오늘도 조언을 구해봅니다! 오늘은 css 관렵입니다^^;
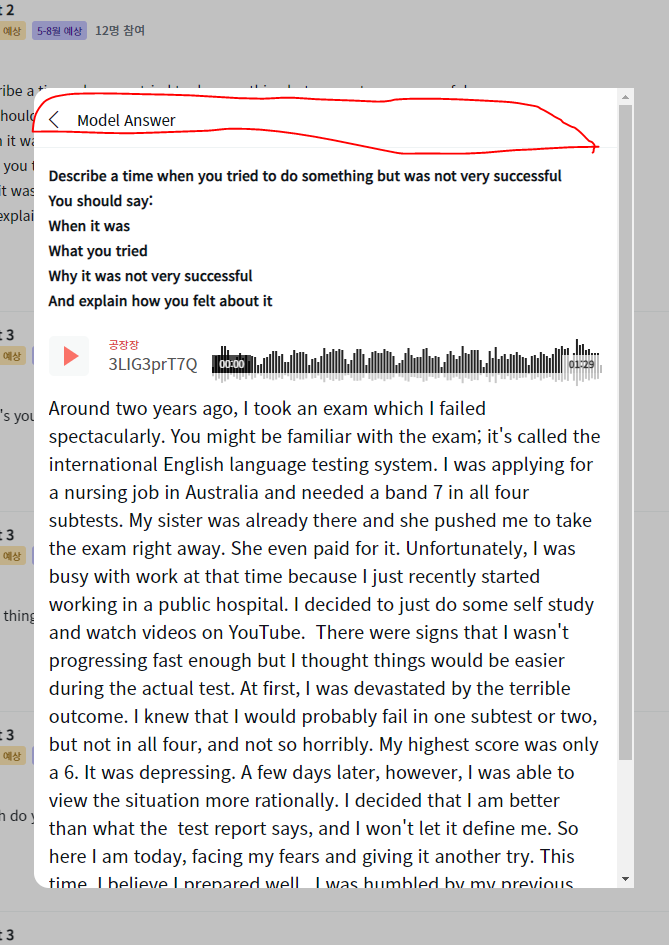
일단 위 URL에서 첫번째 항목의 "모범답안" 버튼을 눌러야 문제의 화면이 나옵니다.
아 그리고 브라우저폭이 769 이상이어야 됩니다 (반응형)
1. div. model_answer_head 를 모달창 상단에 고정하고 싶습니다.
position: fixed;로 넣으면 쉽겠지! 했는데 모달창이 통째로 움직이면서 올라가버립니다.

2. 엇 그런데 스크롤이 안됩니다. 왜냐하면 뒷배경 스크롤 금지를 걸어놨는데,
js에서 div#content 의 스크롤을 제한 하는데, 모달창내 스크롤도 움직이질 않아요.
뒷배경 스크롤 금지를 유지한채 모달창은 내 스크롤은 허용하고 싶어요.
해당 js 내용은 아래와 같습니다.
jQuery('div#content').on('scroll touchmove mousewheel', function(event) {
event.preventDefault();
event.stopPropagation();
return false;
});
조언을 구해봅니다!


1번은 div.model_answer_head 가 position 값이 fixed가 되면 해당 fixed된 모달 영역만큼 그 공간은 빈공간으로 인식하게 됩니다. 그래서 2번째 내용이 존재하는 항목이 위로 올라오게 되는거지요.
model_answer_head 에 fixed을 주었다 하더라도 결론적으로 해당 모달창안에 있는 내용들은 자체적인 브라우저가 아닌 고정된영역이 상단 위 스크롤 부분 부터 아래까지 전반적으로 모두를 출력하게 되어있는 상태이지요..
model_answer_wrap 에 스크롤 옵션을 주지 말고 model_answer_head 에 position fixed옵션도 빼버리신다음 하단 콘텐츠 영역에 스크롤옵션 주시면 될듯합니다.
2번 질문의 스크롤옵션은 디버깅 안해봐서 저두 잘 모르겠습니다.