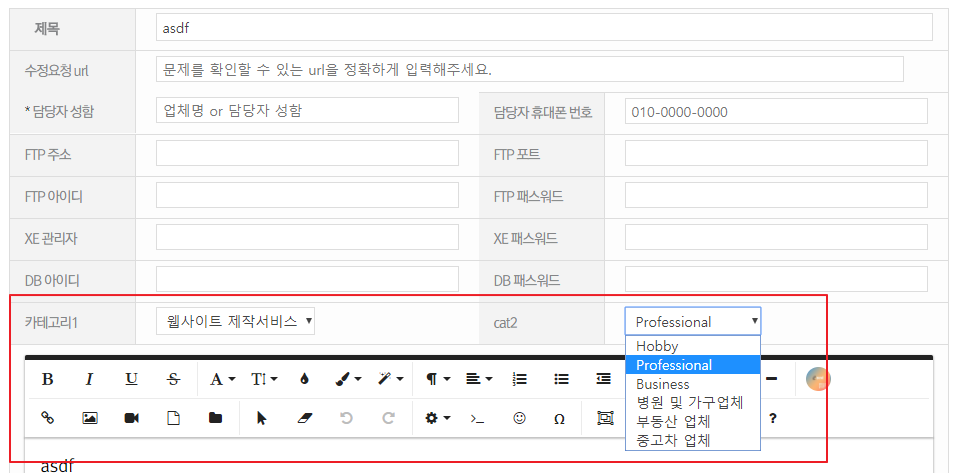
사용자정의 항목을 이용해서 1차 카테고리 선택하면 2차 카테고리를 선택할 수 있는 걸 만들어보았습니다.

저기 설정된 사용자 항목은 아래와 같습니다.
사용자정의값을
번호 사용자 정의 이름 입력항목 이름 형식 기본 값 필수항목 검색
1 url 수정요청 url URL 형식 N N 아래로 수정 삭제
문제를 확인할 수 있는 url을 정확하게 입력해주세요.
2 name 담당자 성함 한줄 입력칸(text) N Y 위로 아래로 수정 삭제
업체명 or 담당자 성함
3 mobile 담당자 휴대폰 번호 한줄 입력칸(text) N Y 위로 아래로 수정 삭제
010-0000-0000
4 ftp FTP 주소 한줄 입력칸(text) N N 위로 아래로 수정 삭제
5 ftp_port FTP 포트 한줄 입력칸(text) N N 위로 아래로 수정 삭제
6 ftp_id FTP 아이디 한줄 입력칸(text) N N 위로 아래로 수정 삭제
7 ftp_pw FTP 패스워드 한줄 입력칸(text) N N 위로 아래로 수정 삭제
8 xe_id XE 관리자 한줄 입력칸(text) N N 위로 아래로 수정 삭제
9 xe_pw XE 패스워드 한줄 입력칸(text) N N 위로 아래로 수정 삭제
10 db_id DB 아이디 한줄 입력칸(text) N N 위로 아래로 수정 삭제
11 db_pw DB 패스워드 한줄 입력칸(text) N N 위로 아래로 수정 삭제
12 cat1 1차 문의유형 단일 선택(single select) N N 위로 아래로 수정 삭제
1차문의유형,웹사이트 제작서비스,쇼핑몰 제작서비스,커스터마이징 서비스,웹호스팅관리서비스,마이그레이션 서비스,기타 서비스
13 cat2 2차 문의유형 단일 선택(single select) N N 위로 수정 삭제
Hobby,Professional,Business,병원 및 가구업체,부동산 업체,중고차 업체,쇼핑몰 신규제작,쇼핑몰 유지관리,커스텀수정,CMS 커스텀,제로보드,위젯,SSL 보안서버 인증서 설치 및 적용,웹호스팅1,웹호스팅2,도메인구매대행,파일/데이터베이스 이전(국내),파일/데이터베이스 이전(해외),데이터베이스 복구&백업,SEO 검색최적화,원격강의 서비스,출강 서비스,입금확인
시군구 소스를 가져와서 수정해넣은 건데요.
아직 완성된 버전은 아니지만 소스는 다음과 같습니다.
