안녕하세요.
XETemplate의 에레버스 게시판의 갤러리형을 수정하여 만들고 있습니다.
검색을 통해 아래 XE팁을 활용하여 섬네일을 여러개 출력하였습니다(현재는 4개 출력)
<block cond="$document->hasUploadedFiles() ">{@ $uploaded_list = $document->getUploadedFiles();$i=0;}
<block loop="$uploaded_list => $key,$file">
<img class="3tmb" src="{getUrl()}{$file->download_url}" width="170px" height="170px" alt="" style="display:inline; boder:1px solid #fff;" cond="$i<4&&preg_match('/(jpg|gif|jpge|png|bmp)$/',$file->source_filename)" />{@ $i++}
</block>
</block>

아직 출력테스트만 하고 디자인 정리를 못하느라 좀 더럽게(?) 나오네요ㅠㅠ
여기서 한단계 더 추가하려는 것이,
이미지가 1장일 떄는 가로 100%,
이미지가 2장일 떄는 가로 50%,
이미지가 3장일 때는 가로 33%,
이미지가 4장일 떄는 가로 25%,
크기로 출력하려 합니다.


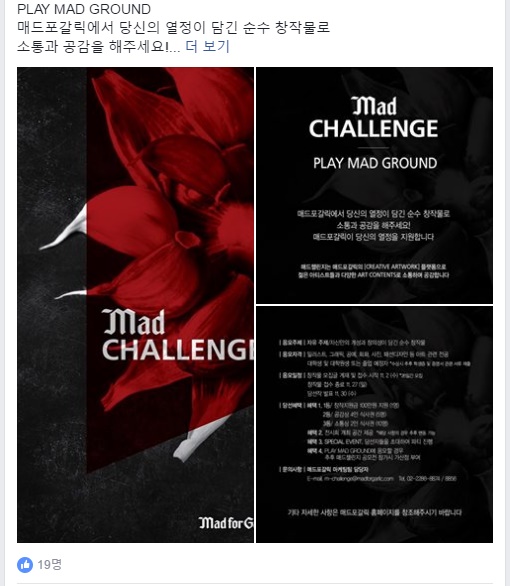
위에 페이스북이 비슷한 예시일 것 같네요. 일종의 모자이크처럼 보이려하는데,
야매로 배우고 검색으로 해결하다보니 방법을 모르겠습니다.
제가 검색을 잘 못한건지, 어떻게 해야할지 실마리라도 찾고싶습니다.
아래는 위에 팁을 적용한 에레버스 게시판 갤러리 html 파일의 섬네일 출력부분입니다.
<div class="thumb">
<a href="{getUrl('document_srl',$document->document_srl,'listStyle',$listStyle, 'cpage','')}">
<!--@if($document->thumbnailExists())-->
<block cond="$document->hasUploadedFiles() ">{@ $uploaded_list = $document->getUploadedFiles();$i=0;}
<block loop="$uploaded_list => $key,$file">
<img class="3tmb" src="{getUrl()}{$file->download_url}" width="170px" height="170px" alt="" style="display:inline; boder:1px solid #fff;" cond="$i<4&&preg_match('/(jpg|gif|jpge|png|bmp)$/',$file->source_filename)" />{@ $i++}
</block>
</block>
<!--@else-->
<span class="noPhoto" style="width:{$module_info->gallery_thumbnail_width}px; height:{$module_info->gallery_thumbnail_height}px; line-height:{$module_info->gallery_thumbnail_height}px" cond="!$document->thumbnailExists()">No Image</span>
<!--@end-->
</a>
</div>

예)
- 이미지 개수가 1인 경우 : .img-one img { width: 300px }
- 이미지 개수가 2인 경우 : .img-two img { width: 150px }
- 이미지 개수가 3인 경우 : .img-three img { width: 125px }
다만, 위에서 보여진 것처럼 썸네일 크기가 제각각인 경우, CSS만으로는 힘들고요.
jQuery Grid Plugin을 찾아보셔야할 것 같습니다.