Bootstrap 와 Xe를 연동하기 위해서, 라이믹스를 사용중입니다.
다른 웹서버에서 Bootstrap만 불러왔을때는 전혀 문제가 없이 나옵니다.
그리하여, Bootstrap 소스에는 딱히 문제가 없어보이네요.
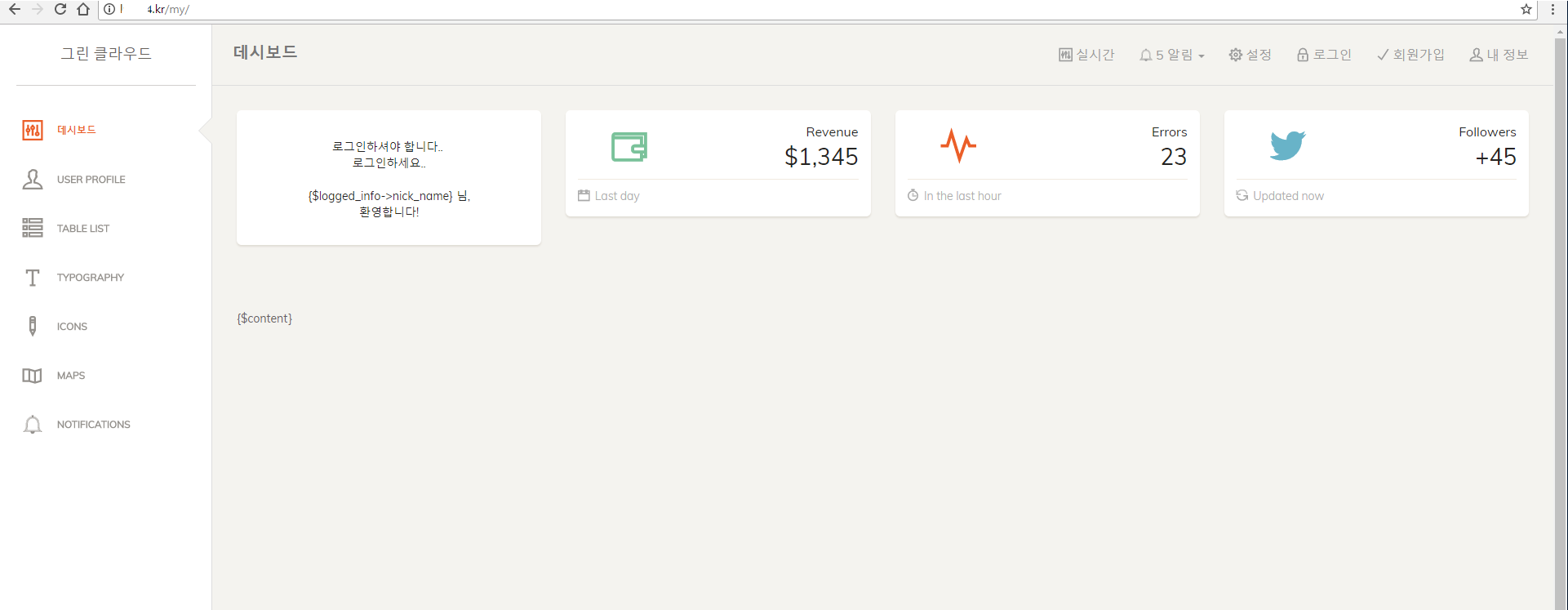
Rhymix에서 레이아웃을 만들어, layout.html 에 Bootstrap을 적용시켜보았는데, 상단에 하얀색 여백이 생기면서, 페이지 스크롤이 2개 생깁니다. 뭔가가 겹친듯 하는 느낌이 드는데, 어느곳을 수정해야할지 모르겠습니다.
