React 프로젝트를 생성하고, 빌드 후 레이아웃으로 적용했습니다.
다만 리액트에서 XE 템플릿 문법을 사용할 수 없어 질문드립니다. (JSX)
XE 템플릿 문법은 라이믹스에서 직접 로드하는 경우에만 처리되고, 내부에서 로드 후 사용자 클라이언트로 보내는 것으로 알고 있습니다.
때문에 페이지가 로드된 후, js를 통해서 element들을 렌더링하는 React에서는 XE 템플릿 문법을 활용하고 싶을 때 어떻게 해야할 지 잘 모르겠습니다.
(include를 사용해 React js를 로드하면 loop="$####" 등이 작동하지 않는 문제가 있습니다.)
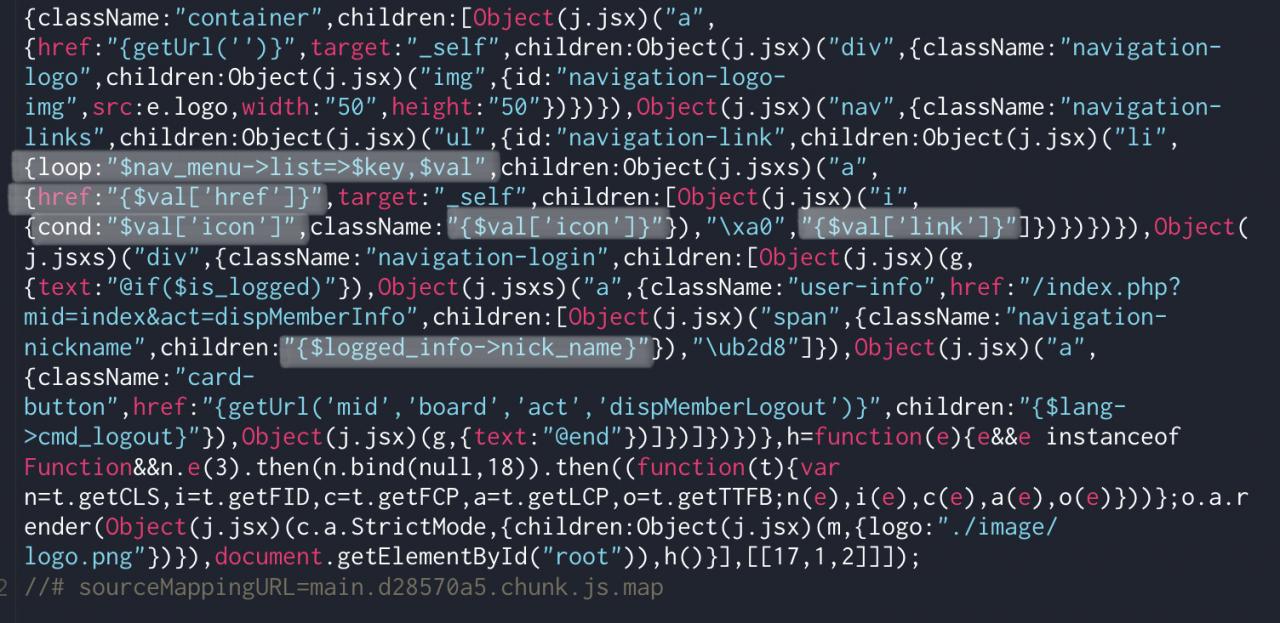
예상대로 React 컴포넌트를 만들 때 넣은 XE 템플릿 문법은 작동하지 않고 있습니다. ({getUrl('')}, {$logged_info} 등)
React에서 템플릿 문법을 활용하려면 어떻게 해야할까요?
