
개발자,디자이너,운영자 등은 자칫 보여지는 ui 사용하는 ux 등이 회원들 또는 방문자들에게도 자신과 같이 이해하고 사용할 것이라는 생각에 빠질 수 있습니다.
저도 사실 운영을 하지 않을때는 몰랐습니다.
운영을 하면서 빈도는 많다고는 할 수 없지만 의외의 부분에서 엉뚱하게 사용을 하거나 혹은 몰라서 사용 또는 접근이 아예 안되고 있는 분들이 있습니다.
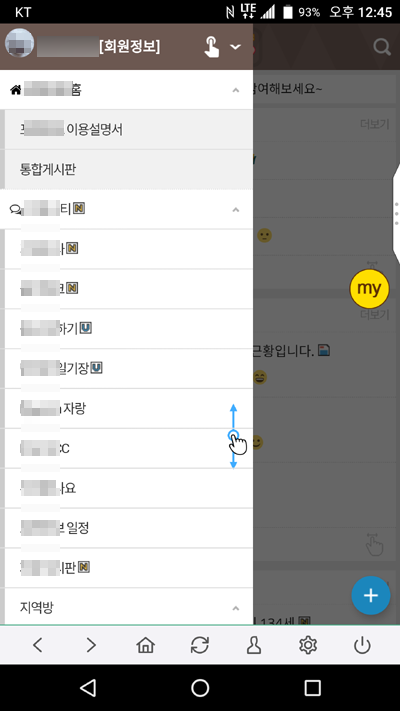
지금 보여드리는 레이아웃에 회원메뉴는 닉네임이 출력되는 부분을 터치하면 회원메뉴가 나옵니다. 레이아웃 제작자분은 오른쪽 끝에 화살표로 펼쳐지니 펼쳐서 보라는 힌트면 충분하다고 생각하실 겁니다. 그리고 디자인을 중요시 한다면 사실 간결하게 요점만 나타낼 수 있는 디자인을 하고 싶겠죠.
그런데 의외? 예상? 대로 이 회원메뉴에 접근을 못하고 쭉 이용을 안하시거나 혹은 회원정보 수정조차 하지 못해 계속 찾는 분들이 있습니다.
결국 저는 닉네임옆에 [회원정보] 라고 표시를 해 줘서 이런분들에게 힌트를 드리고자 했습니다. 이렇게라도 하면 그나마 일부는 저기를 눌러볼까? 하는 생각이 듭니다.
여기서 조금 더 나가서 아예 손가락으로 터치하는 이미지로 표시를 해줬습니다. 조금더 눌러보고 싶은 맘이 들겠죠??
그리고 사이트의 메뉴가 펼치지면 지금 보이는 부분이 전부라고 생각하고 스크롤을 해서 아래에 뭔가 더 있는 것을 찾으려 하지 않는 분들이 있습니다.
그래서 어제 위 아래로 스크롤해서 사용할 수 있다고 이미지로 넣어봤습니다.


뉴스를 쓸 때, 중학생도 이해하기 쉽게 쓰라는 말이 있는데
디자인이나 개발도 그렇게 해야하는 것 같습니다