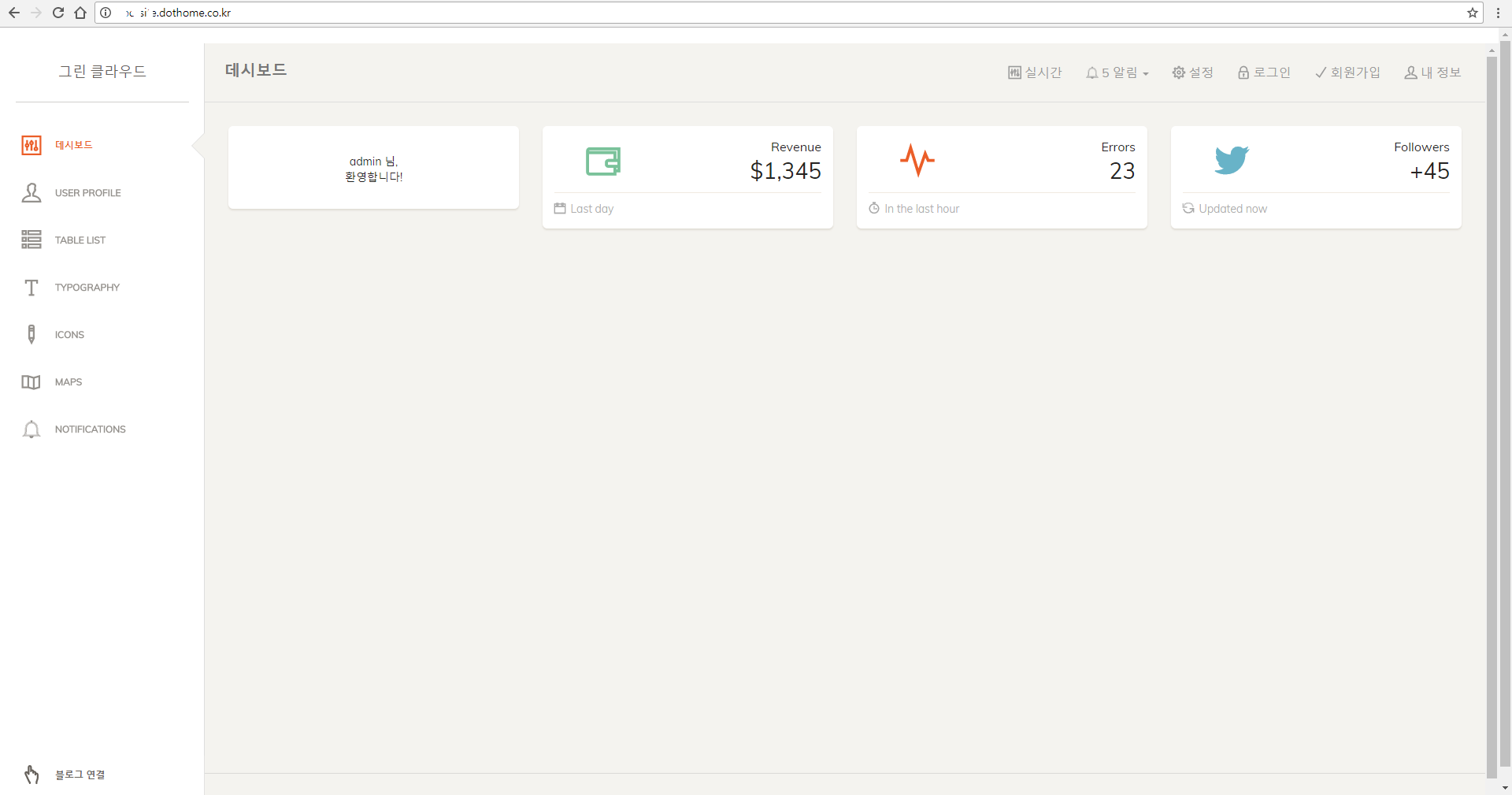
위 사진은 정상적인 Bootstrap만 적용시켰을때입니다.
위 사진은 라이믹스와 연동했을때 상단에 하얀색 여백이 나오는 모습입니다.
도움 요청드립니다.





크롬 개발자도구를 사용해서 여백 부분을 어떤 태그가 차지하고 있는지 확인해 보세요.