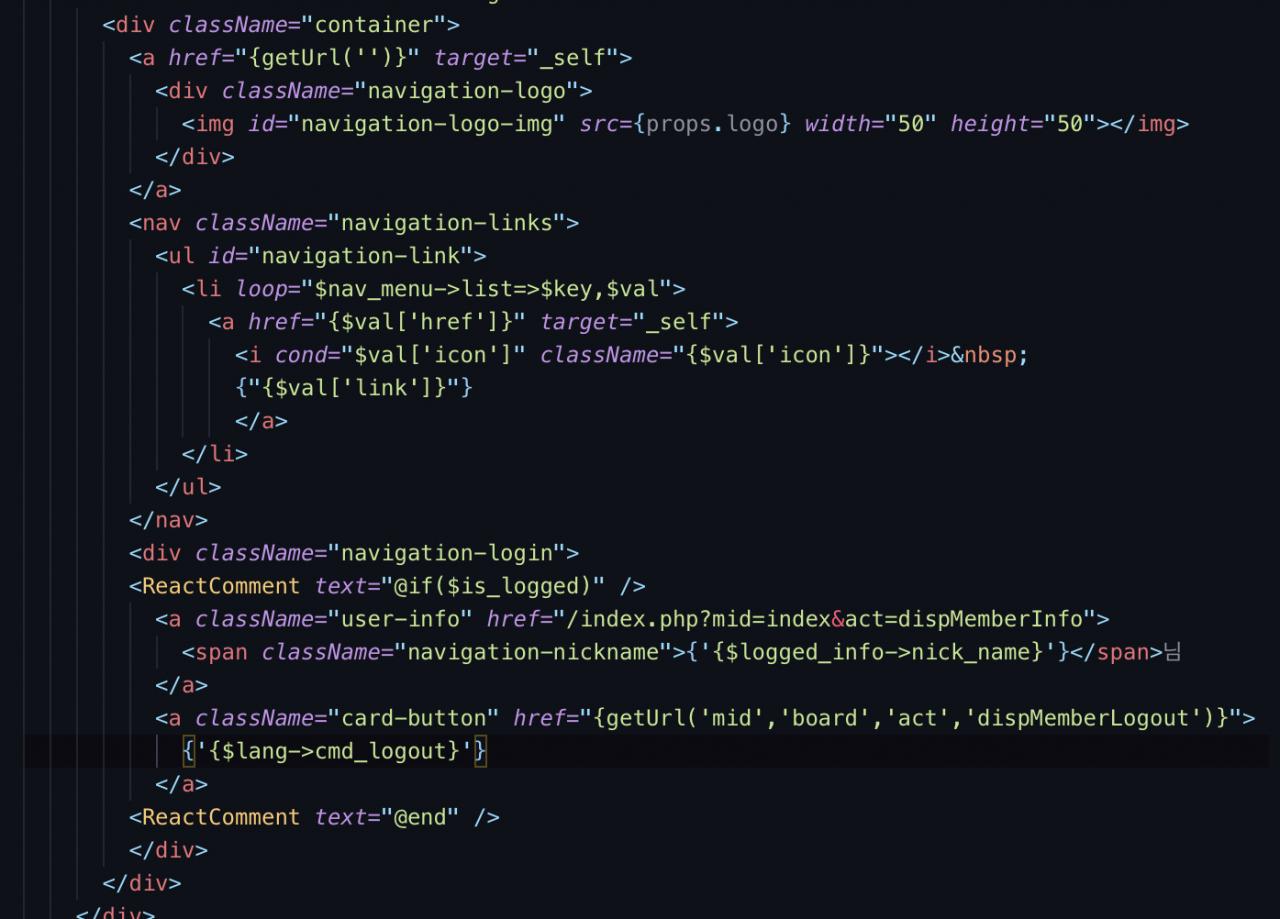
⬇️ React 프로젝트의 컴포넌트 중 일부


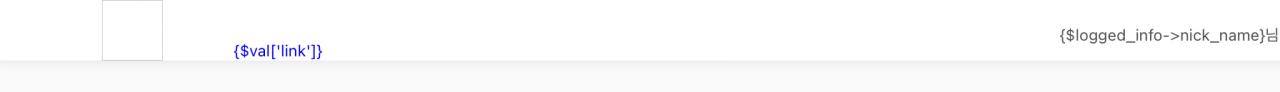
⬇️ 실제 웹 출력



현재로서는 불가능합니다. 리액트 템플릿은 빌드 시점에 해석이 완료되고, 일단 빌드한 후에야 XE에서 불러올 수 있으며, 이전 질문에서도 지적되었듯이 XE에서 불러오는 시점에는 템플릿 문법을 해석할 수 없기 때문에 타임머신을 타고 과거와 미래를 자유자재로 오가지 않는 이상 앞뒤가 맞지 않습니다. 라이믹스에서 리액트 문법을 해석하는 어마어마한 패치가 이루어지지 않는 이상...
href="{getUrl('')}" 이런 것은 그냥 href="/"로 하셔도 됩니다.