안녕하세요, 캐쉬 관련 궁금한 점이 있어 글 씁니다.
근래에 운영하고 있는 비즈니스 웹에 SSL 인증서를 설치하여 https 로 접속되게끔 변경하였습니다.
그런데 https 적용 이후 웹 접속 속도가 느려진 것처럼 느껴졌습니다.
아래의 사이트에서 웹 사이트 속도 테스트를 해봤는데,
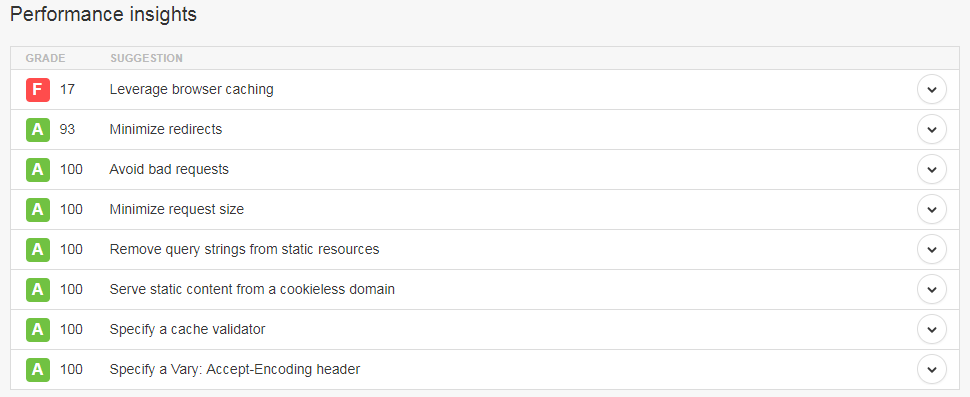
아래와 같이 Leverage browser caching 권고를 받았습니다.
The following cacheable resources have a short freshness lifetime. Specify an expiration at least one week in the future for the following resources:

다른 항목은 다 A 인데 위 부분만 F ㅎㅎ
몇몇 파일들에 대하여 caching 을 하라는 거 같아서 웹 검색을 해 보니, 아래와 같은 링크가 있더군요.
https://developers.google.com/speed/docs/insights/LeverageBrowserCaching
https://varvy.com/pagespeed/leverage-browser-caching.html
https://varvy.com/pagespeed/cache-control.html
위 링크에서 언급하고 있는 것들이
결국 웹 서버 내의
.htaccess
파일을 수정하라는 것 같은데 맞는지요?
여러 방법이 있는 거 같은데 어떻게 하는 것이 괜찮을지... 비전문가인 저로서는 선택 하기가 어렵군요.
특정 파일만 골라서 caching 하는 법도 모르겠습니다.
.htaccess 가 아파치 서버 설정 관련 파일이라고 알고 있는데 관련 문법에 대해서는 잘 알지 못합니다.
지식 좀 나눠주시면 감사하겠습니다! :)
p.s.
여기 꽤 좋군요 ㅎ 자세히 분석해줍니다.
그나저나 나눔바른고딕 폰트 파일 사이즈가 장난이 아니군요...
제 비즈니스 사이트 page 파일 사이즈가 5.2MB인데, 나눔바른고딕 폰트, bold체와 일반체 용량이 4.1MB...
이것도 좀 최적화해야 할 거 같긴 합니다.. jsdelivr 에서 가져 오는 웹폰트이긴 한데..



경험상 유저들이 따른건 몰라도 웹폰트 적용시에는 속도가 느려진것 같다고 바로 반응을 하더라고요. 물론 제가 웹호스팅 사용하던 시절이라 더 느렸을때라서 그런지 몰라도요...