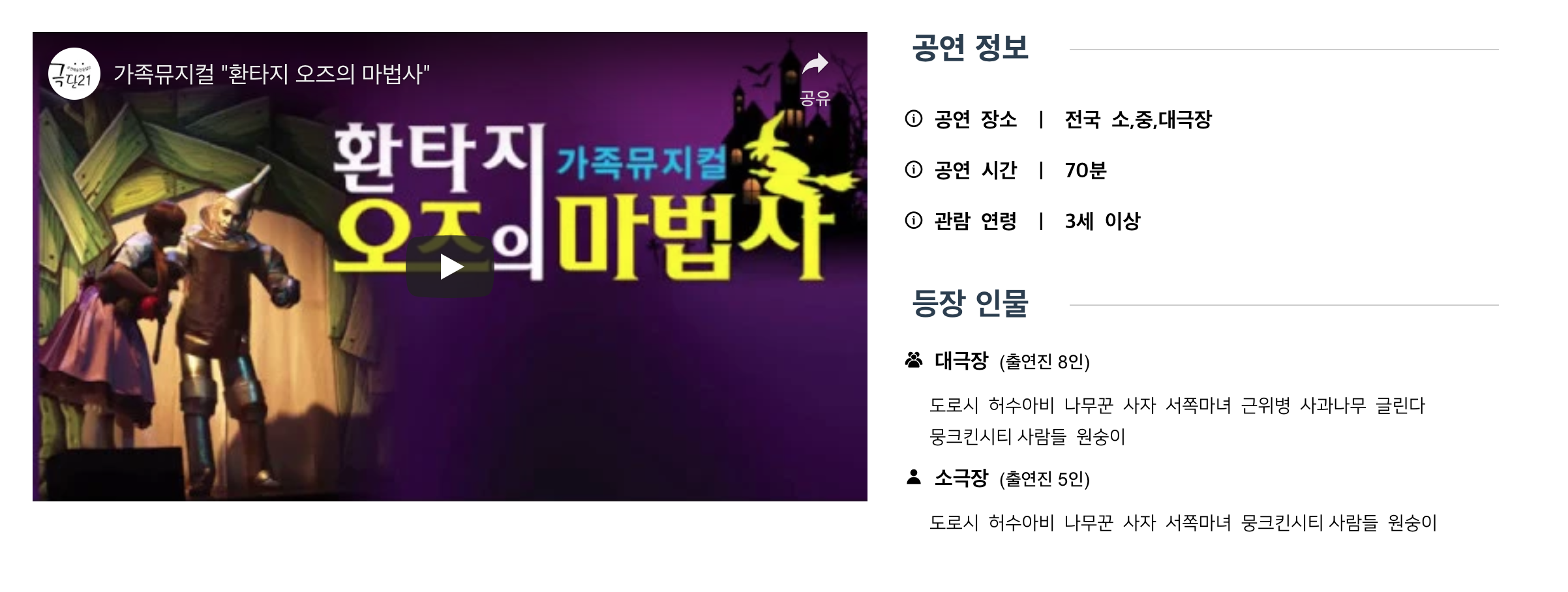
제가 지금 홈페이지를 이런식으로 제작해놨거든요! 위젯페이지를 사용해서요!

