서버 업데이트 후 이것저것 확인 중입니다.
곳곳에 위젯 페이지를 사용하고 있습니다.
모바일 페이지 반응성을 개선하려고,
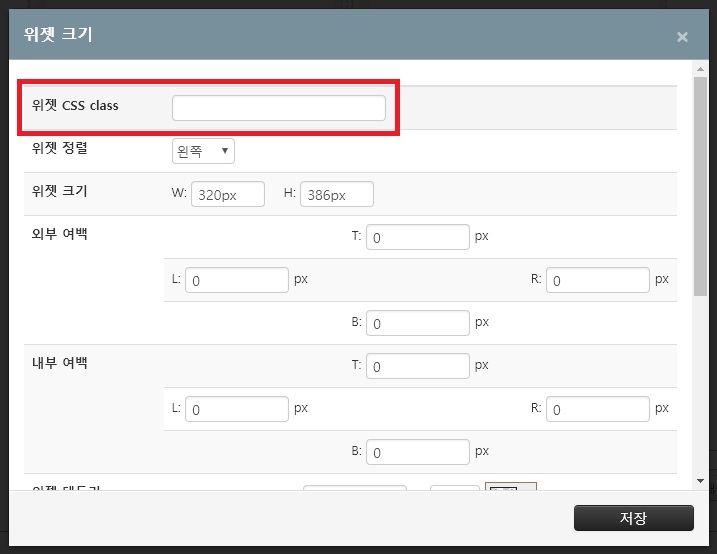
위젯에 '위젯 CSS class' 명을 집어넣었다가 저장한 후 다시 열어서 지우려고 하면 지워지지가 않네요.
정확히는 지우고 저장을 누른 후 다시 열어서 보면 이전에 집어넣은 class 명이 그대로 다시 보여집니다.

이 부분이 버그인지 아니면 제가 뭘 잘못한 건지 잘 모르겠습니다.
추가로 혹시 생성된 위젯 페이지를 직접 수작업으로 고치려면 어디를 들여다봐야 하는지요?
아무 정보라도 던져주시면 찾아보도록 하겠습니다.
감사합니다.

아마 될껍니다.