 gk
gk
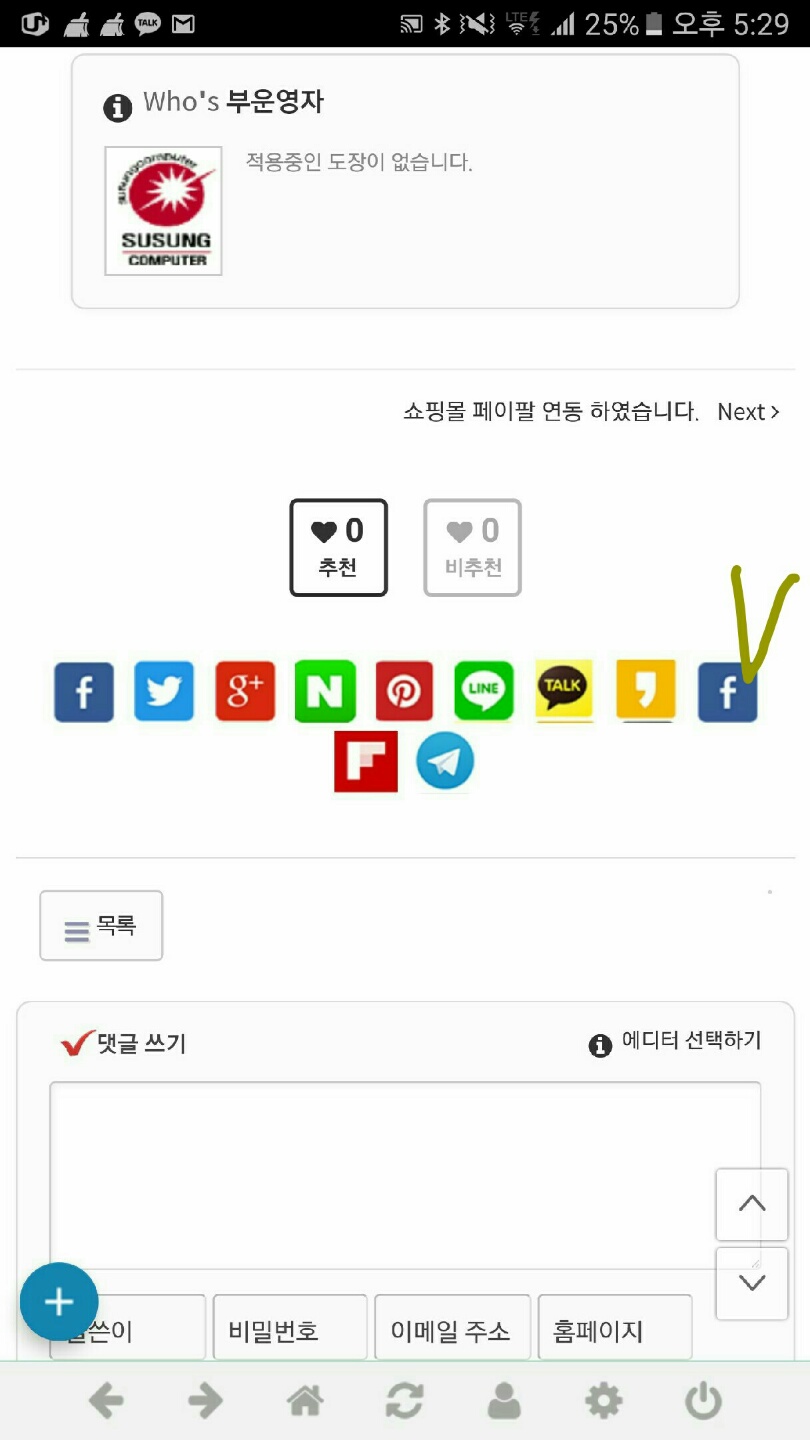
하두 답답해서 글올립니다. 모바일 쪽에서 보면 저기 체크 표시부분에 밴드 이미지 나와야 하는데
아무리 캐쉬재성성 해주고 웹서버 restrart 해도 페이스북 이미지 나오네요 ?
코드를 올립니다. 귀신이 곡할 노릇이네요!!!
