안녕하세요. 이제 막 입문한 초보가 문제 해결에 대한 방법 을 어디서 찾아야 할지 몰라
골머리를 앓다가 염치불구하지만 xe타운 질문/답변 게시판에 조심스레 질문글 남겨봅니다.
현재 윈컴이님의 심플스트랩 레이아웃을 정말 감사하게 사용중입니다만,
기본 폰트 로고는 메뉴 탭과 같이 정렬이 잘 되어 나오지만...
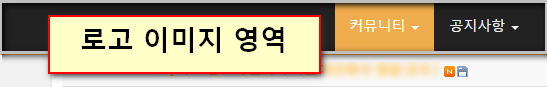
로고 이미지를 적용하면 아래와 같이 위치를 벗어나는 증상이 생기곤 합니다.
(최대 높이 50 px 에 맞춘 로고 이미지 입니다)
원 의도라면 상단바 안에 이미지가 온전히 들어가야 할텐데,
이러한 문제는 어떤 부분에서 문제가 생긴 것 일까요?
혹시 문제 파악에 빼놓은 부분이 있다면 댓글 주시면 수정하겠습니다.
xe 타운 고수님들의 도움을 구합니다 _(_ _)_