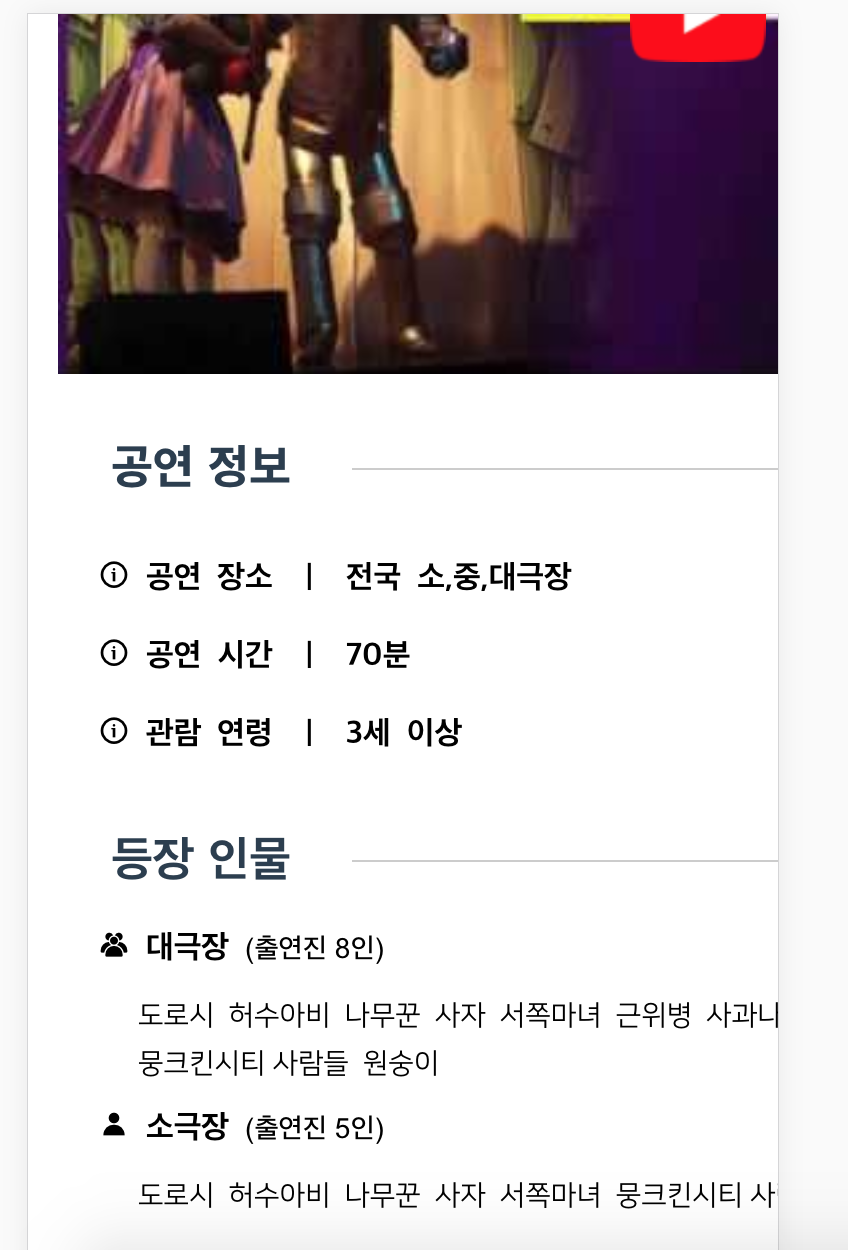
이게 그냥 컴퓨터로 볼때는 괜찮은데 문제는 태블릿 및 모바일로 들어가면 다 깨진다는 점입니다..
제가 원하는 모바일 환경은

공연정보와 등장인물 이 반응형으로 작동하는 것이고
제가 원하는 테블릿 환경은

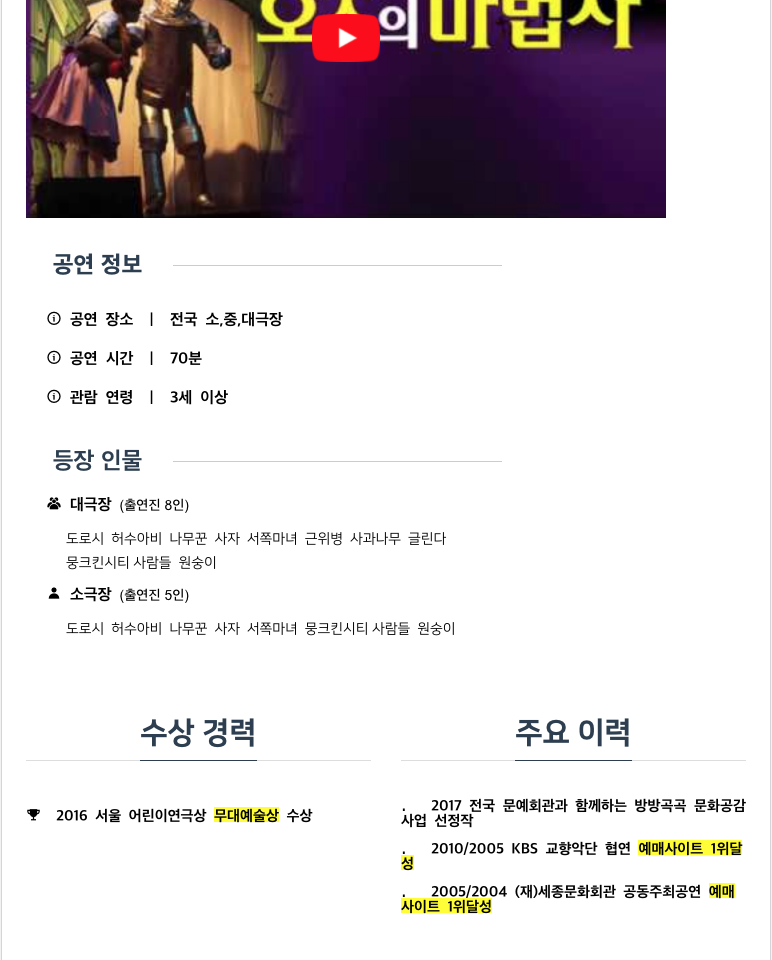
공연 정보와 등장인물이 밑에 있는 수상경력과 주요이력처럼 2개씩 나타나는 것입니다.
