
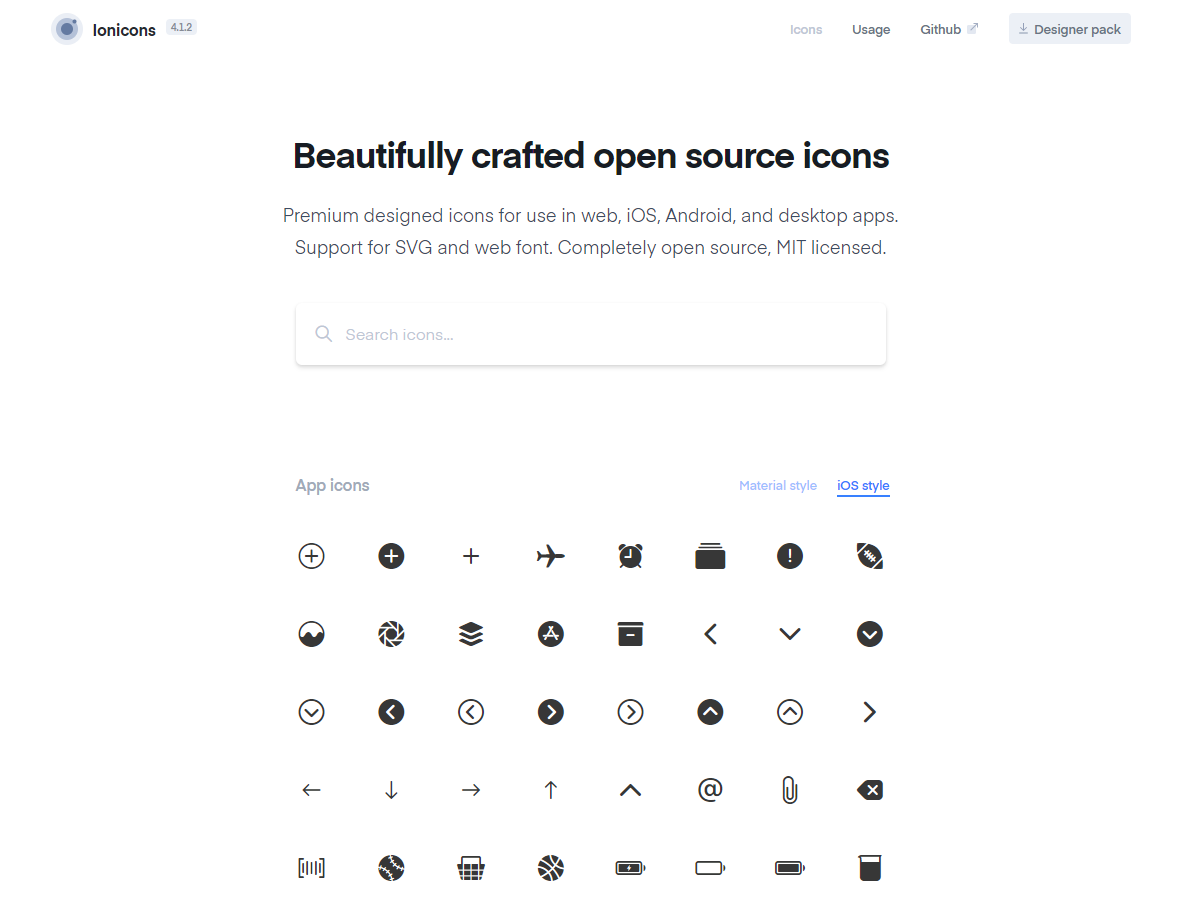
사이트 디자인이 일단 이쁘게 바뀌고 웹 폰트 방식에서 SVG with JS 방식으로 바뀌었습니다.
때문에 속도가 느린 사이트에서는 로딩 과정에서 아이콘이 깜빡입니다. 뭐 요즘 유행하는게 SVG니까 적응해봐야겠죠?
솔직히 기존 아이콘에서 크게 바뀌었다는 느낌은 안들지만,
iOS 스타일 아이콘이 많이 다듬어졌습니다. 기존에는 너무 여러 스타일들이 짬뽕되어 있었었는데 이제는 Material 스타일과 ios 스타일 두가지로 정리되었으며, IOS 스타일의 경우 극단적으로 얇고 크기가 커서 따로 놀던 아이콘 몇가지가 삭제/개선되었습니다.
물론 직접 적용해봐야 알겠지만... 아직도 ios 스타일은 정리가 더 필요해보이네요. 그럼에도 무료로 적용할 수 있는 light 아이콘 중 하나라서 메리트가 있어 보입니다.

