로컬서버에서 글쓴이 게시물 출력애드온을 조금 응용해서 썸네일까지 출력해 보고자 합니다.
수정한 파일은 show_author_document.html 입니다
<load target="show_author_document.css" />
<load target="../../../common/xeicon/xeicon.min.css" />
<div style="width:100%;height:100%;margin:0 auto;">
<h2>글쓴이의 다른 게시물</h2>
<ul style="margin:0;padding:0;">
{@ $i=1}
<li loop="$document_list => $key, $document" cond="$i < $addon_info->list_count" style="list-style:none;border:margin:0;padding:0;">
<span style="float:left;margin:0 10px 10px 0;;width:210px;border:1px solid red;">
<a href="{$document->getPermanentUrl()}" title="{htmlspecialchars($document->getTitle())}">
<img src="{$document->getThumbnail($mi->thumbnail_width, $mi->thumbnail_height, $mi->thumbnail_type)}"></a><br>
<a href="{$document->getPermanentUrl()}" title="{htmlspecialchars($document->getTitle())}">{$document->printExtraImages()} {$document->getTitle()}</a><br>
{$document->getRegdate("m.d H:i")}
</span>
</li>
{@ $i++}
</ul> </div>
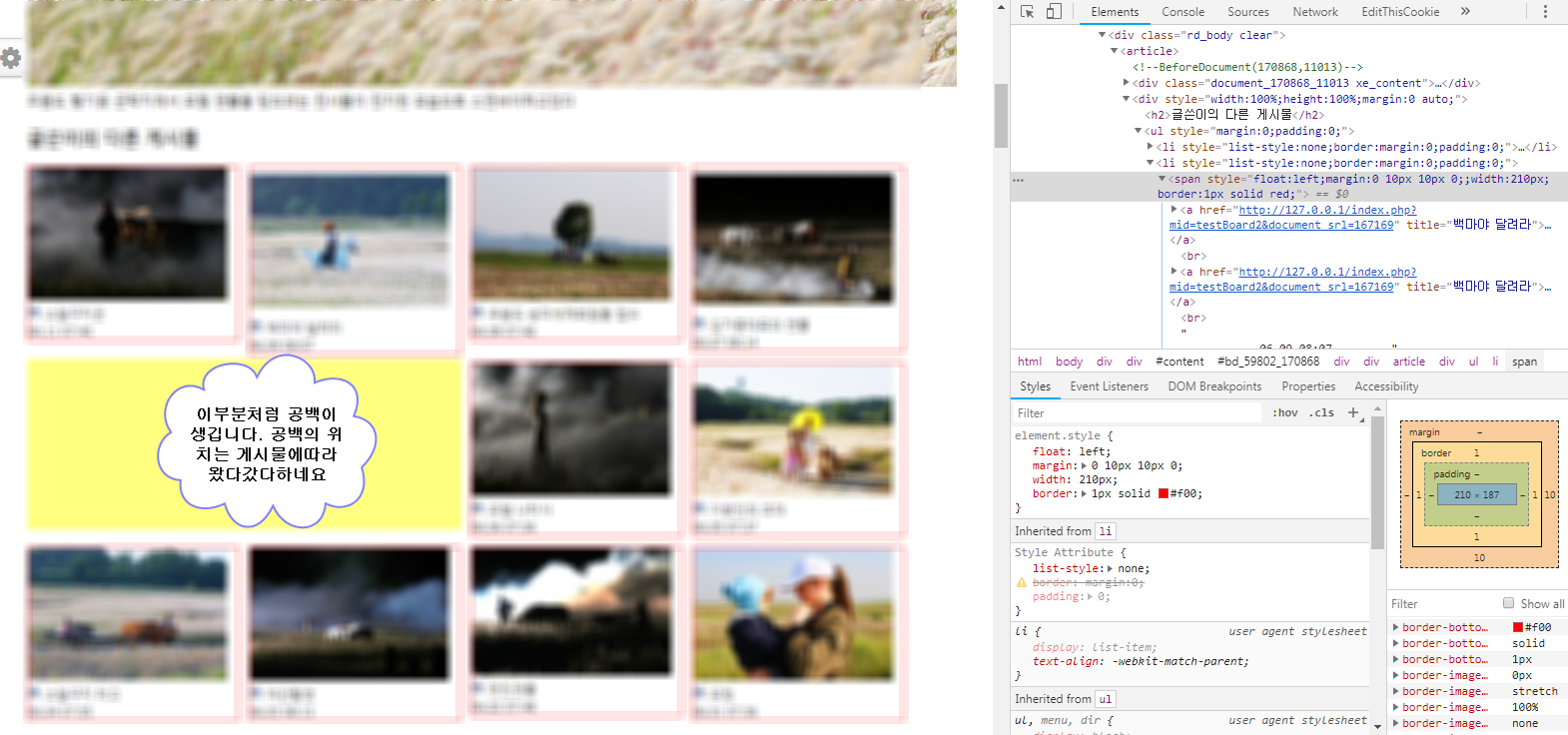
이렇게 해서 썸네일은 출력에 성공하였습니다만, 썸네일이 위치해야될 장소에 빈공간이 생깁니다.
CSS 혹은 응용코드 어디선가 오류가 있는것 같은데 도무지 찾을수가 없어요.


빨간선이 나타내는 높이(height) 차이 때문에 그렇습니다.
주황선으로 표시해둔 공백을 없애시거나, 각 요소의 높이를 초록선 높이로 고정하시면 될 것 같습니다.