Froala Editor 장점중 운영자 입장에서는 가장 반가운게. 손쉽게 에디터 메뉴를 편집할 수 있다는 점입니다.

복잡해 보이나요? 저는 php 편집도 못하고 파일들 찾아가면서 수정은 더더욱 못합니다. 그러나 프로알라 에디터는 단어만 알면 그뒤로는 브라우저 상에서 아주 쉽게 바꿀 수 있습니다.
저를 포함해서 XE와 관련하여 지식이 많은 분들도 어지간해서는 에디터 메뉴를 건들이지도 못하고 잘못된줄 알면서도 겁나서 만지지 못합니다. 한편으로는 시간 투자할만큼 중요하지 않다. 라고 생각할지 모르겠지만, 결과적으로는 안만지거나 못만지는거나 같습니다.
예를 들어 폰트(글꼴) 사이즈가 에디터 마다 몇부터 시작하죠? 8 일겁니다.
어느 에디터든 그렇습니다.
10여년전에 굴림 9 사이즈. 모바일이 없던 시절 최대한 해상도에 가독성 있는 최소 사이즈로 9 정도가 적용 되었던 것으로 기억합니다.
요즘 모바일을 고려하면 15~16이 기본사이즈입니다. 그런데. 에디터상에서 8~9 도대체 왜 필요할까요? 이것을 어떻게 수정할까요? 그리고 시간이 얼마나 걸릴까요?
한가지 더.
단락(문단)에 대해서 사용하는 분들이 얼마나 있을까요? 저도 써본 적이 없을 정도입니다. 해외 소스 그대로 들여와서 건들이지 못하니 그대로 유지 되는 것일겁니다.
H1 , H2 , H3 정확하게 어떤 크기인줄도 모르겠고. 드래그 하면서까지 찾을 필요도 없죠. 빼려고 해도 뭘 수정해야 할까요?
자, 폰트 사이즈 정리, 문단 형식 불필요 삭제 및 깔끔한 편집.
Froala Editor 에서는 에디터도 필요없이 브라우저내에서 각기 1분내 해결됩니다.
이미지와 함께 Froala Editor 설치후 회원(사용자) 관점에서 편집한 부분에 대한 설명입니다.
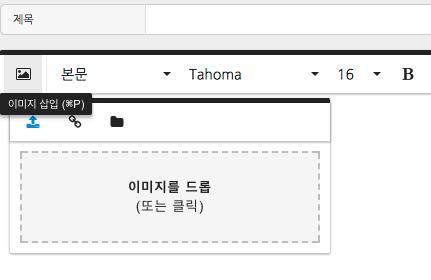
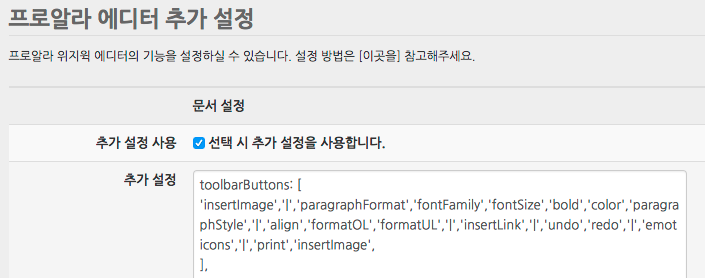
1. 이미지 업로드 버튼 위치 이동
기존 에디터와 같이 별도 버튼형 업로드가 아닙니다. 에디터 메뉴내 이미지업로드 아이콘이 위치를 하고 있고 기본 설정으로는 중간쯤에 위치합니다. 개인 사이트가 아닌 이상 기존 사용자들이 혼란으로 느낄 수 있는 부분이라, 이미지업로드 아이콘을 제일 앞쪽으로 위치 이동했습니다. (조치 시간: 1분 이내)


