
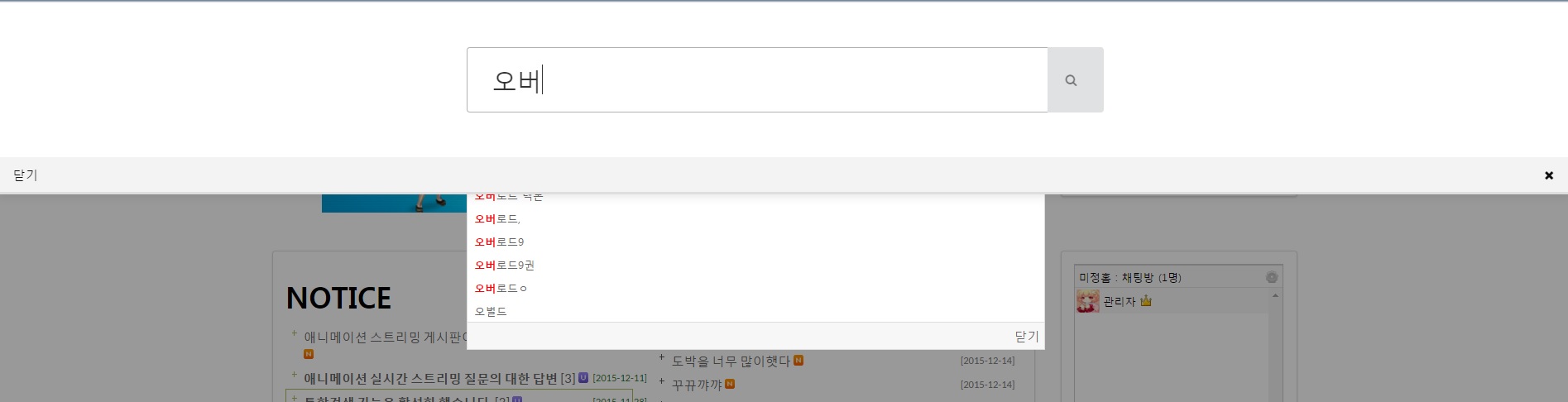
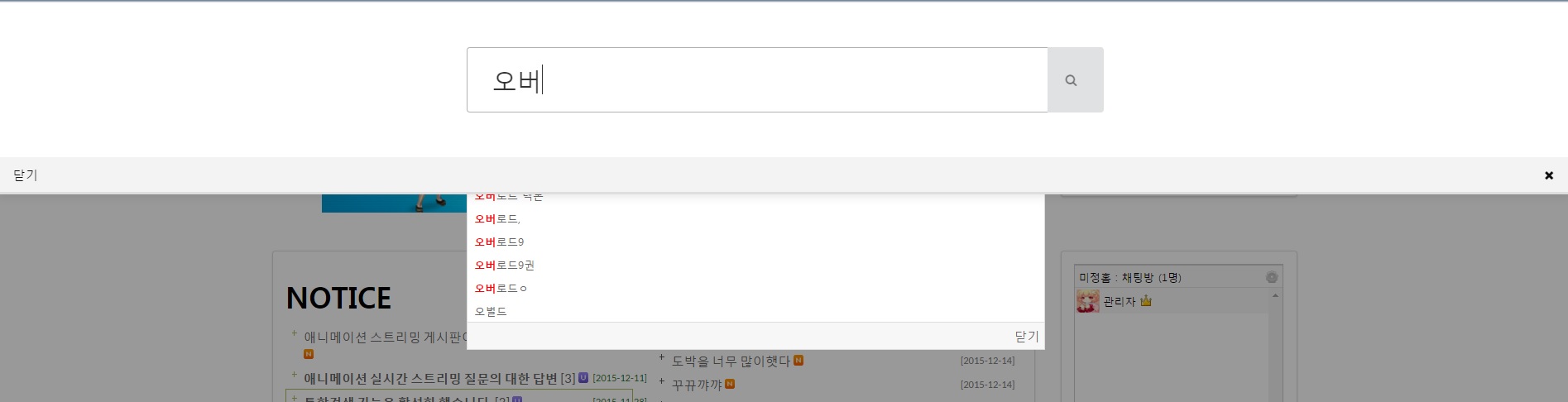
사진 보듯이 검색을 하려고 하면 검색창이 더 최상단에 있어서 잘려버리네요
z-index인가 이런거 조정 하면 될거 같은데 도움좀 주실수 있으신가요
온시매틱 레이아웃입니다.
<div class="acResults" style="position: absolute; top: 122px; left: 261.364px; min-width: 636.182px; display: block;">

사진 보듯이 검색을 하려고 하면 검색창이 더 최상단에 있어서 잘려버리네요
z-index인가 이런거 조정 하면 될거 같은데 도움좀 주실수 있으신가요
온시매틱 레이아웃입니다.
<div class="acResults" style="position: absolute; top: 122px; left: 261.364px; min-width: 636.182px; display: block;">
 ?
?

 ?
?
 ?
?
 ?
?

 ?
?
 ?
?
