
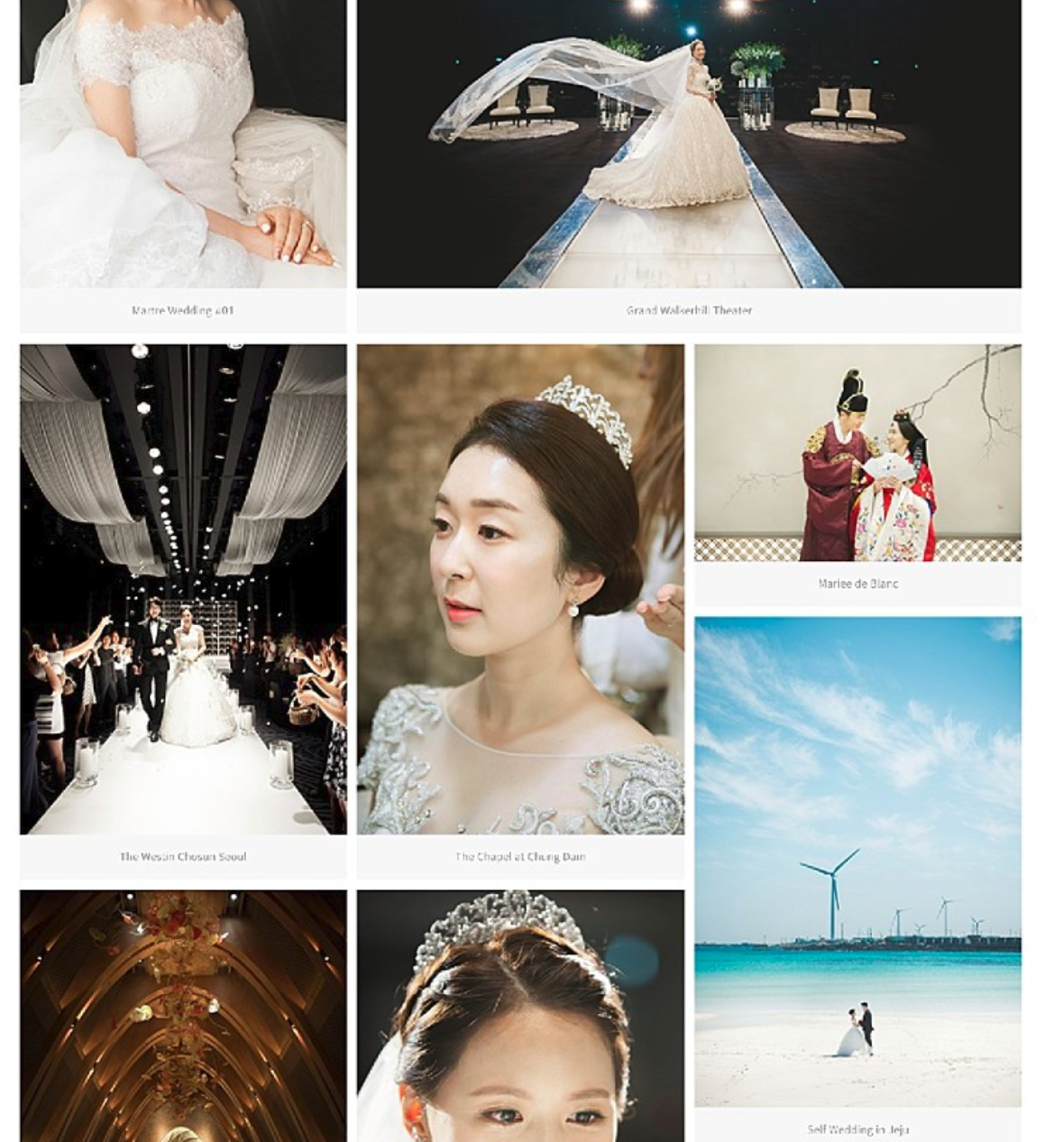
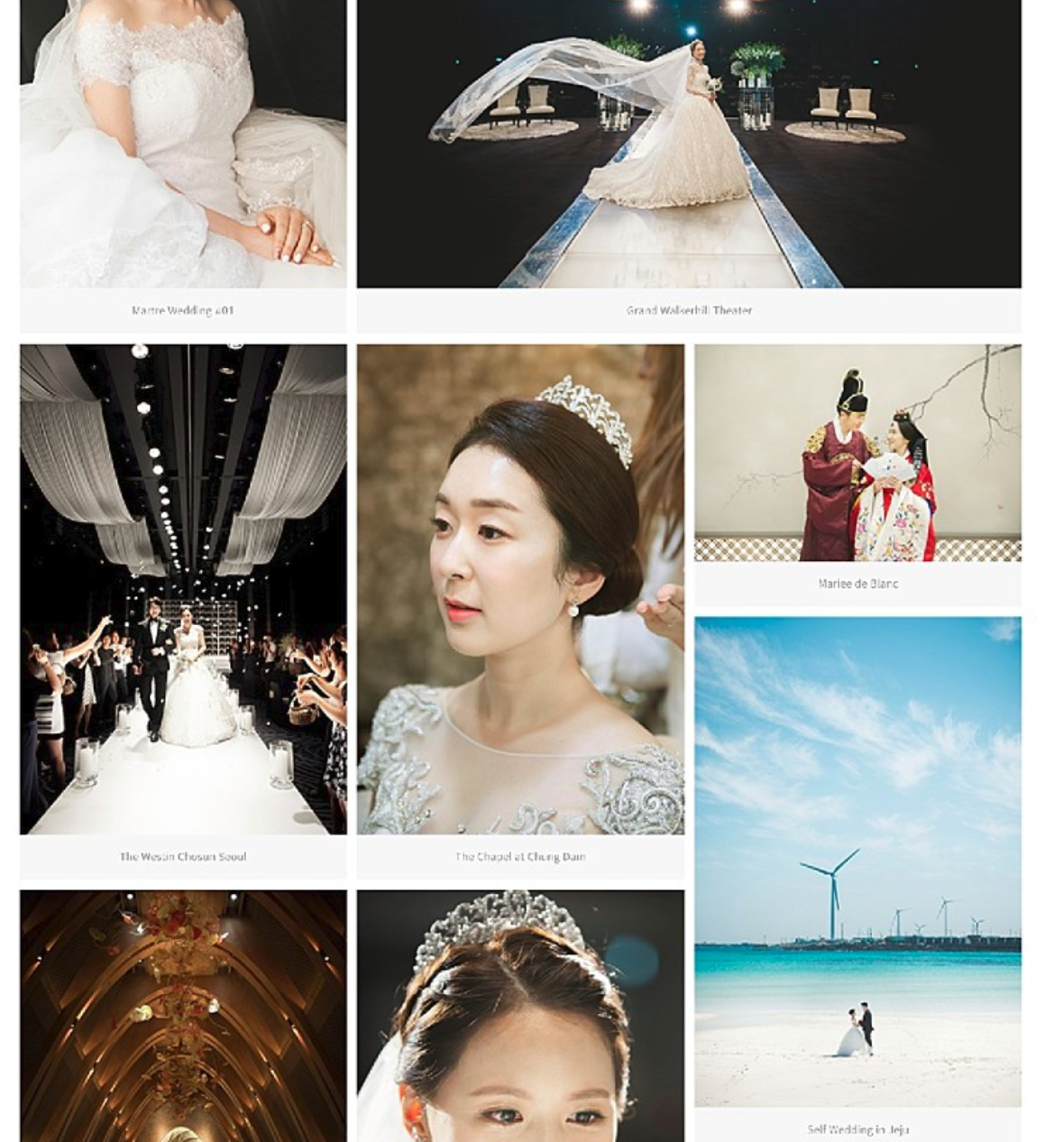
검색하다 우연히 발견했는데 사진을 위와 같이 보여주는게 새로워 보이네요.
규격 맞춰서 일정한 넓이로만 보다가 경계가 넘어간 사진을 보니 좋아보이는데요.
갤러리를 이렇게 보여주는 스킨이 있나요?
아니면 따로 이 형식으로 제작한 것일까요?
아시는분 계시면 귀뜸좀 부탁드려요

검색하다 우연히 발견했는데 사진을 위와 같이 보여주는게 새로워 보이네요.
규격 맞춰서 일정한 넓이로만 보다가 경계가 넘어간 사진을 보니 좋아보이는데요.
갤러리를 이렇게 보여주는 스킨이 있나요?
아니면 따로 이 형식으로 제작한 것일까요?
아시는분 계시면 귀뜸좀 부탁드려요
 ?
?
 ?
?
감사합니다. 저도 해당 스킨을 설치는 해봤는데 혹시 옵션을 어떤식으로 넣어야 하는지 대략 알려 주실수 있을까요?
옵션이 많은데 옵션에 대한 설명이 적어서 어떻게 설정해야 하는지 잘 모르겠습니다.

 ?
?


 ?
?
https://xetown.com/index.php?mid=rxe_market&category=675324&document_srl=787755