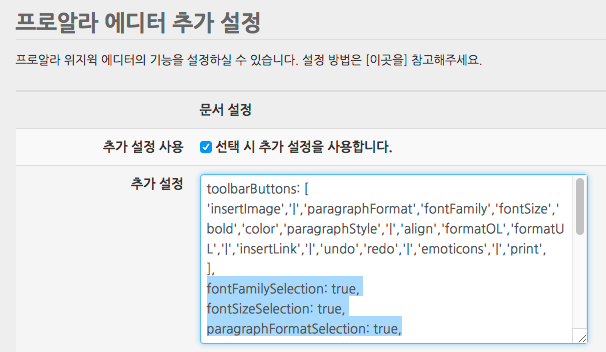
insertimage 부분이 제일 앞으로 갔으니 제일 앞에 나옵니다. 순서 바꿔주면 그 아이콘이 먼저 나오고. 필요 없으면 삭제하면 됩니다. 노출하고 싶으면 해당 단어만 중간에 삽입해주면 끝나죠. 아주 쉽죠?
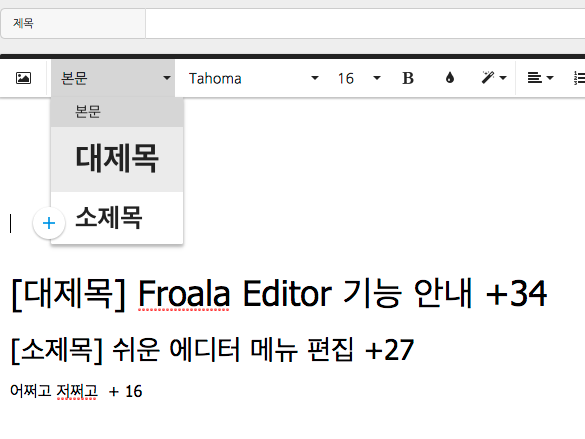
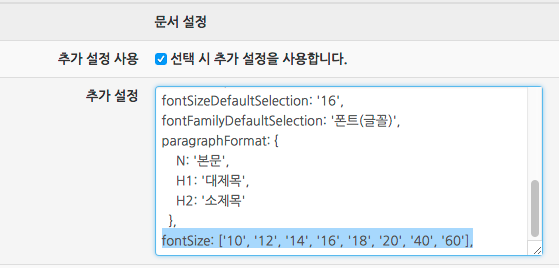
2. 문단(단락) 삽입
저는 문단(단락)무용론자인데. 이번에 도입했습니다. 대신 편집이 쉽고 간단해서 제가 원하는 타입으로 1차 정리 했습니다.
대부분 에디터는 기본 소스 그대로 H!~H8 까지 개발자도 모르고 운영자도 모르고 회원들은 사용 안하는 나열 형태입니다.
많다고 좋은 것도 아니고 오히려 한정된 공간(영역)에서 애물단지로만 작용할겁니다.
그러나, 실제 사용될만한 문단 서식 형태로 지정해서 삽입하면 글자 크기를 일관된 상태로 빠르게 적용 시키며 글을 작성 시킬 수 있습니다.

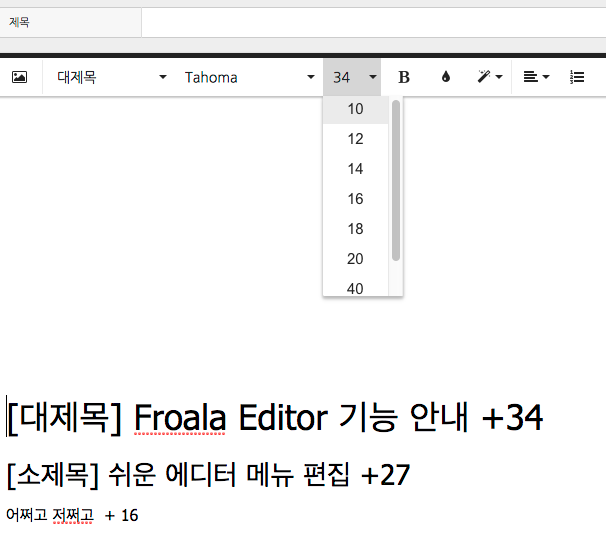
위와 같이 문단 내용은 3가지로 정리 했고. 5개 이상인 경우 드롭버튼(눌림버튼)내 세로 스크롤이 등장하기 때문에 4~5개 이내가 제일 좋을거 같습니다. 프로알라 에디터에서는 인용이나 다른 형태의 기존 아이콘을 커스텀 형태로 드롭버튼내 삽입 할 수 있으니 문단서식으로 사용될만한 것을 2개 정도 나중에 추가하고자 합니다. (이건 html 과 css 설정을 해야 하는거 같기도 해서 정식 매뉴얼 나오면 시도..)
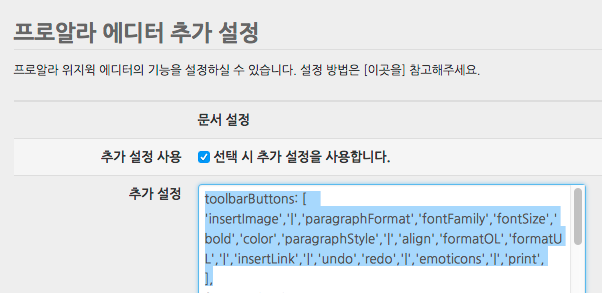
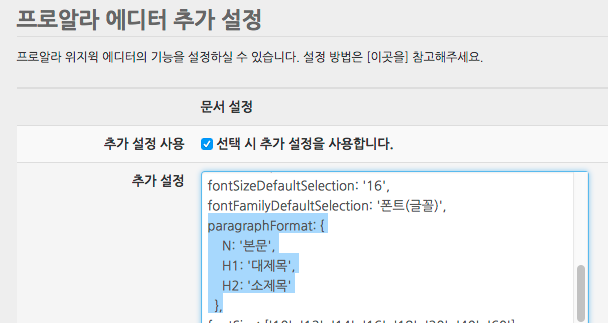
어찌 되었든 기본 단락중 불필요한거 다 제거하고 쓸만한 것으로 한글명 부여하는데 1분 정도 걸렸습니다. 관련 설정 창은 아래와 같습니다.
(푸른색 드래그 색상 영역)

