
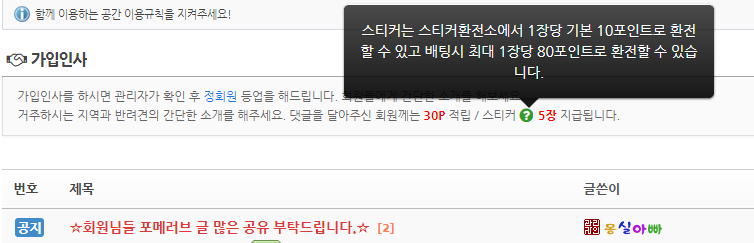
저희가 운영하고 있는 스티커제도가 있는데 포인트는 다들 설명을 안해도 바로 알지만 스티커는 첫 방문하신 분들께는 설명이 필요한 부분이라 요기에 툴팁으로 설명을 적용합니다. 모든 게시판에 적용하려면 복붙을 시작해야 겠습니다 ㅋ
요렇게 필요한 부분에 하나씩 툴팁으로 설명을 붙여주려고 합니다.
https://xetown.com/board/732214

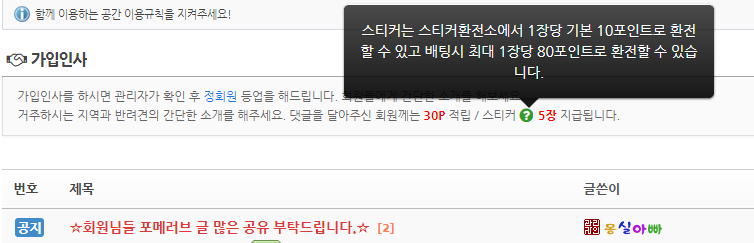
저희가 운영하고 있는 스티커제도가 있는데 포인트는 다들 설명을 안해도 바로 알지만 스티커는 첫 방문하신 분들께는 설명이 필요한 부분이라 요기에 툴팁으로 설명을 적용합니다. 모든 게시판에 적용하려면 복붙을 시작해야 겠습니다 ㅋ
요렇게 필요한 부분에 하나씩 툴팁으로 설명을 붙여주려고 합니다.
https://xetown.com/board/732214