m.skins/sketchbook5/_read.html
<div cond="$mi->to_sns=='3'" class="to_sns big" style="text-align:{$mi->to_sns_big}" data-url="{$sns_link}" data-permanenturl="{$oDocument->getPermanentUrl()}" data-title="{$sns_title}">
<a class="facebook bubble" href="#" data-type="facebook" title="To Facebook"><b class="ico_sns facebook">Facebook</b></a>
<a class="twitter bubble" href="#" data-type="twitter" title="To Twitter"><b class="ico_sns twitter">Twitter</b></a>
<a class="google bubble" href="#" data-type="google" title="To Google"><b class="ico_sns google">Google</b></a>
<a class="naver bubble" href="#" data-type="naver" title="To Naver"><b class="ico_sns naver">Naver</b></a>
<a class="pinterest bubble" href="#" data-type="pinterest" title="To Pinterest"><b class="ico_sns pinterest">Pinterest</b></a>
<a class="line bubble" href="#" data-type="line" title="To Line"><b class="ico_sns line">Line</b></a>
<a class="kakao bubble" href="#" data-type="kakao" title="To Kakao"><b class="ico_sns kakao">Kakao</b></a>
<a class="kakaostory bubble" href="#" data-type="kakaostory" title="To KakaoStory"><b class="ico_sns kakaostory">KakaoStory</b></a>
<a class="band bubble" href="#" data-type="band" title="To Band"><b class="ico_sns band">Band</b></a>
<a class="flipboard bubble" href="#" data-type="flipboard" title="To Flipboard"><b class="ico_sns flipboard">Flipboard</b></a>
<a class="telegram bubble" href="#" data-type="telegram" title="To Telegram"><b class="ico_sns telegram">Telegram</b></a>
</div>
m.skins/sketchbook5/css/board.css
.bd .ico_sns16{border-radius:3px;background-image:url(../img/sns16.png);opacity:.8}
.bd .ico_sns16.facebook{background-position:0 0px}
.bd .ico_sns16.twitter{background-position:0 -16px}
.bd .ico_sns16.google{background-position:0 -32px}
.bd .ico_sns16.naver{background-position:0 -48px}
.bd .ico_sns16.pinterest{background-position:0 -64px}
.bd .ico_sns16.line{background-position:0 -80px}
.bd .ico_sns16.kakao{background-position:0 -96px}
.bd .ico_sns16.kakaostory{background-position:0 -112px}
.bd .ico_sns16.band{background-position:0 -128px}
.bd .ico_sns16.flipboard{background-position:0 -144px}
.bd .ico_sns16.telegram{background-position:0 -160px}
.bd .ico_sns{width:32px;height:32px;margin:2px;background-image:url(../img/sns.png);opacity:.9}
.bd .ico_sns:hover{opacity:1}
.bd .ico_sns.facebook{background-position:0 -0px}
.bd .ico_sns.twitter{background-position:0 -32px}
.bd .ico_sns.google{background-position:0 -64px}
.bd .ico_sns.naver{background-position:0 -96px}
.bd .ico_sns.pinterest{background-position:0 -128px}
.bd .ico_sns.line{background-position:0 -160px}
.bd .ico_sns.kakao{background-position:0 -192px}
.bd .ico_sns.kakaostory{background-position:0 -224px}
.bd .ico_sns.band{background-position:0 -256x}
.bd .ico_sns.flipboard{background-position:0 -288px}
.bd .ico_sns.telegram{background-position:0 -320px}
m.skins/sketchbook5/_read_sns.html
<div class="rd_nav img_tx to_sns fl" data-url="{$sns_link}" data-permanenturl="{$oDocument->getPermanentUrl()}" data-title="{$sns_title}">
<a class="{$mi->to_sns_small}" href="#" data-type="facebook" title="To Facebook"><i class="ico_sns16 facebook"></i><strong> Facebook</strong></a>
<a class="{$mi->to_sns_small}" href="#" data-type="twitter" title="To Twitter"><i class="ico_sns16 twitter"></i><strong> Twitter</strong></a>
<a class="{$mi->to_sns_small}" href="#" data-type="google" title="To Google"><i class="ico_sns16 google"></i><strong> Google</strong></a>
<a class="{$mi->to_sns_small}" href="#" data-type="naver" title="To Naver"><i class="ico_sns16 naver"></i><strong> Naver</strong></a>
<a class="{$mi->to_sns_small}" href="#" data-type="pinterest" title="To Pinterest"><i class="ico_sns16 pinterest"></i><strong> Pinterest</strong></a>
<a class="{$mi->to_sns_small}" href="#" data-type="line" title="To Line"><i class="ico_sns16 line"></i><strong> Line</strong></a>
<a class="{$mi->to_sns_small}" href="#" data-type="kakao" title="To Kakao"><i class="ico_sns16 kakao"></i><strong> Kakao</strong></a>
<a class="{$mi->to_sns_small}" href="#" data-type="kakaostory" title="To KakaoStory"><i class="ico_sns16 kakaostory"></i><strong> KakaoStory</strong></a>
<a class="{$mi->to_sns_small}" href="#" data-type="band" title="To Band"><i class="ico_sns16 band"></i><strong> Band</strong></a>
<a class="{$mi->to_sns_small}" href="#" data-type="flipboard" title="To Flipboard"><i class="ico_sns16 flipboard"></i><strong> Flipboard</strong></a>
<a class="{$mi->to_sns_small}" href="#" data-type="telegram" title="To Telegram"><i class="ico_sns16 telegram"></i><strong> Telegram</strong></a>
</div>






첨부하신 이미지 파일을 보니 가로 사이즈 기준으로 16px짜리 두 개, 32px짜리 두 개를 올려주셨는데,
모바일 스킨은 안 써봐서 잘 모르겠는데, 일반 PC 스킨에선 이미지 파일이 32px(default), 16px, 64px, 256px 이렇게 총 4종류가 있던데요. 설마 이미지 파일을 몇 종 누락시켰다든가 하는 문제는 아니겠죠?
암튼 답답한 일이실 것 같습니다ㅠㅠ