
PC는 90*90 모바일은 60*60으로 섬네일을 표시하고 싶습니다.
HTML 파일과 CSS파일에서 높이관련된건 거의 다 바꿔본 것 같은데...
저 공백부분이 사라지질 않습니다 ㅠㅠ
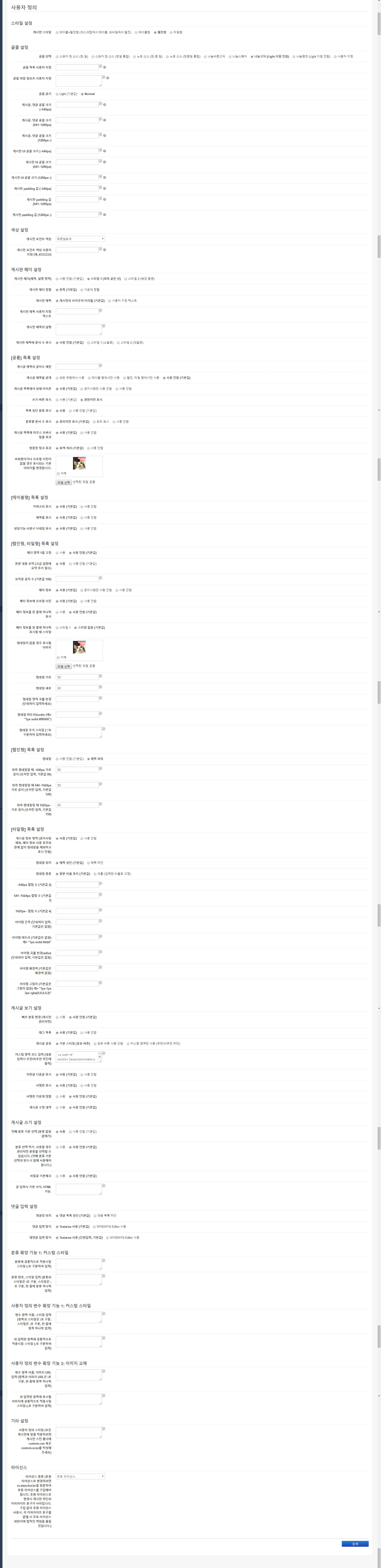
설정아래와 같이 해 두었는데... 제가 뭔가 잘못 입력 한 건가요? ㅠㅠ
도와주세요 ㅠㅠ
테스트게시판의 주소 입니다.
https://wildcats.co.kr/board_oMwT30
테스트 게시판 관리자 계정
ID : [email protected]
PW : test123



레이아웃의 custom 이란 css 파일의 .thumbnail 에서 height를 제거해주세요
직접 추가하신게 아니라면 레이아웃 css 충돌입니다..ㅎ