전 http, https 둘다 병행하면서 쓰고있습니다.
PC, 모바일버전에서도 둘다 로그인이 가능해서 쓰고있었는데
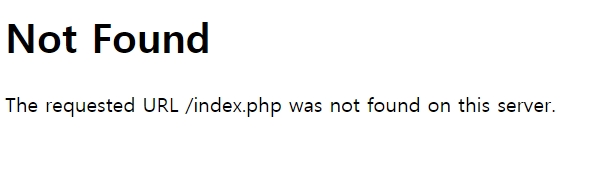
모바일에서만, 반응형 모바일 스킨을 변경 후에는 http에서는 로그인이 되나, https 에서는 404에러가 뜨네요..

문제가 뭔가 싶어서 모바일 레이아웃 로그인 폼을 보았는데
<!-- 푸터 영역 -->
<footer class="footer">
<div class="bott">
<ul class="login">
<!--@if($is_logged)-->
<li>
<a href="">로그아웃</a>
</li>
<li>
<a href="/index.php?act=dispMemberInfo">회원정보 보기</a>
</li>
<li>
<a href="/index.php?act=dispMemberScrappedDocument">스크랩 보기</a>
</li>
<!--@else-->
<li>
<a href="/index.php?act=dispMemberLoginForm">로그인</a>
</li>
<li>
<a href="/index.php?act=dispMemberSignUpForm">회원가입</a>
</li>
<!--@end-->
<a href="#" target="_blank"><i><img src="/www/xe/m.layouts/big_J2/images/instergram_h.png"></i></a>
이런식으로 형성을 해놓았어요 풋터 부분 인스타그램 아이콘 보여지는 부분도 http에서는 잘보이나 https에서는
엑박으로 보이더군요.. PC버전에는 잘되는데 ..
로그인 폼에서 <a href="{getUrl('act','dispMemberLoginForm')}"> 로 바꿔봐도 에러창은 똑같구요
PC버전에서는 잘되서 감이 안잡히네요 ㅠㅠ 조언 좀 부탁드립니다.

1. 기본 설정 화면에서 SSL "선택적 사용" 또는 "항상 사용"으로 되어 있나요? 대부분의 스킨은 이 설정을 따릅니다.
2. 그런데 위의 에러화면은 XE에서 뿜는 게 아닙니다. index.php 파일이 멀쩡하게 존재하는데도 저렇게 나온다면 아예 서버가 잘못 세팅되어 있을 가능성도 있습니다. 국내 웹호스팅 업체들 중 이런 경우가 은근히 꽤 있어요.