3. 드롭버튼 옵션 설정
눌림버튼 형태로 설정이 가능합니다. 깔끔하기는 기본 아이콘형 버튼이 좋습니다만, 오래된 사용자가 많고 기존과 많은 변화가 있으면 제대로 평가 받기전에 낯선 거부감으로 인해 혹평 받을 수 있습니다. 편집이 쉽지 않으면 처음부터 둘중 하나를 선택해야 합니다만, 저는 우선은 드롭버튼 형태로 가고, 익숙해지면 아이콘형으로 전환하려고 합니다.

설정이 얼마나 오래 걸리냐구요? 글쎄 10초쯤요?

해당 메뉴의 단어만 알면 됩니다. true 활성화를 붙혀주면 드롭버튼 메뉴가 되는 것이고 해당 줄이 없으면 기본 아이콘 형태의 출력입니다. 해당 단어만 메모장에 기입해두고.. 10초면 충분하겠죠?
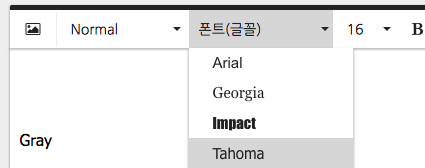
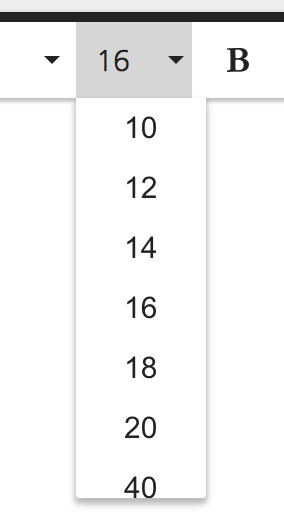
4. 폰트(글꼴) 크기 설정
앞서 언급 했던 폰트 크기 설정과 관련된 내용입니다. 8~9와 같이 사용하지도 않고 사용할리도 거의 없는데 편집 못해서죠. 이건 얼마나 걸릴까요? 넉넉 잡아서 2분쯤?

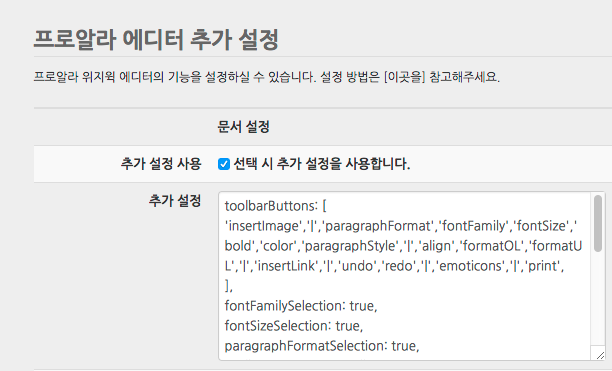
우선 저는 최소 사이즈를 10 으로 잡았습니다. 스크롤바가 등장해서 안보이지만, 최대는 60 정도인가 그럴겁니다. 에디터상에서 장난 치지 않고서는 60 사이즈는 넘을리 없을거 같고. 실제 저정도 범위면 대부분 끝납니다. 최소 8 사이즈로 되어 있어 그건 제거 했고 이후 크기들은 제가 알아서 넣었답니다.

관련된 소스는 단 한줄입니다. 드래그 색 지정된 부분만 보시면 됩니다.

어떤지요? 숫자와 단어만 바꿔주고 위치만 이동해주면 끝납니다. 사실상 더 쉬울 수 없고 이정도면 어느 애드온 설정보다도 쉽습니다. 다양한 기능과 플러그인이 내장되어 있고 제가 알고 있는 것보다 더 많은 기능 설정이 가능하다고 합니다.

상기 내용은 PC접속용이고 모바일. 그리고 PC 댓글, 모바일 댓글 모두 네가지 타입으로 설정 가능하답니다.
사실 PC용 기준으로 아이콘만 줄이면 되니, 나중에 10분정도만 시간 투자하시면 이정도 수준은 다 끝낼 수 있을겁니다.
저처럼 세세한 설정은 원하는데 능력 안되서 그냥 주는대로 사용했던 운영자에겐 구성원(회원)들 스타일 고려해서 맞춤형으로 가능해지지 얼마나 반가운 설정인지 모릅니다.

