
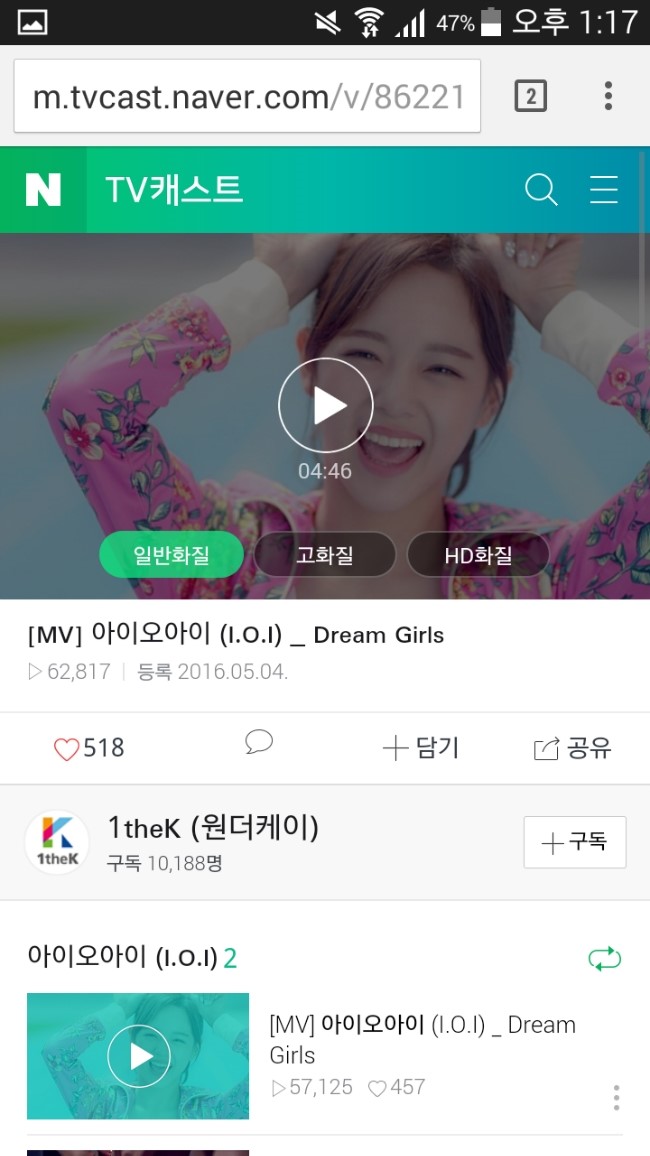
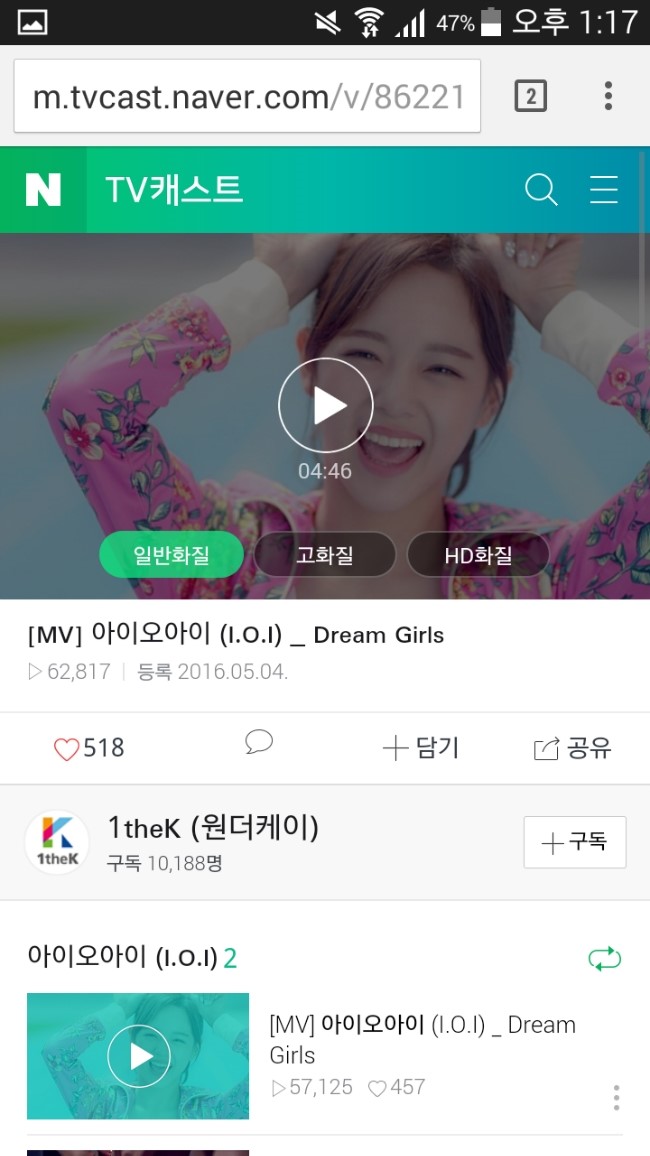
유튜브나 네이버캐스트나 인스타그램처럼... 모바일에서 저렇게 양옆으로 꽉차게 영상이 보이면 좋을텐데...
일반 xe사이트에선 양옆에 설정된 패딩값만큼 떨어져 보여서 영상이 작아보이는게 아쉽습니다
그렇다고 패딩을 없애면 일반 글도 양옆으로 딱 붙어서 보기 불편해지고...
간단한 방법으로 저렇게 수정할 순 없는건가요? 유튜브라도 저렇게 되면 좋을것 같습니다

유튜브나 네이버캐스트나 인스타그램처럼... 모바일에서 저렇게 양옆으로 꽉차게 영상이 보이면 좋을텐데...
일반 xe사이트에선 양옆에 설정된 패딩값만큼 떨어져 보여서 영상이 작아보이는게 아쉽습니다
그렇다고 패딩을 없애면 일반 글도 양옆으로 딱 붙어서 보기 불편해지고...
간단한 방법으로 저렇게 수정할 순 없는건가요? 유튜브라도 저렇게 되면 좋을것 같습니다
양쪽에 패딩을 준 만큼 유뷰트 iframe에는 마이너스로 마진을 주면 됩니다.
예를 들어 좌우 패딩이 10px이라면 유튜브 iframe에는 좌우 -10px씩 마진을 주세요.
게시판 스킨의 태그 구조에 따라 약간 조정이 필요할 수도 있지만, 기본적인 기법은 똑같습니다.