얼마전부터 CDN(네이버클라우드)을 사용하기 시작했습니다.
기존호스팅(카페24) 트래픽문제가 있어 이를 분산시킬 목적이었는데요...
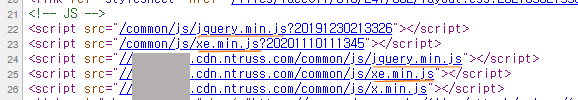
문제는 첨부한 그림파일 처럼, JS파일(jquery.min.js, xe.min.js)이 각각 중복 출력됩니다.
<script src="/common/js/jquery.min.js?20191230213326"></script>
<script src="/common/js/xe.min.js?20201110111345"></script>
<script src="//***********.cdn.ntruss.com/common/js/jquery.min.js"></script>
<script src="//***********.cdn.ntruss.com/common/js/xe.min.js"></script>
/classes/display/HTMLDisplayHandler.php 파일에서 CDN 서버로 경로를 수정했는데, 종전호스팅(카페24) 캐시파일이 여전히 출력되고 있는 현상입니다.
신기한 것은 PC에서는 종전캐시파일(녹색)은 출력되지 않는 반면, 모바일에서만 이런 현상이 나타나는 것인데요....
고수님들의 좋은 해결방법 부탁드립니다.



해당 모듈에서 호출할 수 있지만 스킨 혹은 레이아웃에서 호출하는 경우도 있습니다 최종적으로 출력하는 디스플레이에서 특정 html속 링크를 기반으로 전환시켜버리는 방법이 깔끔할 것 같습니다 이는 코어를 수정하지 않아도 충분히 구현이 될거에요.
그리고 css파일및 js파일중 코어에서 제공되는 모든 파일은 CdN을 쓰지 않는 것이 좋습니다.
왼만하면 코어에서 제공되는 파일을 cdn으로 돌려 나중에 문제 생길일을 만들지 마세요.