jQuery(function ($) { // var area0 = ["시/도 선택","서울특별시","인천광역시","대전광역시","광주광역시","대구광역시","울산광역시","부산광역시","경기도","강원도","충청북도","충청남도","전라북도","전라남도","경상북도","경상남도","제주도","cat1","cat2"]; // var area1 = ["강남구","강동구","강북구","강서구","관악구","광진구","구로구","금천구","노원구","도봉구","동대문구","동작구","마포구","서대문구","서초구","성동구","성북구","송파구","양천구","영등포구","용산구","은평구","종로구","중구","중랑구"]; // var area2 = ["계양구","남구","남동구","동구","부평구","서구","연수구","중구","강화군","옹진군"]; // var area3 = ["대덕구","동구","서구","유성구","중구"]; // var area4 = ["광산구","남구","동구", "북구","서구"]; // var area5 = ["남구","달서구","동구","북구","서구","수성구","중구","달성군"]; // var area6 = ["남구","동구","북구","중구","울주군"]; // var area7 = ["강서구","금정구","남구","동구","동래구","부산진구","북구","사상구","사하구","서구","수영구","연제구","영도구","중구","해운대구","기장군"]; // var area8 = ["고양시","과천시","광명시","광주시","구리시","군포시","김포시","남양주시","동두천시","부천시","성남시","수원시","시흥시","안산시","안성시","안양시","양주시","오산시","용인시","의왕시","의정부시","이천시","파주시","평택시","포천시","하남시","화성시","가평군","양평군","여주군","연천군"]; // var area9 = ["강릉시","동해시","삼척시","속초시","원주시","춘천시","태백시","고성군","양구군","양양군","영월군","인제군","정선군","철원군","평창군","홍천군","화천군","횡성군"]; // var area10 = ["제천시","청주시","충주시","괴산군","단양군","보은군","영동군","옥천군","음성군","증평군","진천군","청원군"]; // var area11 = ["계룡시","공주시","논산시","보령시","서산시","아산시","천안시","금산군","당진군","부여군","서천군","연기군","예산군","청양군","태안군","홍성군"]; // var area12 = ["군산시","김제시","남원시","익산시","전주시","정읍시","고창군","무주군","부안군","순창군","완주군","임실군","장수군","진안군"]; // var area13 = ["광양시","나주시","목포시","순천시","여수시","강진군","고흥군","곡성군","구례군","담양군","무안군","보성군","신안군","영광군","영암군","완도군","장성군","장흥군","진도군","함평군","해남군","화순군"]; // var area14 = ["경산시","경주시","구미시","김천시","문경시","상주시","안동시","영주시","영천시","포항시","고령군","군위군","봉화군","성주군","영덕군","영양군","예천군","울릉군","울진군","의성군","청도군","청송군","칠곡군"]; // var area15 = ["거제시","김해시","마산시","밀양시","사천시","양산시","진주시","진해시","창원시","통영시","거창군","고성군","남해군","산청군","의령군","창녕군","하동군","함안군","함양군","합천군"]; // var area16 = ["서귀포시","제주시","남제주군","북제주군"]; // var area0 = ["1차문의유형","cat1","cat2"]; // var area1 = ["cat1 1","cat1 2"]; // var area2 = ["cat2 1","cat2 2"]; var area0 = ["1차문의유형","웹사이트 제작서비스","쇼핑몰 제작서비스","커스터마이징 서비스","웹호스팅관리서비스","마이그레이션 서비스","기타 서비스"]; var area1 = ["Hobby","Professional","Business","병원 및 가구업체","부동산 업체","중고차 업체"]; var area2 = ["쇼핑몰 신규제작","쇼핑몰 유지관리","커스텀수정"]; var area3 = ["CMS 커스텀","제로보드","위젯","SSL 보안서버 인증서 설치 및 적용"]; var area4 = ["웹호스팅1","웹호스팅2","도메인구매대행"]; var area5 = ["파일/데이터베이스 이전(국내)","파일/데이터베이스 이전(해외)","데이터베이스 복구&백업"]; var area6 = ["SEO 검색최적화","원격강의 서비스","출강 서비스","입금확인"]; // 시/도 선택 박스 초기화 $("select[name^=extra_vars12]").each(function() { $selsido = $(this); $("option",$selsido).remove(); // 구군 초기화 $.each(eval(area0), function() { $selsido.append("<option value='"+this+"'>"+this+"</option>"); var $gugun = $("select[name^=extra_vars13]"); // 선택영역 군구 객체 $("option",$gugun).remove(); // 구군 초기화 $gugun.prepend("<option value=''>1차 문의유형을 먼저 선택해주세요.</option>"); }); }); // $("select[name^=extra_vars13]").each(function() { // // var $gugun = $("select[name^=extra_vars13]"); // 선택영역 군구 객체 // $gugun.prepend("<option value=''>2차문의유형</option>"); // }); // 시/도 선택시 구/군 설정 $("select[name^=extra_vars12]").change(function() { var area = "area"+$("option",$(this)).index($("option:selected",$(this))); // 선택지역의 구군 Array var $gugun = $("select[name^=extra_vars13]"); // 선택영역 군구 객체 $("option",$gugun).remove(); // 구군 초기화 if(area == "area0") $gugun.prepend("<option value=''>1차 문의유형을 먼저 선택해주세요.</option>"); else { $.each(eval(area), function() { $gugun.append("<option value='"+this+"'>"+this+"</option>"); }); } }); });