물론 유투브 화면도 중간으로 오면 좋겠지만 그건 어려울 것 같아서요..ㅎㅎ
그래서 이 환경을 구현하기 위해 그리드 시스템을 이용해서 html 소스를 이렇게 만들어봤는데요
<div class="row">
<div class="col-md-12">
<div class="row">
<div class="col-xs-12 col-sm-6 col-md-6 mBottom20">
<p>
<반응형 유투브 코드입니다>
</p>
</div>
<p>
<p>
</p>
</div>
<div class="col-xs-12 col-sm-6 col-md-6 mBottom20">
<h5 class="head-line" style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; text-align: left;"><span><span style="font-size: 24px; color: rgb(44, 62,80);"> 공연 정보</span> </span></h5>
<p style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; line-height: 1;"> </p>
<p style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; line-height: 3;"><span class="xi-info-o" style="font-size: 16px;"><strong> 공연 장소 | 전국 소,중,대극장</strong></span></p>
<p style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; line-height: 3;"><strong><span class="xi-info-o" style="font-size: 16px;"><strong> 공연 시간 | 70분</strong></span></strong></p>
<p style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; line-height: 3;"><span class="xi-info-o" style="font-size: 16px;"><strong> 관람 연령 | 3세 이상</strong></span><strong> </strong></p>
<p> </p>
</div>
</div>
</div>
</div>
<link href="//cdn.jsdelivr.net/npm/[email protected]/xeicon.min.css" rel="stylesheet" />
<h5 class="head-line" style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; text-align: left;"><strong><span><span style="font-size: 24px; color: rgb(44, 62,80);"> 등장 인물</span> </span></strong></h5>
<p style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; line-height: 3;"><span class="xi-group" style="font-size: 16px;"><strong> 대극장 </strong></span><span style="font-size:14px;">(출연진 8인)</span></p>
<p style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; line-height: 1.5;"><span style="font-size:16px;"><span style="font-family:나눔스퀘어,NanumSquare,sans-serif;"> </span></span><span style="font-size:14px;"><span style="font-family:나눔스퀘어,NanumSquare,sans-serif;">도로시 허수아비 나무꾼 사자 서쪽마녀 근위병 사과나무 글린다</span></span></p>
<p style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; line-height: 1.5;"><span style="font-family: 나눔스퀘어, NanumSquare, sans-serif; font-size: 16px;"> </span><span style="font-size:14px;"><span style="font-family:나눔스퀘어,NanumSquare,sans-serif;">뭉크킨시티 사람들 원숭이 </span></span></p>
<p style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; line-height: 3;"><span class="xi-user" style="font-size: 16px;"><strong> 소극장 </strong></span><span style="font-size: 14px;">(출연진 5인)</span></p>
<p style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; line-height: 1.5;"><span style="font-size:16px;"><span style="font-family:나눔스퀘어,NanumSquare,sans-serif;"> </span></span><span style="font-size:14px;"><span style="font-family:나눔스퀘어,NanumSquare,sans-serif;">도로시 허수아비 나무꾼 사자 서쪽마녀 뭉크킨시티 사람들 원숭이</span></span></p>
<p style="font-family: Arial, Helvetica, sans-serif; font-size: 13px; font-weight: bold; line-height: 2;"><strong> </strong></p>
이렇게 짜봤는데요.. 결과는.. 처참했습니다..허허
혹시 코드 한번 봐주실 수 있을까요..?
아니면 저렇게 구현하기 위해서 다른 방법이 있을까요?


아래 사진과 같은 위젯을 삭제해보시기 바랍니다.