xetown 에서 무료로 배포해주신 덕분에 너무 잘사용하고 있습니다.
다만 회원가입 확장모듈(join_extend)사용시
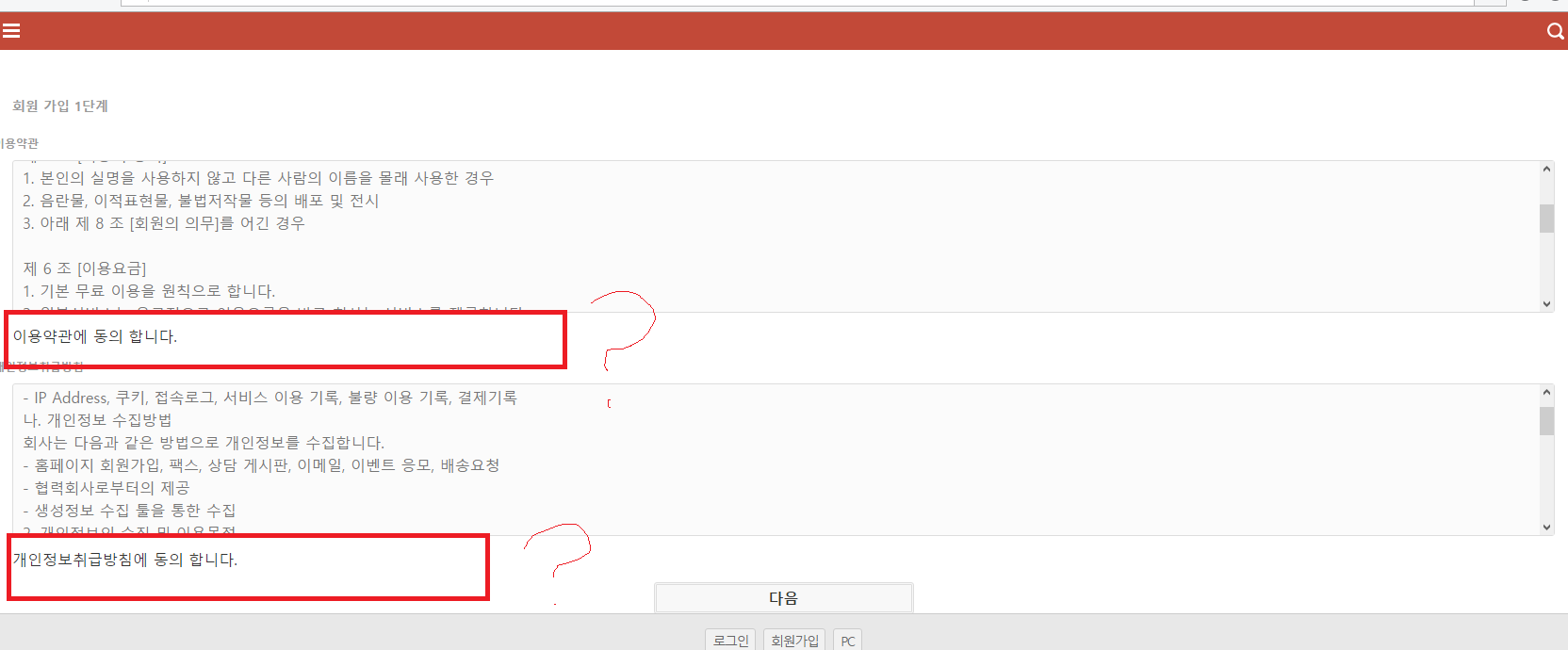
약관을 초기페이지에 나타내주는데
체크박스가 보이질 않아서 선택할 수가 없는데
다른 레이아웃으로 변경하면 정상적으로 나타나는데
flat layout에선 보이질 않아 다음단계로의 진행이 어렵네요 ㅠ
(해당 페이지의 소스를 보면
<p class="checkAgreement"><input name="" type="checkbox" value="" id="checkPrivateAgreement" class="inputCheck" /><label for="checkPrivateAgreement">개인정보취급방침에 동의 합니다.</label></p>
이런식으로 코드가 있긴 있습니다.
아무래도 flatlayout의 css checkbox를 안보이게 가리는데, join_extend의 스킨에도 영향을 미친 것 같은데.. (털썩)
혹시 해결하신 분이 계시다면 조언 부탁드립니다.



제가 사용한 방법은 문제가 되는 자료들마다 css요소에 !important 로 보이지 않는 것을 다시 보이게 처리 했습니다.
레이아웃단에서 안보이게 처리하다보니 그이하 모듈이나 애드온에서 전부 그게 먹어버리더군요.